| Oracle® Database Application Express User's Guide Release 3.0 Part Number B32258-01 |
|
|
View PDF |
| Oracle® Database Application Express User's Guide Release 3.0 Part Number B32258-01 |
|
|
View PDF |
This section describes how to use Application Builder to build an application and application components. It includes instructions for creating an application and adding pages as well as adding components (reports, charts, or forms), page controls (buttons, items, list of values), and shared components (breadcrumbs, lists, or tabs).
This section contains the following topics:
See Also:
"Using Application Builder", "Controlling Page Layout and User Interface", and "Adding Navigation"An application is a collection of pages that share a common session state and authentication. You create a new application in Application Builder using a wizard. You delete an application from the Application home page.
Topics in this section include:
Tip:
You can reduce the number of steps needed to create a new application by configuring Application Builder Defaults. See "Leveraging Application Builder Defaults".When you click Create on the Application Builder home page, you must choose one of the following options:
Create Application. Creates an application. The application can be based on SQL queries or database tables. You can define blank pages or pages that contain reports, forms, tabular forms, or a report with a linked form. See "About the Create Application Wizard".
Create Application from Spreadsheet. Creates an application based on spreadsheet data. You can upload or paste spreadsheet data to create a table and then add a user interface. In the resulting application, users can create queries, add, insert, or update records, or analyze the data. See "About the Create Application from Spreadsheet Wizard".
Demonstration Application. Installs or uninstalls demonstration applications. Use demonstration applications to learn how to build applications. See "About Demonstration Applications".
See Also:
"Managing Pages in an Application"The Create Application wizard enables you to create a fully functional application based on any number of tables. You can use the Create Application Wizard to create blank pages, or pages based on SQL queries or database tables. You can create SQL queries by manually typing SQL, or by using the graphical user interface of Query Builder.
Applications based on tables can consist of a simple report, a form and report, or a tabular form. When creating pages on tables, you have the option to generate analysis pages. Analysis pages extend a simple report or a report on a form to include multiple drill-down reports and charts.
At the workspace level, you have the option of setting defaults that are used for applications built in that workspace. Setting these defaults enables you to exit the wizard without paging through each step. When you exit the wizard, the application you create uses the values you specified as defaults.
See Tutorials:
"Building Your Application" in Oracle Database 2 Day + Application Express Developer's Guide and Oracle Database Application Express Advanced TutorialsTopics in this section include:
You can create an application based on a table, query, or drill-down query by selecting Create Application in the Create Application Wizard.
To create an application based on a table, query, or drill-down query:
On the Workspace home page, click the Application Builder icon.
Click the Create button.
For Method, select Create Application and click Next.
For Name, enter the following and click Next:
Name - Enter a name to identify the application.
Application - Enter a unique integer value to identify the application.
Create Application - Select a creation method:
Select From scratch to manually add all pages
Select Based on existing application design model to copy page definitions from a previous application model.
Note that you will still have to define all other application attributes, or you can choose to copy some attributes by choosing to copy shared components from another application (See step 7 and "About Application Models and User Interface Defaults").
Schema - Your application will obtain its privileges by parsing all SQL as a specific database schema. Identify the database schema owner.
Next, add pages to your application.
For Pages:
Select the type of page you want to add. Options include:
Blank creates a page with no built-in functionality.
Report creates a page that contains the formatted result of a SQL query. You can choose to build a report based on a table you select, or based on a custom SQL SELECT statement or a PL/SQL function returning a SQL SELECT statement that you provide.
Form creates a form to update a single row in a database table.
Tabular Form creates a form to perform update, insert, and delete operations on multiple rows in a database table.
Report and Form builds a two page report and form combination. On the first page, users select a row to update. On the second page, users can add a new record or update or delete an existing record.
Action displays the currently selected page type. For each selection, the wizard prompts you for a different types of information, such as selecting a table name.
Report pages include the Include Analysis Pages check box. Select this option and follow the wizard prompts to extend a simple report or a report on a form to include multiple drill-down reports and charts.
Click Add Page.
The page (or pages) appear at the top of the page. To delete a page, click Delete icon.
Repeat the previous steps until all pages have been added.
Click Next.
Tip:
To exit this wizard early and utilize Application Builder Defaults, click the Create button. To configure Application Builder Defaults, see "Leveraging Application Builder Defaults".For Tabs, determine whether to include tabs in your application and click Next.
For Shared Components, determine whether to import shared components from another application. Shared components are common elements that can display or be applied on any page within an application.
To include shared components, select the following:
Copy Shared Components from Another Application - Select Yes.
Copy from Application - Select the application from which you want to import shared components.
Select Components to Import - Select the components to import.
Click Next.
Next, select a default authentication scheme. Authentication is the process of establishing users' identities before they can access an application. See "Establishing User Identity Through Authentication".
For Authentication Scheme, select one of the following:
Application Express - Uses the user account credentials created and maintained with the Application Express Service Administration application. These are the accounts you use to log in to the Application Express development environment. You can also create accounts in this user account repository for end users of your applications.
No Authentication - Also known as database authentication, this option enables users to access your application using the account credentials stored in the modplsql DAD definition. In most cases this results in users not having to login when accessing your application. This is the quickest way to create a "public" application.
Database Account - Requires users logging into your application to enter a database schema name (or user name) and a password in order to authenticate. This account information is managed entirely within the Oracle database.
Next, select the following globalization preferences:
Language - Select the primary language for this application.
This attribute identifies the language in which an application is developed. This language is the base language from which all translations are made.
User Language Preference Derived From - Specifies how the engine determines the application language. The application primary language can be static (that is, derived from the Web browser language) or determined from a user preference or item. The database language setting determines date display and sorting characteristics.
You can alter the Language and User Language Preference Derived From attributes later on the Edit Globalization attributes page. See "Configuring Globalization Attributes".
Click Next.
For User Interface, select a theme and click Next.
Themes are collections of templates that can be used to define the layout and style of an entire application. See "Managing Themes".
Confirm your selections and click Create.
The Create Application Wizard is designed with the assumption that the developer may run it multiple times. To facilitate this iterative approach to application development, every time you run the wizard it saves the page definitions to an application model.
Consider the following example. You create a new application by running the Create Application Wizard. After viewing the application, you realize it is not quite what you wanted. Instead of altering it, you can run the wizard again and select an application model. By selecting an existing application model when you rerun the wizard, you can quickly improve your application with minimal time and effort.
See Also:
"Managing Application Models"Another way to increase your productivity when creating an application is to specify user interface defaults. User interface defaults are metadata that enable you to assign default user interface properties to a table, column, or view within a specified schema.
See Also:
"Managing User Interface Defaults"You can increase your productivity when creating applications by leveraging application models and user interface defaults. Consider the following scenario:
Create an application based on tables or views by running the Create Application Wizard.
Run the generated application. Note any functional deficiencies.
Evaluate whether to create or edit user interface defaults.
For example, you can use user interface defaults to control how form field or report labels display. You can also utilize user interface defaults to display specific columns or have columns display in an alternate order.
Navigate to the Application home page and create a new application by clicking Create.
Select Create Application.
When prompted to enter application details, specify the following:
Name - Enter a name to identify the application.
Application - Enter a unique integer value to identify the application, or accept the default.
Create Application - Select Based on existing application design model.
Select an application model.
Note the pages you previously created already appear.
Add pages, edit pages, or remove pages.
Complete the wizard.
Repeat steps 2 through 9 until the application meets your functional requirements.
You can create an application based on spreadsheet data by selecting Create from Spreadsheet in the Create Application Wizard.
To create an application from spreadsheet data:
On the Workspace home page, click the Application Builder icon.
Click the Create button.
Select Create from Spreadsheet.
For Load Method, specify how spreadsheet data will be uploaded. Select one of the following and click Next:
Upload file, comma separated (*.csv) or tab delimited. Specify the following and click Next:
Text File - Click Browse to locate the file to be uploaded.
Separator - Specify the column separator character. Use \t for tab separators.
Optionally Enclosed By - Enter a delimiter character. You can use this character to deliminate the starting and ending boundary of a data value. If you specify a delimiter character, the wizard ignores white space occurring before the starting and ending boundary of a data value. You can also use this option to enclose a data value with the specified delimiter character.
File Character Set - Choose the character set in which the text file is encoded.
Copy and paste (up to 30KB). Copy and paste the spreadsheet data you wish to import and click Next.
For Table Properties, review how your table will display and click Next. Specify the table name and column names, or modify the data types. To specify whether or not to include a column, make a selection from the Upload list.
For User Interface Defaults:
Review the displayed Singular Name and enter a Plural Name.
(Optional) Under Column User Interface Defaults, review the displayed column labels.
Click Next.
For Summary By Column, select the columns for which data will be summarized in reports and charts and click Next.
For Application Options, specify the following:
Application Name - Enter an alphanumeric name for this application.
Create Mode:
Read and Write includes insert and update pages.
Read Only does not include insert and update pages.
Select a chart type.
Click Next.
For User Interface Theme, select a theme and click Next.
Themes are collections of templates that can be used to define the layout and style of an entire application. See "Managing Themes".
Confirm your selections and click Create.
See Also:
"Building Queries with Query Builder"See Tutorial:
"How to Build an Access Control Page" in Oracle Database Application Express Advanced TutorialsOracle Application Express installs with a number of demonstration applications. Use these applications to learn more about the different types of functionality you can include in your applications.
See Also:
"Running a Demonstration Application", "Disabling the Creation of Demonstration Applications in a New Workspace", and "Downloading Public Packaged Applications and Sample Code in Oracle Database 2 Day + Application Express Developer's GuideTo access demonstration applications:
On the Workspace home page, click the Application Builder icon.
Click the Create button.
Select Demonstration Application.
The Demonstration Applications page appears, displaying links to the following applications:
To install a demonstration application, locate the application you want to install and click Install.
Follow the on-screen instructions.
The Application home page appears.
To run an installed demonstration application, click the Run Application icon.
Enter the appropriate login credentials and click Login.
For Sample Application:
For User Name, enter either demo or admin
For Password, enter current workspace name in lowercase letters
For other demonstration applications, enter your workspace user name and password.
To copy an application:
On the Workspace home page, click the Application Builder icon.
Select an application.
The Application home page appears.
Click Copy this Application on the Tasks list. See "About the Tasks List".
On Copy Application:
Enter a new application ID.
Enter a new application name.
Specify whether or not to copy deployment attributes.
Click Next.
Click Copy Application.
You can delete an application from within Application Builder, or while editing application attributes. If you delete an application you also delete all defined components (reports, charts, or forms), page controls (buttons, items, list of values), and shared components (breadcrumbs, lists, and tabs, but not user interface defaults).
Topics in this section include:
See Also:
"Deinstalling Supporting Objects"To delete an application from Application Builder:
On the Workspace home page, click the Application Builder icon.
Select an application.
When Application Builder appears, verify the application ID and name at the top of the page.
On the Tasks list, click Delete this Application.
When prompted, click Permanently Delete Now.
To delete an application from the Edit Definition page:
On the Workspace home page, click the Application Builder icon.
Select an application.
Click Shared Components.
The Shared Components page appears.
Under Application, click Definition.
The Edit Definition page appears.
Verify the application ID and name.
Click Delete at the top of the page.
When prompted, click Permanently Delete Now.
See Also:
"Configuring the Application Definition"A page is the basic building block of an application. When you build an application in Application Builder, you create pages that contain user interface elements, such as tabs, lists, buttons, items, and regions.
Topics in this section include:
See Also:
"Creating Reports", "Creating Charts", "Creating Forms", "Creating Calendars", "Creating Trees", and "Controlling Access to Applications, Pages, and Page Components"You add a new page or add a component to an existing page by running the Create Page Wizard. You can access this wizard by:
Clicking Create Page on the Application home page. See "Creating a Page from the Application Home Page".
Clicking Create on the Page Definition. See "Creating a Page from the Page Definition".
Click the Create link on the Developer toolbar and then select New Page. "Creating a Page from the Developer Toolbar".
Note:
You can also use the Create Page Wizard to add a component (that is, a report, chart, form, wizard, a calendar, or tree) to an existing page. When prompted, specify an existing page number.To create a new page from the Application home page:
On the Workspace home page, click Application Builder.
Select an application.
The Application home page appears.
Click the Create Page button.
Select the type of page you want to create as described in the following table.
| Page Type | Description |
|---|---|
| Blank Page | Creates a blank page. |
| Multiple Blank Pages | Creates multiple blank pages. |
| Report | Formatted result of a SQL query. Available options:
See Also: "Creating Reports" |
| Chart | Enables you to create three types of graphical charts: HTML, Scalable Vector Graphics (SVG), and Flash.
See Also: "Creating Charts" |
| Form | Creates a form interface with which users can update a single row or multiple rows within a table.
See Also: "Creating Forms" |
| Wizard | Create a wizard. |
| Calendar | Generates a calendar with monthly, weekly, and daily views.
See Also: "Creating Calendars" |
| Tree | Creates a a tree to graphically communicate hierarchical or multiple level data.
See Also: "Creating Trees" |
| Login Page | Creates a login page.
See Also: "Building a Login Page" |
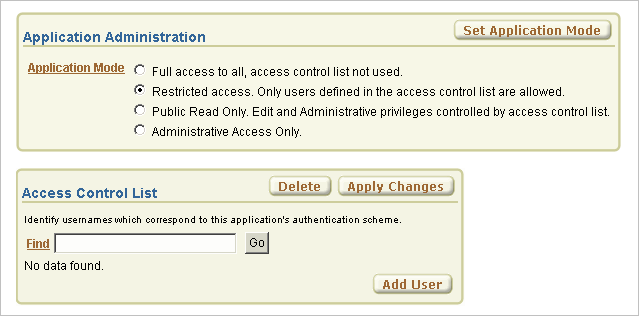
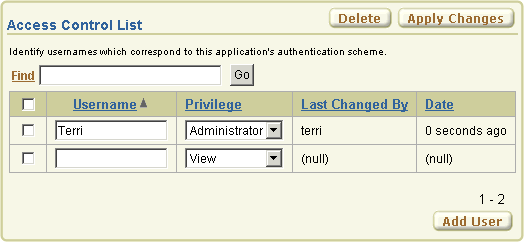
| Access Control | Creates a page containing a access control list, enabling developers to control access to an application, individual pages, or page components.
See Also: "Controlling Access to Applications, Pages, and Page Components" |
Follow the on-screen instructions.
To create a new page while viewing a Page Definition:
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
Click the Create button at the top of the page.
Select the type of page you want to create:
New Page
Region on this page
Page control on this page
Shared Control
Follow the on-screen instructions.
See Also:
Editing a Page DefinitionWhen you run the Create Page Wizard, you select a page type. Table 5-1 describes available create page options based on the type of page you select.
Table 5-1 Create Page Options
| Create Page Options | Available Selections |
|---|---|
|
New Page |
Available page types:
|
|
Region on this page |
Regions function as containers for content. Available region types:
See Also: "Understanding Regions" and "About Region Types" |
|
Page control on this page |
Page controls:
|
|
Shared control |
Shared component options:
|
To view a rendered version of your application, you run or submit it to the Application Express engine by clicking the Run or Run Application icon.
See Also:
"Running a Page or Application"When you run an application, the Developer toolbar appears at the bottom of the page. The Developer toolbar offers a quick way to edit the current page, create a new page, region, or page control, view session state, or turn edit links on and off. You can control whether the Developer toolbar displays by changing the Status attribute on the Edit Definition page.
See Also:
"Configuring the Application Definition" for information on the Status listTo create a new page from the Developer toolbar:
Run the application. See "Running a Page or Application".
On the Developer toolbar, click Create.
Select the type of component you want to create and click Next. Available options include:
New Page
Region on this page
Page control on this page
Shared control
Follow the on-screen instructions.
See Also:
"About the Developer Toolbar"You can copy a page from the current application or from another application. During the copy process, you can also copy shared components or change mappings to shared components in the target application.
To copy a page:
Navigate to the application you want to copy to:
Navigate to the Workspace home page.
Click the Application Builder icon.
Select an application.
Select a page.
The Page Definition appears.
Click the Copy button.
For Copy Page Option, select one of the following:
Page in this application
Page in another application
Follow the on-screen instructions.
The Application Express engine dynamically renders and processes pages based on data stored in database tables. To view a rendered version of your application, you run or submit it to the Application Express engine. As you create new pages, you can run them individually, or run an entire application. You can run an application by clicking the Run Application icon.
Topics in this section include:
The Run Application icon resembles a large traffic light and displays on the Application home page. Clicking the Run Application icon runs an entire application.

The Run Page icon resembles a small, light green traffic light and displays in the upper right corner of many pages within Application Builder. Clicking the Run Page icon runs the current page.
To run an entire application from the Application Builder home page:
On the Workspace home page, click the Application Builder icon.
From the View list, select Details and click Go.
Locate the application in the Applications list.
Click the Run icon in the far right column.
To run an entire application from the Application home page:
On the Workspace home page, click the Application Builder icon.
The Application Builder home page appears.
Select on application.
Click the Run Application icon at the top of the page.
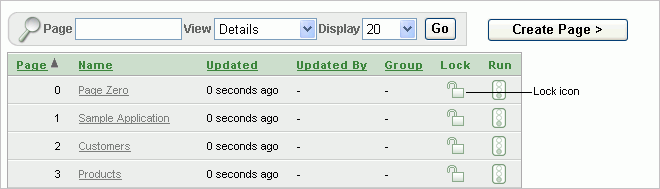
You can control how the Application home page displays by making a selection from the View list on the navigation bar at the top of the page. Selecting Details displays each page as a line in a report. Each line includes the page number, the page name, when the page was last updated, who last updated the page, a lock icon, and a Run icon.
To run a page from the Pages list:
On the Workspace home page, click the Application Builder icon.
Select an application.
From the View list, select Details and click Go.
From the Pages list, locate the page you want to run and click the Run icon in the far right column.
See Also:
"Locking and Unlocking a Page"To run a specific page from the Page Definition:
On the Workspace home page, click the Application Builder icon.
Select an application.
Select a page.
The Page Definition appears.
Click the Run Page icon in the upper right corner of the page.
You can make the pages within your application easier to access by organizing them into page groups. To use page groups, you create a group and then assign pages to the group.
Page groups do not have any function other than to help developers organize their application pages.
Topics in this section include:
The section describes different ways to view page groups.
To access the Page Groups page:
On the Workspace home page, click the Application Builder icon.
Select the application.
On the Tasks List on the right side of the page, click Page Groups.
The Page Groups page appears.
Use the Navigation bar at the top of the page to search for a page group by name or change the page display. You can change the default display by making a selection from View list. Available options include:
Icons (the default) displays each LOV as a large icon. To edit an LOV, click the appropriate icon.
Details displays each LOV as a line in a report. To edit an LOV, click the name.
To view the pages associated with a group, you can either:
Click the group name.
On the Tasks list, click Report Page Groups.
The Pages by Page Group report appears.
Note:
The Tasks list only appears if groups currently exist.To view page groups from the Application home page:
On the Workspace home page, click the Application Builder icon.
On the Application Builder home page, select an application.
From the View list, select Page Groups and click Go.
Any defined groups appear. Pages not associated with a group are filed in the Unassigned folder.

To view or edit a page group, click the group name.
The following links display to the right of the page group name:
View All Page Groups returns you to the previous view.
Edit Page Group links you to the Page Groups page.
Reassign Pages links to the Reassign Page Group page.
To view page groups from the Page Definition:
Navigate to the Page Definition. See "Accessing a Page Definition".
From the View list, select Groups and click Go.
Take a selection from the Tasks list on the right side of the page.
To create a page group:
On the Workspace home page, click the Application Builder icon
Select an application.
On the Tasks List on the right side of the page, click Page Groups.
On the Page Groups page, click Create.
Enter a name, a description (optional), and click Create.
When you create page group you specify a name and description.
To edit the Page Group definition:
On the Workspace home page, click the Application Builder icon
Select an application.
On the Tasks List on the right side of the page, click Page Groups.
Page Groups page appears.
On the Tasks List, click Edit Group Definition.
On the Page Groups page, edit the a name or a description and click Apply Changes.
To move to the next Page Group definition, click the Previous (<) and Next (>) buttons and repeat the previous step.
To assign pages to a group:
On the Workspace home page, click the Application Builder icon.
Select an application.
On the Tasks List on the right side of the page, click Page Groups.
On the Tasks list, click Report Unassigned Pages.
The Unassigned Pages report appears. Clicking a page number takes you to the Page Attributes page. Clicking the page Name links to the Page Definition.
From the Page Group list, select a group to which you want to assign pages and click Go.
Select the pages to be assigned and click Assigned Checked.
To reassign a page to a page group:
On the Workspace home page, click the Application Builder icon.
Select an application.
On the Tasks List on the right side of the page, click Page Groups.
On the Tasks list, click Reassign Page Group.
The Reassign Pages page appears. Clicking the page number takes you to the Page Attributes page. Clicking the page Name links to the Page Definition.
From the Group list, select a group and click Go.
From Reassign Group, select a group to which you want to assign pages.
Select the pages to be reassigned and click Reassign Group.
You remove a page from a page group on the Page Definition.
To remove a page to a page group:
Navigate to the appropriate Page Definition. See "Accessing a Page Definition" or "Viewing the Pages by Page Group Report". In both page group reports, you can link to the Page Definition by clicking the page Name.
The Page Definition appears.
Under Name, locate the Group list and select - No Group Assigned -.
Click Apply Changes.
To remove a page group:
Reassign all pages to another page group. See "Reassigning a Page to a Another Page Group".
On the Tasks List on the right side of the page, click Edit Group Definition.
Click Delete.
A confirmation page appears.
Confirm your request.
To view pages by page group:
On the Workspace home page, click the Application Builder icon.
Select an application.
On the Tasks List on the right side of the page, click Page Groups.
On the Tasks list, click Report Page Groups.
The Pages by Page Group report appears. Clicking the page number takes you to the Page Attributes page. Clicking the page Name links to the Page Definition.
To view a page group, make a selection from the Group list and click Go.
You can prevent conflicts during application development by locking pages in your application. By locking a page, you prevent other developers from editing it.
Topics in this section include:
A lock icon indicates whether a page is currently locked. If a page is unlocked, the icon appears as an open padlock. If the page is locked, the icon appears as a locked padlock. A lock icon appears on the Application home page and on the Page Definition.
To view the lock icon on the Application home page, select Details from the View list. A list of pages appears. The lock icon appears under the Lock column.

The lock icon also appears on the Action Bar on the Page Definition. See "About the Action Bar".
You can lock pages from the Page Locks page, the Pages list, and from a Page Definition.
To lock a page from the Page Locks Page:
On the Workspace home page, click the Application Builder icon.
Select an application.
On the Tasks List on the right side of the page, click Page Locks.
The Page Locks page appears.
Select the appropriate pages and click Lock Checked.
Enter a comment in the Comment field.
Click Lock Page(s).
To lock a page from the Details view:
On the Workspace home page, click the Application Builder icon.
Select an application.
From the View list, select Details and click Go.
In the Pages list, locate the page you want to lock and click the Lock icon.
Enter a comment in the Comment field.
Click Lock Page(s).
To lock a page from the Page Definition:
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
Click the Lock icon in the Action bar. See "About the Action Bar".
Select the selected page and click Lock Checked.
Enter a comment in the Comment field.
Click Lock Page(s).
Only the developer who locked a page can unlock it. However, a developer with administrative privileges can unlock pages locked by other developers.
To unlock a page from the Page Locks page:
On the Workspace home page, click the Application Builder icon.
Select the application.
On the Tasks List on the right side of the page, click Page Locks.
The Page Locks page appears.
Select the appropriate pages.
Click UnLock Checked.
To unlock a page from the Details view:
On the Workspace home page, click the Application Builder icon.
Select an application.
From the View list, select Details and click Go.
In the Pages list, locate the page you want to unlock and click the Lock icon.
The Edit Lock Comment page appears.
Click UnLock.
To unlock pages from the Page Definition:
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
Click the Lock icon in the upper right corner above Shared Components.
The Page Locks page appears.
Select the page you want to unlock and click Unlock Checked.
You can access a number of different views of Locked Pages on the Locked Pages page.
To access different views of locked pages:
On the Workspace home page, click the Application Builder icon.
Select the application.
On the Tasks List on the right side of the page, click Page Locks.
On the Tasks list, click one of the following:
Show Locked Pages displays only locked pages within the current application.
Show All Pages displays all pages within the current application.
Show Unlocked Pages displays only unlocked pages within the current application.
Administer Locks enables an administrator to unlock any pages locked by a developer.
You can delete a page from the Page Definition or while editing page attributes.
Topics in this section include:
To delete a page from the Page Definition:
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
Verify the page name.
Click the Delete button at the top of the page.
Follow the on-screen instructions.
See Also:
"Editing a Page Definition" for information about editing page attributesTo delete a page while editing page attributes:
Navigate to the Page Definition. See "Accessing a Page Definition".
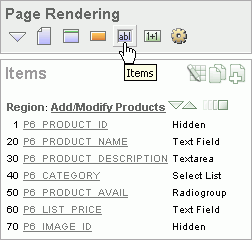
Under Page Rendering, locate the Page section.
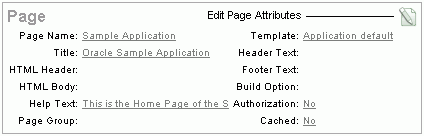
Click the Edit page attributes icon to link to Page Attributes page. This icon resembles a small page with a pencil on top of it.

The Edit Page appears.
Verify the page number and page name.
Click Delete.
Follow the on-screen instructions.
You can add comments concerning an entire application on the Application Comments page. You could add a description of the application or track the developers involved in working on the application.
Topics in this section include:
See Also:
"Adding Developer Comments"To create an application comment:
Navigate to the Workspace home page.
Click the Application Builder icon.
Select an application.
On the Application home page, click Shared Components.
The Shared Components page appears.
Under Application, click Application Comments.
The Application Comments page appears.
Enter comments in the Comments field and click Apply Changes.
To view reports specific to an application:
Navigate to the Workspace home page.
Click the Application Builder icon.
Select an application.
The Application home page appears.
On the Tasks list, click Application Reports.
Click Application and then Application Comments.
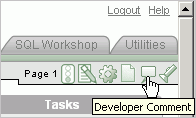
You can add developer comments to an application, a page, or a group of pages using the Developer Comment icon. The Developer Comment icon resembles a green balloon. This icon displays on the Action bar.

You can use developer comments to communicate application changes, report issues, or record developer suggestions.
This section contains the following topics:
See Also:
"Adding Application Comments"The Developer Comment icon displays on any page in Application Builder that is related to a specific application or application page. You can add developer comments to an application, a page, or a group of pages.
To add a developer comment:
On the Workspace home page, click the Application Builder icon.
Select an application.
Click the Developer Comment icon.
The Create Comment page displays in a separate window.
In Relevant Page(s), specify the pages to which the comment applies. To enter a comment that:
Applies to a specific page, enter the page number.
Applies to multiple pages, enter a comma-delimited list of pages. For example:
1, 2, 3
Does not apply to a page or group of pages, leave this field blank.
In Comment, enter up to 4000 characters of text.
Click Create or Create Another.
To edit a developer comment:
On the Workspace home page, click the Application Builder icon.
Select an application.
Click the Developer Comment icon.
The Create Comment page displays in a separate window.
Click View Comments.
The View Comments page appears. See "About the Navigation Bar on the View Comments Page".
To edit a comment, click the Edit icon.
The Edit Comment page appears.
In Relevant Page(s), specify the pages to which the comment applies. To enter a comment that:
Applies to a specific page, enter the page number.
Applies to multiple pages, enter a comma-delimited list of pages. For example:
1, 2, 3
Does not apply to a page or group of pages, leave this field blank.
In Comment, enter up to 4000 characters of text.
Click Apply Changes.
A navigation bar appears at the top of the View Comments page and contains the following controls:
Page. Search for a page number. Enter a page number and click Go. To view all pages, leave the field blank and click Go.
Comment. Search for comments. Enter a case insensitive query for comment text and click Go. To view all comments, leave the field blank and click Go.
Developer. Limit the display to a specific developer. Select a developer to display and click Go.
Display. Determines how comments display. To increase or decrease the number of comments that appear, make a selection from the Display list and click Go.
You can delete developer comments on the Edit Comment page or on the Manage Comments page.
Topics in this section include:
To delete a developer comment:
On the Workspace home page, click the Application Builder icon.
Select an application.
Click the Developer Comment icon.
The Create Comment page displays in a separate window.
Click View Comments.
Locate the comment to be deleted. See "About the Navigation Bar on the View Comments Page".
Click the Edit icon.
The Edit Comment page appears.
Click Delete.
To delete multiple developer comments:
On the Workspace home page, click the Application Builder icon.
Select an application.
Click the Developer Comment icon.
The Create Comment page displays in a separate window.
Click Manage Comments.
Select one of the following actions:
Delete all comments
Delete comments created by a developer
Delete comments by date
Follow the on-screen instructions.
You can also view, edit, and manage developer comments from the Developer Comments report.
Topics in this section include:
To access the Developer Comments report:
On the Workspace home page, click the Application Builder icon.
Select an application.
On the Application home page, click Application Reports on the Tasks list.
Click Shared Components
Under Application Reports, click Developer Comments.
The Developer Comments report appears.
A navigation bar appears at the top of the page and contains the following controls:
Page. Search for a page number. Enter a page number and click Go. To view all pages, leave the field blank and click Go.
Comment. Search for comments. Enter a case insensitive query of comment text and click Go. To view all, leave the field blank and click Go.
Developer. Limit the display to a specific developer. Select a developer to display and click Go.
Date. Limit the display to a specific date. Select a date and click Go.
Display. Determine how comments display. To increase or decrease the number of comments that appear, make a selection from the Display list and click Go.
To edit a comment from the Developer Comments report:
Navigate to the Developer Comments report. See "Accessing the Developer Comments Report".
The Developer Comments report appears.
Locate the comment to be edited. See "About the Navigation Bar on the Developer Comments Report".
Click the Edit icon.
The Edit Comment page displays in a separate window.
In Relevant Page(s), specify the pages to which the comment applies. To enter a comment that:
Applies to a specific page, enter the page number.
Applies to multiple pages, enter a comma-delimited list of pages, for example:
1, 2, 3
Does not apply to a page or group of pages, leave this field blank.
In Comment, enter up to 4000 characters of text.
Click Apply Changes.
To delete a comment from the Developer Comments report:
Navigate to the Developer Comments report. See "Accessing the Developer Comments Report".
The Developer Comments report appears.
Locate the comment to be deleted. See "About the Navigation Bar on the Developer Comments Report".
Click the Edit icon.
The Edit Comment page displays in a separate window.
Click Delete.
To delete multiple comments from the Developer Comments report:
Navigate to the Developer Comments report. See "Accessing the Developer Comments Report".
The Developer Comments report appears.
Locate the comment to be deleted. See "About the Navigation Bar on the Developer Comments Report".
Click the Edit icon.
The Edit Comment page displays in a separate window.
Click Manage Comments.
Select one of the following actions:
Delete all comments
Delete comments created by a developer
Delete comments by date
Follow the on-screen instructions.
Click Apply Changes.
You can download the Developer Comments report as a comma-delimited file (.csv) file by clicking the Export link.
To download the Developer Comments report:
Navigate to the Developer Comments report. See "Accessing the Developer Comments Report".
The Developer Comments report appears.
Click the Export link at the bottom of the page.
Follow the on-screen instructions.
In Oracle Application Express, a report is the formatted result of a SQL query. You can generate reports by selecting and running a built-in query, or by defining a report region based on a SQL query.
Topics in this section include:
Application Builder includes a number of built-in wizards for generating reports.
To create a report using a wizard:
On the Workspace home page, click the Application Builder icon.
Select the application.
Click Create Page.
Select Report.
Select a report type:
Wizard Report - Creates a report without requiring any SQL knowledge. Select the appropriate schema, table, columns, and result set display.
SQL Report - Creates a report based on a custom SQL SELECT statement or a PL/SQL function returning a SQL SELECT statement that you provide.
Report on collection containing Web service result - Creates a report based on a Web service result.
Follow the on-screen instructions. To learn more about a specific field, click the item label.
When Help is available, the item label changes to red when you pass your cursor over it and the cursor changes to an arrow and question mark. See "About Field-Level Help".
See Tutorials:
"How to Create a Drill Down Report" and "How to Create a Parameterized Report" in Oracle Database Application Express Advanced TutorialsYou can use the Report Attributes page to precisely control report layout, pagination, column sorting, error messages, export links, and column breaks.
Topics in this section include:
See Tutorials:
Oracle Database Application Express Advanced TutorialsYou can access the Report Attributes page by clicking the Report link next to the report region you want to edit on the Page Definition. You can also navigate to the Report Attributes page by clicking the region name and then selecting the Report Attributes tab.

To access the Report Attributes page:
On the Workspace home page, click the Application Builder icon.
Select the application.
Select a page.
The Page Definition appears.
Under Regions, click Report next to the name of the report region you want to edit.
The Report Attributes page appears and is divided into the following sections:
Column Attributes control the report layout. See "Altering Report Layout Using Column Attributes".
Layout and Pagination attributes control report pagination. See "Controlling Report Pagination".
Sorting attributes enable you to define images and image attributes for images that display in report headings to sort values. See "Enabling Column Sorting".
Messages contain attributes that enable you to define messages that display if no data is found or more data is found than can be displayed.
Report Export attributes enable you to add download link to a report or export a report as either an XML file or CSV file. See "Adding a Download Link to a Report" and "Exporting a Report as an XML Fileor a CSV File".
Break Formatting attributes enable you to control if a specific column repeats and how column breaks appear when printed. See "Controlling Column Breaks".
To learn more about a specific attribute, click the item label.
When Help is available, the item label changes to red when you pass your cursor over it and the cursor changes to an arrow and question mark. See "About Field-Level Help".
Click Apply Changes.
The Report Attribute page is divided into these sections: Column Attributes, Layout and Pagination, Sorting, Messages, Report Export, Break Formatting, and External Processing.
You can access these sections by scrolling down the page, or by clicking a navigation button at the top of the page.

When you select a button at the top of the page, the selected section appears and all other sections are temporarily hidden. To view all sections of the page, click Show All.
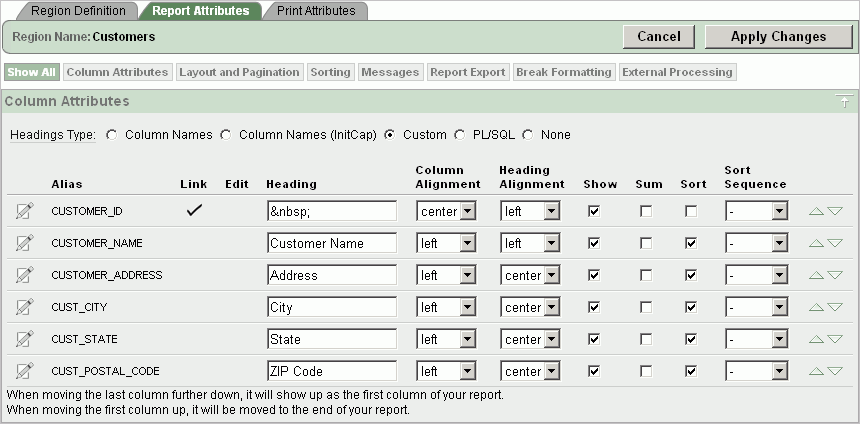
You can use the Column Attributes section of the Report Attributes page to precisely control the report layout. For example, you can use these attributes to alter column heading text, change column positioning, hide a column, create a sum of a column, or select a sort sequence.
To access the Column Attributes:
On the Workspace home page, click the Application Builder icon.
Select the application.
Select a page.
The Page Definition appears.
Under Regions, click Report next to the name of the report region you want to edit.
The Report Attributes page appears with the Column Attributes section at the top of the page.

Use the Column Attributes section to control report column appearance and functionality.
Heading Type identifies how the heading is generated for the report. The Link column indicates if a column link is currently defined. The Edit column indicates whether or not a column is currently updatable.
Table 5-2 describes common report column edits.
Table 5-2 Common Report Column Edits
| Description | Developer Action |
|---|---|
|
Alter column display sequence. |
Click the up and down arrows to change the column display sequence. |
|
Alter heading alignment. |
Under Column Alignment, select a new column alignment. |
|
Change column heading text. |
Under Heading, enter different heading text. |
|
Control which columns display. |
Click Show to indicate a column should display. |
|
Enable a unique sort sequence. |
Click Sort and select a sequence number from Sort Sequence. Any number of columns can be sort enabled. However, at least one column must have a Sort Sequence defined. |
|
Enable the sum of a column. |
Click Sum to enable the sum of a column. |
You can further refine the attributes of a specific column on the Column Attributes page.
To access the Column Attributes page, click the Edit icon next to the appropriate column Alias.
To learn more about a specific attribute, click the item label.
When Help is available, the item label changes to red when you pass your cursor over it and the cursor changes to an arrow and question mark. See "About Field-Level Help".
You control report pagination by:
Including a pagination substitution string in the report template
Making selections from the Layout and Pagination section on the Report Attributes page
You control how pagination displays by making selections from the Layout and Pagination attributes on the Report Attributes page.
Topics in this section include:
To access the Layout and Pagination section of the Report Attributes page:
Create a report. See "Creating a Report Using a Wizard".
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
Under Regions, click the appropriate Report attributes link.
The Report Attributes page appears.
Scroll down to Layout and Pagination.
You use the Layout and Pagination attributes to select a pagination style, determine where pagination occurs, and specify the number of rows that display on each page. Table 5-3 describes the most commonly used Layout and Pagination attributes.
To learn more about a specific attribute, click the item label. When Help is available, the item label changes to red when you pass your cursor over it and the cursor changes to an arrow and question mark. See "About Field-Level Help".
Table 5-3 Layout and Pagination Attributes
| Attribute | Description |
|---|---|
|
Report Template |
Specifies a template to be applied to this report. Report templates provide control over the results of a row from your SQL query. You can choose from a number of default templates, or pick a custom build template. |
|
Show Null Values as |
Enter the text you want to display for null columns. The default value is |
|
Pagination Scheme |
Specifies a pagination scheme for this report. Pagination provides the user with information about the number of rows and the current position within the result set. Pagination also defines the style of links or buttons used to navigate to the next or previous page. For more information, see the Help information for this attribute. |
|
Display Position |
Defines where pagination occurs. If you choose to display pagination above a report, the selected report template needs to support that type of display. |
|
Number of Rows |
Defines the maximum number of rows to display on each page. |
|
Number of Rows (Item) |
Defines the number of rows displayed by default per page for SQL queries (obtained dynamically from an item). Identify the item in this attribute. |
|
Maximum Row Count |
Defines the maximum number of rows to query, for example, rows 1 - 10 or 456. If you set this attribute to 200, the result would appear as follows:
Note that this attribute impacts performance. Counting fewer rows can improve performance and counting thousands of rows can degrade performance. |
|
Strip HTML |
Specify whether or not to remove HTML tags from the original column values for HTML expressions, column links and report data exported as CSV files. If you select values from the database that already contain HTML tags, then those tags can cause conflicts with the HTML generated for your columns links or HTML expressions. When this option is enabled, only the actual data portion of your column value is used. |
|
Sort Nulls |
For reports with column heading sorting, specify if you want null valued columns to sort first or last. See Also: "Enabling Column Sorting" |
To include pagination after the rows in a report:
Create a report. See "Creating a Report Using a Wizard".
Next, select the appropriate Layout and Pagination attributes.
Navigate to the Report Attributes page:
Navigate to the Page Definition. See "Accessing a Page Definition".
Under Regions, click the appropriate Report attributes link.
The Report Attributes page appears.
Under Layout and Pagination, select the following:
Report Template - Select a report template (optional).
Pagination Scheme - Select a pagination scheme.
Display Position - Select a display position.
Number of Rows - Specify how many rows display on each page.
Click Apply Changes.
Edit the report template:
Navigate to the Page Definition. See "Accessing a Page Definition".
Under Templates, select the report template name.
Include the #PAGINATION# substitution string in the After Rows attribute.
Click Apply Changes.
Run the page.
To include pagination before the rows in a report:
Create a report. See "Creating a Report Using a Wizard".
Next, select the appropriate Layout and Pagination attributes.
Navigate to the Report Attributes page:
Navigate to the Page Definition. See "Accessing a Page Definition"
Under Regions, click the appropriate Report attributes link.
The Report Attributes page appears.
Under Layout and Pagination:
Report Template - Select a report template (optional).
Pagination Scheme - Select a pagination scheme.
Display Position - Select a position that contains the word top.
Number of Rows - Specify how many rows display on each page.
Click Apply Changes.
Edit the report template.
Navigate to the Page Definition. See "Accessing a Page Definition".
Under Templates, select the report template name.
Include the #TOP_PAGINATION# substitution string in the Before Rows attribute.
Click Apply Changes.
Run the page.
You enable column sorting on the Report Attributes page.
To enable column sorting:
Navigate to the Report Attributes page. See "Editing Report Attributes".
Under Column Attributes, select the Sort check box next to the columns to be sorted.
From Sort Sequence, select a sequence number.
Sort Sequence is optional. However, if there are one or more sort enabled columns, then at least one column needs a defined Sort Sequence.
Scroll down to Sorting.
Specify ascending and descending image attributes or click set defaults.
Tip:
Note that column sorting must be enabled if you want columns with null values to display at the top or end of the report. To learn more about the Sort Nulls attribute, see "Accessing and Understanding Layout and Pagination Attributes".You can create a link within a report that enables users to export the report as a comma-delimited file (.csv) file. To add a CSV link to a report you need to enable the CSV output option. When using the CSV output option, the report template is not important. You can include a CSV link with any report template that has the CSV export substitution string defined.
See Also:
"Automatic CSV Encoding"To enable the Enable CSV output option:
Navigate to the appropriate Report Attributes page. See "Editing Report Attributes".
Scroll down to Report Export.
From Enable CSV output, select Yes.
(Optional) In the Separator and Enclosed By fields, define the separator and delimiter.
The default Enclosed By by characters are a double quotation marks (" "). The default delimiter is either a comma or a semicolon depending upon your current NLS settings.
In the Link Label field, enter link text. This text will display in your report and enable users to invoke a download.
(Optional) To specify a default export file name, enter a name in the Filename field.
By default, the Application Express engine creates an export file name by taking the region name and adding the appropriate file name extension (.csv or .xml).
Click Apply Changes.
You can export a report as an XML file by selecting a report template.
To export a report as a file:
Navigate to the appropriate Report Attributes page. See "Editing Report Attributes".
Scroll down to Layout and Pagination.
From the Report Template list, select export: XML or export: CSV.
Selecting export: XML prevents the Application Express engine from rendering the page and dumps the content to an XML file.
Click Apply Changes.
Use the Column Link attributes to create a link from a report to another page in your application or to a URL.
To create a column link to another page:
Navigate to the appropriate Report Attributes page. See "Editing Report Attributes".
Under Column Attributes, locate the column to contain the link.
Click the Edit icon next to the column name.
The Column Attributes page appears.
Scroll down to Column Link.
To create a column link to another page:
From Target, select Page in this Application.
(Optional) In Link Attributes, specify additional column link attributes that will be included in the <a href= > tag (for example, a link target, classes, or styles).
In Link Text, enter the text to be displayed as a link, specify an image tag, or pick from the list of default images.
In Page, specify the target page number. To reset the pagination for this page, select Reset Pagination.
In Request, specify the request to be used.
In Clear Cache, specify the pages (that is, the page numbers) on which to clear cache. You can specify multiple pages by listing the page numbers in a comma-delimited list.
Use the Name and Value fields to specify session state for a specific item.
Click Apply Changes.
To create a column link to a URL:
Navigate to the appropriate Report Attributes page. See "Editing Report Attributes".
Access the Column Attributes page by clicking the Edit icon next to the appropriate column.
The Column Attributes page appears.
Scroll down to Column Link.
Under Column Link, specify the following:
From Target Type, select URL.
In Link Text, enter the text to be displayed as a link and select a substitution string.
(Optional) In Link Attributes, specify additional column link attributes that will be included in the <a href= > tag (for example, a link target, classes, or styles).
In URL, enter the appropriate address.
Click Apply Changes.
You can make a column updatable by editing Tabular Form Element attributes on the Column Attributes page. Note that the Application Express engine can only perform updates if:
A multirow update is defined
A PL/SQL process is implemented to process updated data
When using the built-in tabular form elements and display types, then the report has to be defined using the type SQL Query (updatable report)
To define updatable column attributes:
Navigate to the appropriate Report Attributes page. See "Editing Report Attributes".
Access the Column Attributes page by clicking the Edit icon next to the appropriate column.
The Column Attributes page appears.
Scroll down to Tabular Form Element.
Under Tabular Form Element, specify the following:
Display As - Select a type of updatable column.
Use this option to make a column updatable. Updates can only be performed if a multirow update is defined, or a PL/SQL process is implemented to process updated data.
Date Picker Format Mask - Make a selection if you selected the Display As type of Date Picker.
Element Width - Specify the width of the form item.
Number of Rows - Specify the height of a form item (applicable to text areas).
Element Attributes - Define a style or standard form element attribute.
Element Option Attributes - Specify form element attributes for items in a radio group or check box.
Primary Key Source Type - Identify the default type.
Primary Key Source - Identify the default source.
If the current column is part of the primary key defined in an MRU process, only the primary key source type and source appear.
Otherwise, Default and Default Type appear. Use Default and Default Type to establish a relationship between two master records in a master detail form, or to set the default values for new rows.
Reference Table Owner - Identify the owner of the referenced table. Use this attribute to build User Interface Defaults for reports.
Reference Table Name - Identify the table or view that contains the current report column.
Reference Column Name - Identify the column name that this report column references.
Click Apply Changes.
Report columns can be rendered as lists of values. For example, a column can be rendered using a select list or a popup list of values. Or, a column can be rendered as read-only text based on a list of values.
This last approach is an effective strategy when creating display lookup values and is particularly useful in regular, nonupdatable reports. This approach enables you to display the value of a column without having to write a SQL JOIN statement.
To render a report column as a list of values:
Navigate to the appropriate Report Attributes page. See "Editing Report Attributes".
Access the Column Attributes page by clicking the Edit icon next to the appropriate column.
The Column Attributes page appears.
Scroll down to List of Values.
From Named LOV, make a selection from the List of Values repository. See "Creating Lists of Values".
To include a null value in a list of values:
In Display Null, select Yes.
In Null Text, specify the value that displays.
A column can also have a value that does not display in its list of values.
To define a value that does not display in the list of values:
From Display Extra Value, select Yes.
The extra value is used if the actual column value is not part of the LOV. In that situation, the actual value is shown. If you do not display extra values, you may end up with the wrong value and unintentionally update your data incorrectly.
In Null Value, specify the value that displays.
If you have not selected a Named LOV, enter the query used to display a select list in the LOV Query field.
If you have not selected a Named LOV, enter the query used to display a select list in LOV Query.
Click Apply Changes.
See Tutorials:
"How to Create a Tabular Form" in Oracle Database Application Express Advanced TutorialsYou can use the Authorization and Condition attributes to control when a column displays.
Authorization enables you to control access to resources (such as a report column) based on predefined user privileges. For example, you could create an authorization scheme in which only managers can view a specific report column. Before you can select an authorization scheme, you must first create it.
A condition is a small unit of logic that enables you to control the display of a column based on a predefined condition type. The condition evaluates to true or false based on the values you enter in the Expressions fields.
To specify Authorization and Condition attributes:
Navigate to the appropriate Report Attributes page. See "Editing Report Attributes".
Access the Column Attributes page by clicking the Edit icon next to the appropriate column.
The Column Attributes page appears.
Under Authorization, make a selection from the Authorization Scheme list.
Under Conditions, make a selection from the Condition Type list, and depending upon your selection, enter an expression or value in the appropriate Expression fields.
If the authorization is successful and the condition type display evaluates to true, the column displays.
You can control if a specific column repeats and how column breaks appear when printed using Break Formatting attributes. For example, suppose your report displays employee information by department number. If multiple employees are members of the same department, you can increase the readability by specifying the department number only appears once.
To create this type of column break:
Navigate to the appropriate Report Attributes page. See "Editing Report Attributes".
Scroll down to Break Formatting.
Make a selection from the Breaks list.
You can configure a report region to print by exporting it to a PDF, RTF (rich text format), or XLS format. By taking advantage of region report printing, your application users can view and print reports that have a predefined orientation, page size, column headings, and page header and footer.
Topics in this section include:
Tip:
If you are running Oracle Application Express with Oracle Database 11g Release 1 (11.1), you must enable network services in order to use report printing. See "Enabling Network Services in Oracle Database 11g"See Also:
"How to Create a Master Detail PDF Report" in Oracle Database Application Express Advanced TutorialsWhen printing to a PDF, the report data is transformed using an externally defined report server. When the application end user clicks a print link, a request is sent to the Application Express engine. The Application Express engine then generates the report data in XML format and report template in XSL-FO or RTF format. The external reporting engine then transforms the data and the template into a PDF which displays to the end user using the convert servlet that ships with BI Publisher 10.1.3.2 (formerly known as Oracle XML Publisher). Fortunately, this architectural complexity is transparent to both end users and developers. End users just click a print link, and developers just declaratively set regions to support PDF printing.
Your report server can be Oracle BI Publisher or another standard XSL-FO processing engine. Oracle BI Publisher provides a higher level of functionality. To accommodate the difference in functionality, Oracle Application Express provides two report printing configuration options:
Standard Support. Enables you to print report regions and report queries using either the built-in templates (provided with a standard XSL-FO processing engine), or other XSL-FO compatible formats you provide. This setting does not support RTF.
Standard Support provides declarative formatting of report regions and report queries with basic control over page attributes, including page orientation, page size, column heading formats, page header, and page footer.
Advanced Support. Requires a valid license of Oracle BI Publisher (also known as Oracle XML Publisher). This setting, provides you with all the capabilities of the Standard configuration plus the ability to define RTF-based report layouts developed using the BI Publisher Word Template Builder.
To learn more about installing and configuring Oracle BI Publisher, see PDF Printing in Application Express 3.0.
Note:
To use the full functionality of report printing, your Oracle Application Express service administrator must enable it for your site. See "Configuring Report Printing".There are two ways to print report regions:
Configure Printing Attributes for a Report Region. You can print a report region by configuring the Printing Attributes for the region. See "Configuring Report Region Print Attributes".
Create a Report Query. You can print a report by defining a report query as a Shared Component. See "About Report Queries".
Both report regions and report queries can be downloaded in the following formats:
RTF - Compatible with Microsoft Word.
XLS - Compatible with Microsoft Excel. Note that this is not a true .xls file because the content is HTML-based.
HTML
To format either a report region or report query, you associate it with a report layout. To learn more, see "About Report Layouts".
You can print a report region by defining a report query as a Shared Component. Unlike SQL statements contained in regions, report queries are standalone SQL statements that are validated when you save the query. Note that report queries must be SQL statements, not functions returning SQL statements.
You can associate a report query with a report layout and download it as a formatted document. The reports can include session state of the current application.
To make these reports available to end users, you then integrate them with an application. For example, you can associate a report query with a button, list item, branch, or other navigational component that allows you to use URLs as targets. Selecting that item then initiates the printing process.
Note that the availability of the report query options depends on how your service administrator configures report printing for your instance. All options described in these steps may not be available to you.
To create a report query:
Navigate to the Shared Components page. See "Accessing the Shared Components Page".
Under Reports, click Report Queries.
Click Create.
For Query, specify the following information:
Name - Enter a name for your report query.
This name will be part of the request string in the URL used to download the report query.
SQL Query - Enter a SQL statement directly or click Query Builder to build a SQL statement by clicking and pointing.
To reference applications and page items in the SQL statement, reference them as bind variables.
Click Next.
To test the query, click Test Query. Testing the report query ensures that the desired result set is returned.
If you include bind variables, you are able to set test values before running the query. The test values are then used in subsequent steps in this wizard, when exporting the XML structure of your report query and to download a formatted test version of your report query.
After you test the query, click Next.
(Optional) For Include Session State, specify the following:
To include a session state, click the up arrow and select an item from the list.
Use a session state item to show additional data along with your report. For example, select an item to display a customer address to display that information on an order form. The order header information is shown along with order details.
Click Add to move the item to the box.
Click Next.
For Download XML, follow the on-screen instructions.
For Confirm:
Query Name - Identifies the query.
Report Layout - Identifies the report layout you selected.
Output Format - Select the format for this report query.
(Optional) Item - Select the item to hold the format information.
URL - To integrate this report with your application, use the displayed URL as the target for a button, list item, link, or other navigational component. This enables end users to click a button, for example, to start the printing process.
Test Report - Click this to preview your report.
Click Finish.
The Report Query is created and saved to Shared Components.
To edit a report query:
Navigate to the Shared Components page. See "Accessing the Shared Components Page".
Under Reports, click Report Queries.
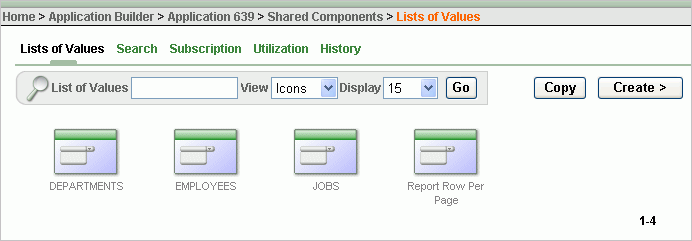
On the Report Queries page, you can use the Navigation bar at the top of the page to search for a query by name or change the page display. For example, you can change the default display by making a selection from View list. Available options include:
Icons (the default) displays each query as a large icon. To edit a query, click the appropriate icon.
Details displays each query as a line in a report. To edit a query, click the name.
Edit the information.
To export the report as XML, click the link in the Tasks list.
Click Apply Changes.
To copy a report query:
Navigate to the Shared Components page. See "Accessing the Shared Components Page".
Under Reports, click Report Queries.
On the Report Queries page, click Copy.
On the Copy Report Query, select the query you want to copy, enter a new name for the copy, and click Copy.
The new copy appears in the query list.
To format either a report region or report query, you associate it with a report layout. Using report layouts renders the data in a printer-friendly format. If you do not select a report layout, a default XSL-FO layout is used.
When creating and using report layouts, you can:
Take advantage of the default layouts for report regions and generic layouts for report queries provided with Application Express.
Utilize the built-in XSL-FO-based layouts for report regions by copying and customizing the code. You can edit a number of attributes for report regions that control page size, fonts, colors, and so on.
Create RTF or XSL-FO report layouts to customize the report look and feel. To use RTF report layouts, your Oracle Application Express service administrator must select the Advanced setting for your site. ee "Configuring Report Printing".
You can create a new report layout based on one of these options:
Generic Columns - A generic report layout works with most query result sets. With this layout, the number of columns is automatically adjusted when generating the printable document.
A number of report layout attributes can be defined declaratively for report regions using the built-in XSL-FO default layout. This step allows for creating customizable copies of the built-in default XSL-FO layout, if additional control over the report layout is needed.
Named Columns - A named column report layout is a query-specific report layout designed to work with a defined list of columns in the query result set. This type of layout is used for custom-designed layouts when precise control of the positioning of page items and query columns is required.
Note that the availability of the Report Layout options depends on how your service administrator configured the report printing settings at your site. All options described in these steps may not be available to you.
To create a report layout:
Navigate to the Shared Components page. See "Accessing the Shared Components Page".
Under Reports, click Report Layouts.
Click Create.
The Create Report Layout wizard appears.
For Layout Type, select an option and click Next:
Generic Columns (XSL-FO) - This layout is pre-populated with a default template, which you can edit to fit your needs.
Named Columns (RTF) - This layout is uploaded as an RTF file.
Named Columns (XSL-FO) - This layout is uploaded as an XSL-FO file.
For Layout Source, review and edit the appropriate information. The options that appear on this page depend on the layout type you select:
If you selected Generic Columns:
Report Layout Name - Enter a name to identify the report layout when associating it with a report query or report region.
Report Layout - The report layout is the XSL-FO based definition of the page formatting. All attributes defining page size, orientation, fonts, styles, and so on, are defined in this section.
To see a list of valid substitution strings and other information, click the item label, Report Layout. This opens a separate Help window.
Report Column Heading - Defines the look of each cell in the report heading row.
Report Column - Defines the look of each cell for all report rows.
Report Column Width - This width is computed at runtime time or can be derived from the report column definition of a report region.
If you selected Named Columns:
Report Layout Name - Enter a name to identify the report layout when associating it with a report query or report region.
Upload the file containing the report layout.
You can edit a generic column report layout directly in Application Express. However, to edit a named column report layout, you need to download the current file, edit it, and then upload it again.
To edit a report layout:
Navigate to the Shared Components page. See "Accessing the Shared Components Page".
Under Reports, click Report Layouts.
On the Report Layouts page, select the layout you want to edit.
For generic column layouts, edit the layout directly on the Edit Report Layout. Then click Apply Changes.
For named column layouts, click Download and save the file to your computer.
Edit the file and then upload the updated version as a new report layout.
You can copy a report layout to edit and save.
To copy a report layout:
Navigate to the Shared Components page. See "Accessing the Shared Components Page".
Under Reports, click Report Layouts.
On the Report Layouts page, click Copy.
On the Copy Report Layout page, select the layout you want to copy, enter a new name for the copy, and click Copy.
The new copy appears in the layout list.
To download or print report regions in the supported formats, you need to:
Select the page containing the report region you want to set up.
Create or select a region of type Report.
A report query, based on a standard SQL query whose results appear in your report, must be associated with this region.
Enable report printing for that region.
You must select this option. For the remaining steps in this task, you can accept the defaults or select different options.
Select an output format.
Associate a report layout with the report region.
The default report layout includes a Print link that appears under the report. You can replace that with your own custom button.
Set up other printing attributes, such as the paper size, orientation, header and footer.
If you use the default report layout, the end users click the Print link to initiate the print process.
One approach to printing a report region is to configure Print Attributes. Once configured, these attributes only apply only to current region and cannot be used outside the context of the region.
If the printing feature is set up for your instance, you can configure a report region to print in various formats.
To configure a report region for printing:
In your application, select the page containing the report region you want to print.
The Page Definition appears.
Under Regions, click Report next to the region you want to print.
Click the Print Attributes tab.
Under Printing, specify the appropriate information:
Enable Report Printing - Select Yes.
Link Label - Enter the text for the link that starts the printing process.
(Optional) File Name - Enter a name for the downloaded file. If you leave this blank, the region name is used as the file name.
Output Format - Select an output option.
Item - If you select Derive from Page Item, select the item.
Report Layout - Select Default Report Layout or an available report layout you or your administrator created.
In the remaining sections, define page size, paper orientation, page headers and footers, fonts, text color, and background color.
Click Apply Changes.
If you used the default template, end users can click a Print link to print the report in the format you specified for this region.
You can include a variety of different types of forms in your applications. You can include forms that enable users to update just a single row in a table or multiple rows at once. Application Builder includes a number of wizards you can use to create forms automatically, or you can create forms manually.
Topics in this section include:
The easiest way to create a form is to use a wizard. For example, the Form on Table or View Wizard creates one item for each column in a table. It also includes the necessary buttons and processes required to insert, update, and delete rows from the table using a primary key. Each region has a defined name and display position; all other attributes are items, buttons, processes, and branches.
To create a form using a wizard:
On the Workspace home page, click the Application Builder icon.
Select an application.
Click Create Page.
Select Form and click Next.
Under Forms, select a type of form page as described in Table 5-4.
Table 5-4 Forms Page Types
| Form Page Type | Description |
|---|---|
|
Builds a form based on stored procedure arguments. Use this approach when you have implemented logic or data manipulation language (DML) in a stored procedure or package. |
|
|
Creates a form that enables users to update a single row in a database table. |
|
|
Creates two pages. One page displays a report. Each row provides a link to the second page to enable users to update each record. Note: This wizard does not support tables having more than 127 columns. Selecting more than 127 columns generates an error. |
|
|
Creates a form that displays a master row and multiple detail rows within a single HTML form. With this form, users can query, insert, update, and delete values from two tables or views. See Also: "Creating a Master Detail Form" |
|
|
Creates a form in which users can update multiple rows in a database. See Also: "Creating a Tabular Form" |
|
|
Creates a page with items based on a Web service definition. This wizard creates a user input form, a process to call the Web service, and a submit button. See Also: "Creating a Form on a Web Service" |
|
|
Creates a page with items based on a Web service definition. This wizard creates a user input form, a process to call the Web service, a submit button, and displays the results returned in a report. See Also: "Creating an Input Form and Report on a Web Service" |
|
|
Creates a read-only version of a form. Typically used to provide a confirmation page at the end of a wizard. |
|
|
Creates a form based on the columns returned by a SQL query such as an EQUIJOIN. |
Follow the on-screen instructions. To learn more about a specific field, click the item label.
When Help is available, the item label changes to red when you pass your cursor over it and the cursor changes to an arrow and question mark. See "About Field-Level Help".
A tabular form enables users to update multiple rows in a table. The Tabular Form Wizard creates a form to perform update, insert, and delete operations on multiple rows in a database table.
To create a tabular form:
On the Workspace home page, click the Application Builder icon.
Select an application.
Click Create Page.
Select Form and click Next.
Select Tabular Form and click Next.
The Tabular Form Wizard appears.
For Table/View Owner:
Specify the table or view owner on which you want to base your tabular form.
Select the operations to be performed on the table (for example, Update, Insert and Delete).
Click Next.
For Table/View Name, select a table and click Next.
For Displayed Columns:
Select the columns (updatable and nonupdatable) to include in the form.
Note that you can modify the column order or your SQL query after you create the page.
Click Next.
For Primary Key, select the Primary Key column and a secondary Primary Key column (if applicable) and click Next.
For Primary Key Source, select a source type for the primary key column and click Next. Valid options include:
Existing trigger - Select this option if a trigger is already defined for the table. You can also select this option if you plan on specifying the primary key column source later after completing the form.
Custom PL/SQL function - Select this option if you wish to provide a PL/SQL function to generate returning key value.
Existing sequence - Select this option if you wish to pick the sequence from a list of sequences available in the selected schema.
On Updatable Columns, select which columns should be updatable and click Next.
On Page and Region Attributes:
Specify page and region information.
Select a region template.
Select a report template.
Click Next.
On Tab, specify a tab implementation for this page and click Next.
On Button Labels, enter the display text to appear for each button and click Next.
On Branching, specify the pages to branch to after the user clicks the Submit and Cancel buttons and click Next.
Click Finish.
Note:
Any modification of the select list of a SQL statement of a tabular form after it has been generated is not recommended. If you do modify the query, make sure the values of the updateable columns are not altered after being queried from the database by the Application Express engine.See Also:
"Managing User Interface Defaults"See Tutorial:
""How to Create a Tabular Form" in Oracle Database Application Express Advanced TutorialsA master detail form reflects a one-to-many relationship between two tables in a database. Typically, a master detail form displays a master row and multiple detail rows within a single HTML form. With this form, users can insert, update, and delete values from two tables or views.
To create a master detail form:
On the Workspace home page, click the Application Builder icon.
Select an application.
Click Create Page.
Select Form and click Next.
Select Master Detail Form and click Next.
The Master Detail Wizard appears.
On Master Table:
Select a table or view owner.
Select a table or view name.
The columns in that object appear under Available Columns.
Select the columns to display in the form and then click the arrow keys to move them to Displayed Columns.
Click Next.
On Detail Table:
Specify whether to show only related tables by selecting Yes or No.
Select the table or view owner.
Select a table or view name.
The columns in that object appear under Available Columns.
Select the columns to display in the form and then click the arrow keys to move them to Displayed Columns.
Click Next.
On Primary Key Source, select the primary key column for the master table, and then select the primary key column for the detail table. Options include:
Existing trigger - Select this option if a trigger is already defined to populate the primary key.
Custom PL/SQL function - Select this option if you wish to provide a PL/SQL function to populate the primary key.
Existing sequence - Select this option if there is already an existing sequence you want the wizard to create the necessary trigger.
On Master Options, specify whether or not to include master row navigation and click Next.
If you include master row navigation, define navigation order columns. If a navigation order column is not defined, the master update form navigates by the primary key column.
On Choose Layout, specify the layout of the master detail pages and click Next.
You can include the master detail as a tabular form on the same page, or add the master detail on a separate page.
On Page Attributes, review and edit the master page and detail page information and then click Next.
On Tab, specify whether or not to include a tab set and click Next.
Click Create.
You can also create a form manually by performing the following steps:
Create an HTML region (to serve as a container for your page items)
Create items to display in the region
Create processes and branches
To create a form manually by creating and HTML region:
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
Create an HTML region:
Under Regions, click the Create icon.
Select the region type HTML.
Follow the on-screen instructions.
Start adding items to the page:
Under Items, click the Create icon.
Follow the on-screen instructions.
Once you create a form, the next step is to process the data a user types by inserting into or updating the underlying database tables or views. There are three ways to process a form:
One common way to implement a form is to manually create an Automatic Row Processing (DML) process. This approach offers three advantages. First, you are not required to provide any SQL coding. Second, Oracle Application Express performs DML processing for you. Third, this process automatically performs lost update detection. Lost update detection ensures data integrity in applications where data can be accessed concurrently.
To implement this approach you need to:
Add items, define the Item Source Type as Database Column, and specify a case-sensitive column name.
Select the option Always overrides the cache value.
To create an Automatic Row Processing (DML) process:
Navigate to the appropriate Page Definition. See "Accessing a Page Definition"
Under Processes, click the Create icon.
Select the process Data Manipulation.
Select the process category Automatic Row Processing (DML).
Specify the following process attributes:
In the Name field, enter a name to identify the process.
In the Sequence field, specify a sequence number.
From the Point list, select the appropriate processing point. In most instances, select Onload - After Header.
From the Type list, select Automated Row Processing (DML).
Follow the on-screen instructions.
In this approach to form handling, you create one or more processes to handle insert, update, and delete actions. Instead of having the Application Express engine handling everything transparently, you are in complete control.
For example, suppose you have a form with three items:
P1_ID - A hidden item to store the primary key of the currently displayed row in a table.
P1_FIRST_NAME - A text field for user input.
P1_LAST_NAME - A text field for user input.
Assume also there are three buttons labeled Insert, Update, and Delete. Also assume you have a table T that contains the columns id, first_name, and last_name. The table has a trigger that automatically populates the ID column when there is no value supplied.
To process the insertion of a new row, you create a conditional process of type PL/SQL that executes when the user clicks the Insert button. For example:
BEGIN
INSERT INTO T ( first_name, last_name )
VALUES (:P1_FIRST_NAME, :P1_LAST_NAME);
END;
To process the updating of a row, you create another conditional process of type PL/SQL. For example:
BEGIN
UPDATE T
SET first_name = :P1_FIRST_NAME,
last_name = :P1_LAST_NAME
WHERE ID = :P1_ID;
END;
To process the deletion of a row, you create a conditional process that executes when the user clicks the Delete button. For example:
BEGIN
DELETE FROM T
WHERE ID = :P1_ID;
END;
For certain types of applications, it is appropriate to centralize all access to tables in a single or a few PL/SQL packages. If you created a package to handle DML operations, you can call procedures and functions within this package from an After Submit PL/SQL process to process insert, updates, and delete requests.
Oracle Application Express populates a form either on load or when the Application Express engine renders the page. You can populate a form in the following ways:
Create a process and define the type as Automated Row Fetch.
Populate the form manually by referencing a hidden session state item.
To create an Automated Row Fetch process:
Navigate to the appropriate Page Definition. See "Accessing a Page Definition"
Under Processes, click Create.
Select the process type Data Manipulation.
Select the process category Automatic Row Fetch.
Specify the following process attributes:
In the Name field, enter a name to identify the process.
In the Sequence field, specify a sequence number.
From the Point list, select the appropriate processing point.
From the Type list, select Automated Row Fetch.
Follow the on-screen instructions.
You can also populate a form manually by referencing a hidden session state item. For example, the following code in an Oracle Application Express process of type PL/SQL would set the values of ename and sal. The example also demonstrates how to manually populate a form by referencing a hidden session state item named P2_ID.
FOR C1 in (SELECT ename, sal
FROM emp WHERE ID=:P2_ID)
LOOP
:P2_ENAME := C1.ename;
:P2_SAL := C1.sal;
END LOOP;
In this example:
C1 is an implicit cursor.
The value of P2_ID has already been set.
The process point for this process would be set to execute (or fire) on or before Onload - Before Regions.
You can use validations to check data a user enters before processing. Once you create a validation and the associated error message, you can associate it with a specific item. You can choose to have validation error messages display inline (that is, on the page where the validation is performed) or on a separate error page.
Creating an inline error message involves these steps:
Create a new validation and specify error message text.
Associate the validation with a specific item.
To create a new validation:
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
Under Validations, click the Create icon.
When the Create Validations Wizard appears, follow the on-screen instructions.
Validation Types are divided into two categories:
Item. These validations start with the term Item and provide common checks you may want to perform on the item with which the validation is associated.
Code. These validations require that you provide either a piece of PL/SQL code or SQL query that defines the validation logic. Use this type of validation to perform custom validations that require verifying values of more than one item or accessing additional database tables.
Follow the on-screen instructions.
Note:
Validations cannot contain more than 3,950 characters.To associate an item with a validation and specify error message text:
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
Under Validations, select the validation item you want to associate.
The attributes page for the validation appears.
Scroll down to Error Message:
In Error message display location, verify the display location.
In Associated Item, select the item you want to associate with this validation.
Click Apply Changes.
Error message display location identifies where a validation error message displays. Validation error messages can display on an error page or inline within the existing page. Inline error messages can display in a notification area (defined as part of the page template) or within the field label.
To create a hard error that stops processes, including any remaining validations, you must display the error on an error page.
Application Builder includes a built-in wizard for generating a calendar with monthly, weekly, and daily views. Once you specify the table on which the calendar is based, you can create drill-down links to information stored in specific columns. Note that Oracle Application Express supports the creation of only one calendar per page.
Topics in this section include:
Application Builder supports two calendar types:
Easy Calendar creates a calendar based on schema, table, and columns you specify. The wizard prompts you to select a date column and display column.
SQL Calendar creates a calendar based on a SQL query you provide. The SQL SELECT statement you provide must include at least two columns: a date column and display column.
See Also:
"Calendar Display"Application Builder supports a number of date format substitution strings. You can view a complete list of supported substitution strings on the Calendar Templates page.
To view a list of supported substitution strings for calendars:
Navigate to the appropriate calendar template.
View the Substitution Stings list on the right side of the page.
See Also:
"Editing Templates"How you create a calendar depends on if you are adding a calendar to an existing page or adding a calendar on a new page. When creating calendars remember:
You can only create one calendar for each page. The calendar includes daily, weekly, and monthly views.
The date column determines which days on the calendar will contain entries.
The display column defines a specific row that will display a calendar date.
Topics in this section include:
Oracle Application Express supports the creation of one calendar per page.
To add a calendar to an existing page:
Navigate to the Page Definition. See "Accessing a Page Definition".
Under Regions, click the Create icon.
Select Calendar and click Next.
Select the type of calendar you want to create and click Next:
Easy Calendar creates a calendar based on the date column and display column you specify.
SQL Calendar creates a calendar based on a SQL query you provide.
Follow the on-screen instructions.
To create a calendar on a new page:
Navigate to the Workspace home page.
Click the Application Builder icon.
Select an application.
Click Create Page.
Select Calendar and click Next.
Select the type of calendar you want to create and click Next:
Easy Calendar creates a calendar based on the date column and display column you specify.
SQL Calendar creates a calendar based on a SQL query you provide.
Follow the on-screen instructions.
See Also:
"Editing Calendar Attributes"The title that appears at the top of calendar corresponds to the region title.
To alter the region title:
Navigate to the Page Definition. See "Accessing a Page Definition".
Under Regions, select the region name.
The Region Definition appears.
Under Identification, enter a new title.
Click Apply Changes.
Once you create a calendar, you can alter the display by editing attributes on the Calendar Attributes page.
Note that if you want to disable a view of a calendar, you need to delete the Monthly, Weekly, or Daily buttons on the calendar page.
Topics in this section include:
To access the Calendar Attributes page:
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
Under Regions, click Calendar next to the region name.
The Calendar Attributes page appears.
Edit the appropriate attributes. To learn more about a specific item on a page, click the item label.
When Help is available, the item label changes to red when you pass your cursor over it and the cursor changes to an arrow and question mark.
Click Apply Changes.
The Calendar Attribute page is divided into sections.
You can access these sections by scrolling down the page, or by clicking a navigation button at the top of the page. When you select a button at the top of the page, the selected section appears and all other sections are temporarily hidden. To view all sections of the page, click Show All.
The topics that follow describe specific sections of the Calendar Attributes page. You can use these attribute to specify general calendar formatting, define the dates included in the calendar, or create a link on the column or a day in the calendar.
Use Calendar Display to specify a calendar template, date columns, and general calendar formatting.
Calendar Template determines what template is used when the Application Express engine renders a calendar. Date Column defines the column from the table or query containing the dates to be placed on the calendar. Display Column defines a specific row that displays on a calendar date.
To select another Display Column:
Navigate to the appropriate Calendar Attributes page.
Locate the Calendar Display section.
To specify another display column, make a selection from the Display Column list.
Click Apply Changes.
To specify a custom Display Column:
Navigate to the appropriate Calendar Attributes page.
Locate the Calendar Display section.
From Display Type, select Custom.
In Column Format, enter a custom column format. You can use an HTML expression and supported substitution strings.
Click Apply Changes.
Use Display Attributes to define the dates that are included in the calendar.
Begin at Start of Interval determines when the calendar should start. Selecting this option creates a calendar that spans an entire interval (such as a month). For example:
If Begin at Start of Interval is selected, the date is June 15th, and the display is monthly, the resulting calendar spans from June 1st to June 30th.
If Begin at Start of Interval is not selected, the date is June 15th, and the display is monthly, the resulting calendar spans from June 15th to June 30th.
The next two attributes define which items hold the calendar start date and end date. You can use these attributes to create calendars that span multiple months at a time. Note that the format of the date of either item must be YYYYMMDD:
Item Containing Start Date points to an item that holds the start date of the calendar.
Item Containing End Date points to an item that holds the end date of the calendar.
Start of Week for Monthly determines the day on which the calendar starts for the monthly view.
Start Day for Weekly determines the day on which the calendar starts for the weekly view.
End Day for Weekly determines the day on which the calendar ends for the weekly view.
Target Format determines if you want to display the time in 12-hour or 24-hour format.
Start Time and End Time determine the start and end times to display in the weekly and daily calendar views.
Use Column link to create a link on the column in the calendar.
To create a column link to another page:
Navigate to the appropriate Calendar Attributes page.
Scroll down to Column Link.
From Target is a, select Page in this Application.
In Page, specify the target page number. To reset the pagination for this page, select reset pagination for this page.
In Request, specify the request to be used.
In Clear Cache, specify the pages (that is, the page numbers) on which to clear cache. Specify multiple pages by listing the page numbers in a comma-delimited list.
You can set session state (that is, give a listed item a value) using the next two attributes: the Set these items attribute and the With these values attribute.
To set session state:
Set these items - Enter a comma-delimited list of item names for which you would like to set session state.
With these values - Enter a comma-delimited list of values for the items specified in the previous step.
You can specify static values or substitution syntax (for example, &APP_ITEM_NAME.). Note that item values passed to f?p= in the URL cannot contain a colon (:). Additionally, item values cannot contain commas unless you enclose the entire value in backslashes (for example, \1234,56\).
Click Apply Changes.
To create a column link to a URL:
Navigate to the appropriate Calendar Attributes page.
Scroll down to Column Link.
From Target is a, select URL.
In URL, enter the appropriate address.
Click Apply Changes.
Use Day link to create a link on a day in the calendar. This attribute creates a link on an actual number (or day) on the calendar.
To create a day link to another page:
Navigate to the appropriate Calendar Attributes page.
Scroll down to Day Link.
From Target is a, select Page in this Application.
In Page, specify the target page number.
To reset the pagination for this page, select reset pagination for this page.
In Request, specify the request to be used.
In Clear Cache, specify the pages (that is, the page numbers) on which to clear cache. Specify multiple pages by listing the page numbers in a comma-delimited list.
You can set session state (that is, give a listed item a value) using the next two attributes: Set these items and With these values.
To set session state:
Set these items - Enter a comma-delimited list of item names for which you would like to set session state.
With these values - Enter a comma-delimited list of values for the items specified in the previous step.
You can specify static values or substitution syntax (for example, &APP_ITEM_NAME.). Note that item values passed to f?p= in the URL cannot contain a colon (:). Additionally, item values cannot contain commas unless you enclose the entire value in backslashes (for example, \1234,56\).
Click Apply Changes.
To create a day link to a URL:
Navigate to the appropriate Calendar Attributes page.
Scroll down to Day Link.
From Target is a, select URL.
In URL, enter the appropriate address.
Click Apply Changes.
By default, calendars you create in Oracle Application Express 3.0 include daily, weekly, and monthly views. If you want to update calendars created in a previous release to include these views, you can either:
Create a new calendar:
Create a new calendar page and integrate the SQL query from your previous calendar.
Replace the previous calendar page with the new one in your application.
Upgrade the theme:
Change the identification number of the existing theme. See "Changing a Theme Identification Number".
Recreate the theme. See "Creating a New Theme".
Apply the new theme to your application. See "Switching the Active Theme".
Creating an Easy Calendar is the simplest way to create a calendar. However, if you find the resulting calendar does not meet your needs, you can quickly convert it to a SQL Calendar.
To convert an Easy Calendar to a SQL Calendar:
Navigate to the Page Definition. See "Accessing a Page Definition".
Under Regions, click Calendar next to the region name.
The Calendar Attributes page appears.
On the Tasks list, click Convert to SQL Based calendar.
Converting an Easy Calendar to a SQL Calendar adds a Region Source section to the Region Definition. The Region Source contains the original SQL query that creates the calendar. By accessing the Region Source, you can edit the query to meet your needs.
Application Builder includes built-in wizards for generating HTML, Scalable Vector Graphics (SVG), and Flash charts. Oracle Application Express supports only those three types of graphical charts.
Topics in this section include:
See Tutorial:
"How to Create a Stacked Bar Chart" in Oracle Database Application Express Advanced TutorialsOracle Application Express supports three types of graphical charts: HTML, Scalable Vector Graphics (SVG), and Flash.
Flash chart support in Oracle Application Express is based on the Anychart Flash Chart Component. Anychart is a flexible Macromedia Flash-based solution that enables developers to create animated, compact, interactive flash charts. Flash charts are rendered by a browser and require Flash player 8 or higher. For more information about Anychart, go to
http://www.anychart.com
SVG is an XML-based language for Web graphics from the World Wide Web Consortium (W3C). SVG charts are defined using an embed tag. When evaluating whether or not an SVG chart is the appropriate chart type for your application, remember that:
Some Web browsers do not support SVG charts.
Most Web browsers that support SVG charts require that users download an SVG plug-in.
The Adobe SVG plug-in can handle data encoded in UTF-8, UTF-16, ISO-8859-1, and US-ASCII. Encoding of an SVG chart is determined by the database access descriptor (DAD) database character set. If the DAD character set is not UTF8, AL32UTF8, AL16UTF16, WE8ISO8859P1, or US7ASCII, SVG charts may not render properly in the Adobe SVG plug-in.
You define a chart in Application Builder using a wizard. For most chart wizards, you select a chart type and provide a SQL query using the following syntax:
SELECT link, label, value FROM ...
Where:
link is a URL.
label is the text that displays in the bar.
value is the numeric column that defines the bar size.
For example:
SELECT null, last_name, salary FROM employees WHERE DEPARTMENT_ID = :P101_DEPARTMENT_ID
Note:
Do not change the type of an existing chart. Instead, delete the existing chart and then re-create it.To create a dial chart, select a dial chart type and provide a SQL query using the following syntax:
SELECT value , maximum_value [ ,low_value [ ,high_value] ] FROM ...
Where:
value is the starting point on the dial.
maximum_value is the possible highest point on the dial.
low_value and high_value are the historical low and high values.
For example:
SELECT dbms_random.value(500, 1200), 1300, dbms_random.value(100, 200) FROM DUAL
Multiple Series Syntax (Flash only)
For column charts and line Flash charts, you can define multiple series in one SQL query. The series names for these chart types are derived from the corresponding column aliases in the query. To define a multiple series Flash chart, use the following syntax:
SELECT link, label, series_1_value [, series_2_value [, ...]] FROM ...
Range Chart Syntax (Flash only)
Range charts require two values for each bar. To create a range chart, create a Flash chart and provide a SQL query using the following syntax:
SELECT link, label, low_value, high_value FROM ...
Scatter Chart Syntax (Flash only)
Scatter charts require an x value and y value for each point. To create a range chart, create a Flash chart and provide a SQL query using the following syntax:
SELECT link, label, x_value, y_value FROM ...
Candlestick Chart Syntax (Flash only)
Candlestick charts require open, low, high, and close values for each candlestick. To create a candlestick chart, create a Flash chart and provide a SQL query using the following syntax:
SELECT link, label, open, low, high, close FROM ...
How you create a chart depends upon whether you are adding the chart to an existing page, or adding a chart on a new page. This chart type creates a bar chart showing one data series with each data point represented by a bar.
Topics in this section include:
To add an HTML chart to an existing page:
Navigate to the Page Definition. See "Accessing a Page Definition".
Under Regions, click the Create icon.
The Create Region Wizard appears.
Select Chart and click Next.
For Region, select HTML Chart and click Next.
For Display Attributes
Specify the following:
Title
Region Template
Display Point
Sequence
Column
To learn more, click the item label. When Help is available, the item label changes to red when you pass your cursor over it and the cursor changes to an arrow and question mark. See "About Field-Level Help".
Click Next.
For Source:
Specify a query by either:
Entering a SQL query in the field provided. See "About Creating SQL Queries for Charts".
Clicking the Build Query button. When the Build Chart Query Wizard appears, follow the on-screen instructions.
Specify relevant chart attributes. To learn more, click the item label.
Click Create Region.
To create an HTML chart on a new page:
On the Workspace home page, click the Application Builder icon.
Select an application.
Click Create Page.
Select Chart and click Next.
For Region, select HTML Chart and click Next.
For Page Attributes:
Specify the following:
Page Number
Page Name
Region Template
Region Column
Breadcrumb
To learn more, click the item label. When Help is available, the item label changes to red when you pass your cursor over it and the cursor changes to an arrow and question mark. See "About Field-Level Help".
Click Next.
Specify whether or not to include tabs and click Next.
For Chart Definition:
Specify a query by either:
Entering a SQL query in the field provided. See "About Creating SQL Queries for Charts".
Clicking the Build Query button. When the Build Chart Query Wizard appears, follow the on-screen instructions.
Specify relevant chart attributes. To learn more, click the item label.
Click Next.
Click Finish.
Oracle Application Express supports a number of different SVG charts. To see a complete listing, see "About SVG Chart Types".
How you create a chart depends upon whether you are adding the chart to an existing page, or adding a chart on a new page. This chart type creates a bar chart showing one data series with each data point represented by a bar.
Topics in this section include:
To add a SVG chart to an existing page:
Navigate to the Page Definition. See "Accessing a Page Definition".
Under Regions, click the Create icon.
The Create Region Wizard appears.
Select Chart and click Next.
For Region, select SVG Chart.
For Region, select a chart type and click Next. See "About SVG Chart Types".
For Display Attributes
Specify the following:
Title
Region Template
Display Point
Sequence
Column
To learn more, click the item label. When Help is available, the item label changes to red when you pass your cursor over it and the cursor changes to an arrow and question mark. See "About Field-Level Help".
Click Next.
For Source:
Specify a query by either:
Entering a SQL query in the field provided. See "About Creating SQL Queries for Charts".
Clicking the Build Query button. When the Build Chart Query Wizard appears, follow the on-screen instructions.
Specify relevant chart attributes. To learn more, click the item label.
Click Create Region.
To create a SVG chart on a new page:
On the Workspace home page, click the Application Builder icon.
Select an application.
Click Create Page.
Select Chart and click Next.
Select SVG Chart.
Select a chart type and click Next. See "About SVG Chart Types".
For Page Attributes:
Specify the following:
Page Number
Page Name
Region Template
Region Name
Chart Color Theme
Breadcrumb
To learn more, click the item label. When Help is available, the item label changes to red when you pass your cursor over it and the cursor changes to an arrow and question mark. See "About Field-Level Help".
Click Next.
Specify whether or not to include tabs and click Next.
For Query:
Specify a query by either:
Entering a SQL query in the field provided. See "About Creating SQL Queries for Charts".
Clicking the Build Query button. When the Build Chart Query Wizard appears, follow the on-screen instructions.
Specify the remaining attributes. To learn more, click the item label.
Click Next.
Click Finish.
Table 5-5 describes the SVG chart types available in Application Builder.
Table 5-5 Available SVG Chart Types
| Chart Type | Description |
|---|---|
|
Bar, Horizontal |
Single series-based bar chart oriented horizontally with each data point in the series represented by a bar. SVG-based. Requires an SVG plug-in. |
|
Bar, Vertical |
Single series-based bar chart oriented vertically with each data point in series represented by a bar. SVG-based. Requires an SVG plug-in. |
|
Cluster Bar, Horizontal |
Multiple series-based bar chart oriented horizontally and clustered by a common variable with each data point in the series represented by a bar (for example, Department sales total clustered by month of year). SVG-based. Requires an SVG plug-in. |
|
Cluster Bar, Vertical |
Multiple series-based bar chart oriented vertically clustered by a common variable with each data point in series represented by a bar (for example, Department sales total clustered by month of year). SVG-based. Requires an SVG plug-in. |
|
Dial - Sweep |
Also known as an angular gauge; this chart shows either percentage of maximum value or absolute value compared to a maximum value represented as a solid area. SVG-based. Requires an SVG plug-in. |
|
Dial |
Also known as angular gauge; this chart shows either percentage of maximum value or absolute value compared to maximum value represented as a line. SVG-based. Requires an SVG plug-in. |
|
Line |
Multiple series-based line chart oriented with each line representing all data points in the series. SVG-based. Requires an SVG plug-in. |
|
Pie |
Single series-based pie chart with each slice representing a data point in the series. SVG-based. Requires an SVG plug-in. |
|
Stacked Bar, Horizontal |
Multiple series-based bar chart oriented horizontally with each data point being an absolute value in the series representing a segment of a single bar. SVG-based. Requires an SVG plug-in. |
|
Stacked Bar, Vertical |
Multiple series-based bar chart oriented vertically with each data point being an absolute value in the series representing a segment of a single bar. SVG-based. Requires an SVG plug-in. |
|
Stacked Percentage Bar, Horizontal |
Multiple series-based bar chart oriented horizontally with each data point being a percentage of 100% of the series represented by a segment of a single bar. SVG-based. Requires an SVG plug-in. |
|
Stacked Percentage Bar, Vertical |
Multiple series-based bar chart oriented vertically with each data point being a percentage of 100% of the series represented by a segment of a single bar SVG-based. Requires an SVG plug-in. |
When you create a new chart, Oracle Application Express renders it based on cascading style sheet (CSS) classes associated with the current theme. You can change the appearance of a chart by referencing another CSS or by overriding individual classes in the CSS section of the Edit Attributes page
The following sample contains the CSS classes for the dial chart in Sample Application. This example contains all the available CSS classes. Class names appear in boldface.
text{font-family:Verdana, Geneva, Arial, Helvetica, sans-serif;fill:#000000;} tspan{font-family:Verdana, Geneva, Arial, Helvetica, sans-serif;fill:#000000;} text.title{font-weight:bold;font-size:14;fill:#000000;} text.moredatafound{font-size:12;} rect.legend{fill:#EEEEEE;stroke:#000000;stroke-width:1;} text.legend{font-size:10;} #background{fill:#FFFFFF;stroke:none;} rect.chartholderbackground{fill:#ffffff;stroke:#000000;stroke-width:1;} #timestamp{text-anchor:start;font-size:9;} text.tic{stroke:none;fill:#000000;font-size:12} line.tic{stroke:#000000;stroke-width:1px;fill:none;} #dial{stroke:#336699;stroke-width:2px;fill:#336699;fill-opacity:.5;} #dial.alert{fill:#FF0000;fill-opacity:.5;} #dialbackground{stroke:#000000;stroke-width:none;fill:none;filter:url(#MyFilter);} #dialcenter{stroke:none;fill:#111111;filter:url(#MyFilter);} #dialbackground-border{stroke:#DDDDDD;stroke-width:2px;fill:none;filter:url (#MyFilter);}#low{stroke-width:3;stroke:#336699;} #high{stroke-width:3;stroke:#FF0000;} #XAxisTitle{letter-spacing:2;kerning:auto;font-size:14;fill:#000000;text-anchor:middle;} #YAxisTitle{letter-spacing:2;kerning:auto;font-size:14;fill:#000000;text-anchor:middle;writing-mode:tb;} .XAxisValue{font-size:8;fill:#000000;} .YAxisValue{font-size:8;fill:#000000;text-anchor:end;} .nodatafound{stroke:#000000;stroke-width:1;font-size:12;} .AxisLine{stroke:#000000;stroke-width:2;fill:#FFFFFF;} .GridLine{stroke:#000000;stroke-width:0.3;stroke-dasharray:2,4;fill:none;} g.dataholder rect{stroke:#000000;stroke-width:0.5;} .legenditem rect{stroke:#000000;stroke-width:0.5;}
Table 5-6 describes all supported CSS classes. Note that certain classes only apply to specific chart types.
Table 5-6 Available SVG Chart CSS Classes
| Class | Description |
|---|---|
|
|
Defines the appearance of text that displays in a chart. |
|
|
Defines the appearance of text that displays in a chart. |
|
|
Overrides the default chart text. Use this class for title text. |
|
|
Defines the appearance of more datafound text. |
|
|
Creates the rectangular box that holds the chart legend. To remove the legend border, change rect.legend{fill:#CCCC99;stroke:none;}
|
|
|
Defines the text that appears in the chart legend. |
|
|
Creates the entire background for the SVG plug-in. For a solid white background with no border, change #background{fill:#FFFFFF;stroke:#FFFFFF;stroke-width:2;}
|
|
|
Not applicable to pie and dial charts. Creates the background of the rectangle that holds the chart data. For a clear background, change rect.chartholderbackground(display:none;) |
|
|
Only applicable if the Asynchronous Update chart attribute is set to Yes. Controls the appearance of the update timestamp test. To disable the display of the timestamp, use defines "#timestamp{display:none;}"
See Also: "Enabling Asynchronous Updates" |
|
|
Dial charts only. Defines the numbers on a dial chart. |
|
|
Dial charts only. Defines the graduation mark that displays directly beneath the number on a dial chart. |
|
|
Dial charts only. Defines the value that displays on the dial chart. |
|
|
Dial charts only. Defines a value (called an alert value) that renders in a dial chart using a different display. |
|
|
Dial charts only. Creates the background of a dial chart. |
|
|
Dial charts only. Creates the center of the dial on a dial chart. |
|
|
Dial charts only. Works in conjunction with |
|
|
Dial charts only. Defines the historical low watermark of the data being displayed on a chart. |
|
|
Dial charts only. Defines the historical high watermark of the data being displayed on a chart. |
|
|
Defines the title that appears on the x-axis |
|
|
Defines the title that appears on the y-axis. |
|
|
Defines the value that appears on the x-axis. |
|
|
Defines the value that appears on the y-axis. |
|
|
Similar to the axis value. |
|
|
Defines the text element that displays if no information is available. |
|
|
Indicates zero on charts that have negative values. |
|
. |
Creates the horizontal and vertical lines on the chart. |
|
|
Applies a blanket style to all data that displays in the chart. |
|
|
Applies a blanket style to all rectangular items in the legend. |
You can reference a custom cascading style sheet for a chart using the CSS section of the Chart Attributes page. When you reference an external CSS, you can reference it entirely or simply override specific styles.
To reference a custom chart CSS:
Upload the CSS to Application Builder. See "Uploading Cascading Style Sheets".
Create a chart. See "Creating a SVG Chart".
Navigate to the Page Definition. See "Accessing a Page Definition".
Under Regions, click Chart next to the region name.
The Chart Attributes page appears.
Scroll down to the CSS section.
From Use Custom CSS, select Yes.
To reference an external CSS exclusively:
In Custom CSS, Link, enter a link to a custom CSS. For example:
#IMAGE_PREFIX#themes/theme_4/svg.css
Specify that the CSS should be used exclusively. In Custom CSS, Inline enter the following:
/**/
To reference a custom CSS and override specific styles:
In Custom CSS, Link, enter a link to a custom style sheet. For example:
#IMAGE_PREFIX#themes/theme_4/svg.css
In Custom CSS, Inline, enter the custom CSS styles you want to override.
You can override specific styles within the default CSS, using the Custom CSS, Inline attribute on the Chart Attributes page.
To override specific styles within the default CSS:
Create a chart. See "Creating a SVG Chart".
Navigate to the Page Definition. See "Accessing a Page Definition".
Under Regions, click Chart next to the region name.
The Chart Attributes page appears.
Scroll down to CSS.
From Use Custom CSS, select Yes.
In Custom CSS, Inline, enter the custom CSS styles you want to override.
How you create a flash chart depends upon whether you are adding the chart to an existing page, or adding a chart on a new page.
Tip:
Note that in order to view Flash charts, you must install Flash Player 8 or higher.Topics in this section include:
To add a flash chart to an existing page:
Navigate to the Page Definition. See "Accessing a Page Definition".
Under Regions, click the Create icon.
The Create Region Wizard appears.
Select Chart and click Next.
For Region, select Flash Chart.
For Display Attributes
Specify the following:
Title
Region Template
Display Point
Sequence
Column
To learn more, click the item label. When Help is available, the item label changes to red when you pass your cursor over it and the cursor changes to an arrow and question mark. See "About Field-Level Help".
Click Next.
On Chart Preview, configure the chart attributes. Click Update to refresh the preview image.
Click Next.
For Source:
Specify a query by either:
Entering a SQL query in the field provided. See "About Creating SQL Queries for Charts".
Clicking the Build Query button. When the Build Chart Query Wizard appears, follow the on-screen instructions.
Specify relevant chart attributes. To learn more, click the item label.
Click Create Region.
To create a flash chart on a new page:
On the Workspace home page, click the Application Builder icon.
Select an application.
Click Create Page.
Select Chart and click Next.
Select Flash Chart.
For Page Attributes:
Specify the following:
Page Number
Page Name
Region Template
Region Name
Breadcrumb
To learn more, click the item label. When Help is available, the item label changes to red when you pass your cursor over it and the cursor changes to an arrow and question mark. See "About Field-Level Help".
Click Next.
Specify whether or not to include tabs and click Next.
For Chart Preview, configure the chart attributes. Click Update to refresh the preview image.
Click Next.
For Query:
Specify a query by either:
Entering a SQL query in the field provided. See "About Creating SQL Queries for Charts".
Clicking the Build Query button. When the Build Chart Query Wizard appears, follow the on-screen instructions.
Specify the remaining attributes. To learn more, click the item label.
Click Next.
Click Finish.
You can automatically migrate single or multiple SVG charts to Flash.
Note that SVG charts are migrated with the following restrictions:
Only number formats defined in axis format strings will be migrated. Date and time formats will be ignored.
Number format elements containing the following will be migrated:
0,9,D,G,, (comma),. (period),$,C,L,FM
The label for each series in the Flash chart will be derived from each series' column alias. This differs from SVG charts, where the label for each series was derived from the Series Name attribute.
Flash Dial charts display actual values instead of percentages.
In SVG charts, only the labels for the first series are used for the x-axis. In Flash charts, this has been enhanced so that all data appears, even if the data's label does not occur in the first series.
To migrate a SVG chart to Flash:
Navigate to the Page Definition. See "Accessing a Page Definition".
Under Regions, click region name. The region name displays to the left of SVG Chart.
The Region Definition appears.
From the Tasks list, click Migrate SVG Chart to Flash Chart.
Click Migrate.
To migrate all SVG Charts to Flash charts:
Navigate to the Workspace home page.
Click the Application Builder icon.
Select an application.
The Application home page appears.
On the Tasks list, click Application Reports.
Click Page Components.
Under Regions, click Migrate SVG to Flash Charts.
The Migrate SVG to Flash Charts page appears.
To migrate specific charts, select the charts to be migrated and click Migrate Checked.
To migrate all charts, click Migrate All.
Once you have created a chart, you can alter its display by editing chart attributes on the Chart Attributes page.
To access the Chart Attributes page:
Navigate to the Page Definition. See "Accessing a Page Definition".
Under Regions, click the chart type (Chart, SVG Chart, or Flash Chart).
The Chart Attributes page appears.
Edit the appropriate attributes.
To learn more about a specific item on a page, click the item label.
When Help is available, the item label changes to red when you pass your cursor over it and the cursor changes to an arrow and question mark. See "About Field-Level Help".
Click Apply Changes.
Tip:
Removing the chart title of an SVG chart (that is, the Chart Title attribute) may negatively impact the location and display of the chart legend.The Chart Attributes page is divided into sections. You can access these sections by scrolling down the page, or by clicking a navigation button at the top of the page. When you select a button at the top of the page, the selected section appears and all other sections are temporarily hidden. To view all sections of the page, click Show All.
There are additional chart settings that cannot be controlled using the standard attributes on the Chart attributes page. To further control the look and feel of a chart, you can use custom XML.
To use custom XML:
Navigate to the Chart Attributes page:
Navigate to the Page Definition. See "Accessing a Page Definition".
Under Regions, click the chart type, Flash Chart.
The Chart Attributes page appears.
Scroll down to Chart XML.
From Use Custom XML, select Yes.
Note that when you select to use custom XML, regions with attributes that no longer apply are hidden. To display these regions again, select No for Use Custom XML.
Edit the XML.
Click Apply Changes.
Tip:
For more information on supported XML format for charts, see the Online XML Reference at:http://www.anychart.com
You can create SVG and Flash charts that monitor information by enabling the Asynchronous Update attribute on the Chart attributes page. Enabling this attribute updates the chart to reflect changes in the underlying data within a specified time interval.
To enable asynchronous updates:
Create an SVG or Flash chart. See "Creating a SVG Chart" or "Creating a Flash Chart".
Navigate to the Page Definition. See "Accessing a Page Definition".
Under Regions, click Chart next to the region name.
The Chart Attributes page appears.
Scroll down to Refresh.
From Asynchronous Update, select Yes.
In Update Interval (Seconds), enter the interval in seconds between chart updates. For optimal performance, select an interval that is greater than 2 seconds.
When Asynchronous Update is enabled for an SVG chart, a timestamp displays on the chart indicating the last update.
To disable the Asynchronous Update timestamp:
Navigate to the Chart Attributes page.
Locate the CSS section.
From Use Custom CSS, select Yes.
In Custom CSS, Inline edit #timestamp as follows:
#timestamp{display:none;}
To display an SVG chart in another language, you edit the text and tspan classes to reflect the correct language.
To display an SVG chart in another language:
Navigate to the Chart Attributes page. See "Editing Chart Attributes".
Scroll down to CSS.
From Use Custom CSS, select Yes.
In Custom CSS, Inline, edit the text and tspan classes to reflect the correct language. The following example demonstrates how to change a chart to Korean:
text{font-family:Batang;fill:#000000;}
tspan{font-family:Batang;fill:#000000;}
As you design your application, you can use buttons to direct users to a specific page or URL, or to post or process information (for example, by creating Create, Cancel, Next, Previous, or Delete buttons).
Buttons can perform two different types of actions. A button can submit a page and then redirect to a URL. Alternately, a button can branch to a URL without submitting the page, such as for a Cancel button.
Topics in this section include:
See Also:
"Calling a Page from a Button URL"You create and edit buttons on the Page Definition. The Buttons section appears in the Page Rendering area. See "Accessing a Page Definition".

You can temporarily hide all other subsections by clicking the Buttons icon. To restore the view, click Show All. The Show All icon resembles an inverted triangle.
The following icons display next to the section title:
Edit All. The Edit All icon resembles a small grid with a pencil on top of it. Use this icon to edit all buttons at once.
Copy. The Copy icon resembles two small overlapping pages. Use this icon to make a copy of an existing button.
Create. The Create icon resembles a plus (+) sign overlapping a small page. Click this icon to create a new button.
Buttons are organized by region. To edit a button, click the button name.
See Also:
"Editing Buttons"You create a button by running the Create Button Wizard from the Page Definition. Each button resides in a region. A region is an area on a page that serves as a container for content.
To create a new button:
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
If necessary, create an HTML region. See "Understanding Regions".
Under Buttons, click the Create icon.
The Create Button Wizard appears.
Select a region to contain the button and click Next.
Select a position for the button and click Next:
Create a button displayed among this region's items - Select this option to display the button within or between page items (for example, to add a button directly to the right of a form field).
Create a button in a region position - Select this option to place the button in a region position. A region position is a position defined by a region template.
If you select Create a button in a region position:
Specify the Button Name and Label.
Select a Button Type: HTML Button (Default), Image, or Template Driven
Select Button is Reset to create an Undo button. When enabled, this type of button resets the page values to the state they were in when the page was initially rendered.
Select an Action:
Submit page and redirect to URL submits the current page to the Application Express engine whenever a user clicks the button.
Redirect to URL without submitting page avoids submitting the page. Choose this action when submitting the page for processing is not necessary (for example, a Cancel button). This action avoids processing in the database and therefore reduces the load.
Click Next.
If you select Create a button displayed among this region's items:
Specify the Button Name and Sequence.
Specify if the button displays at the beginning of a new line or new field.
Specify a Label.
Enter the value of Request.
Select the Button Style.
Click Next.
Follow the on-screen instructions. To learn more about a specific field, click the item label.
When Help is available, the item label changes to red when you pass your cursor over it and the cursor changes to an arrow and question mark. See "About Field-Level Help".
Buttons can be placed in a predefined region template position or among items in a form. To create an HTML button, select one of the following while running the Create Button Wizard:
Under Task, select Create a button in a region position.
Under Button Type, select a button type and then HTML Button (default).
You can create multiple buttons within the same region at once using the Create Multiple Buttons Wizard.
To create multiple buttons at once:
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
If necessary, create an HTML region. See "Understanding Regions".
Under Buttons, click the Create icon.
The Create Button Wizard appears.
Select Create Multiple Buttons at the bottom of the page.
The Create Multiple Button Wizard appears.
From Place Buttons in Region, select the region to contain the buttons.
From Template, select a template.
In HTML Attributes, specify HTML attributes for these buttons. This text will be added to the HTML element definition. For example, you could set the class of a text button as follows:
class="myclass"
To quickly populate the remaining fields, make a selection from the Quick Button list on the right side of the page.
Click Create Buttons.
When you want to edit a button, you start from the Buttons section on the Page Definition. You can edit the attributes of a button, edit multiple buttons at once, or change a button position within a region.
Topics in this section include:
See Also:
"About the Edit All Icon"You can edit button attributes on the Edit Pages Buttons page.
To edit attributes for an existing button:
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
Under Buttons, select the button name.
The attributes page for the button appears.
To learn more about a specific item on a page, click the item label.
When Help is available, the item label changes to red when you pass your cursor over it and the cursor changes to an arrow and question mark. See "About Field-Level Help".
Click Apply Changes.
You can edit multiple buttons at once by clicking the Edit All icon on the Page Definition. The Edit All icon resembles a small grid with a pencil on top of it.

Clicking the Edit all icon displays the Buttons page, which contains a table listing the buttons in the region. This enables you to edit multiple buttons at once.
From the Buttons page, you can delete multiple buttons or view a history of recent changes.
To edit multiple buttons:
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
Under Buttons, click the Edit All icon.
The Buttons page appears.
Edit the attributes on the Buttons page, or click the Edit icon to edit the attributes for a single button.
Click Apply Changes.
To delete multiple buttons at once:
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
Under Buttons, click the Edit All icon.
Click Delete Multiple Buttons.
The Delete Multiple Buttons page appears.
Select the buttons to delete and click Remove Buttons.
You can quickly edit a button label or change a button position within a region by clicking the Reorder Region Buttons icon on the Page Definition. The Reorder Region Buttons icon resembles a light green downward arrow and upward arrow and displays next to the region name.

To edit buttons using the Reorder Region Buttons icon:
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
Under Buttons, click the Reorder Region Buttons icon.
The Reorder Buttons page appears. Use this page to edit the button label, select a new region position, or change the button order.
To edit the button label, enter a new name in the Label field.
To change the region position, make a selection from the Position list.
To change the order in which buttons display, click the up and down arrows in the far right column.
Note that you can also control the order in which buttons display by editing the Sequence attribute. See "Editing Button Attributes".
Click Apply Changes.
Note:
To change the region where a button resides, you must edit the button attributes. See "Editing Button Attributes".The name you give a button determines the value of the built-in attribute REQUEST. You can reference the value of REQUEST from within PL/SQL using the bind variable :REQUEST. By using this bind variable, you can conditionally process, validate, or branch based on which button the user clicks. You can also create processes that execute when the user clicks a button. And you can use a more complex condition as demonstrated in the following examples:
If :REQUEST in ('EDIT','DELETE') then ...
If :REQUEST != 'DELETE' then ...
These examples assume the existence of buttons named EDIT and DELETE. You can also use this syntax in PL/SQL Expression conditions. Be aware, however, that the button name capitalization (case) is preserved. In other words, if you name a button LOGIN, then a request looking for the name Login will fail. For example:
<input type="BUTTON" value="Finish" onClick="javascript:doSubmit('Finish');">
Note that in this example Finish is the name of the REQUEST and this example is case-sensitive.
Each page can include any number of branches. A branch links to another page in your application or to a URL. The Application Express engine considers branching at different times during page processing. You can choose to branch before processing, before computation, before validation, and after processing. Like any other control in Application Builder, branching can be conditional. For example, you can branch when a user clicks a button. When you create a branch, you associate it with a specific button. The branch will only be considered if a user clicks the button.
See Also:
"Controlling Navigation Using Branches"You can choose to have a button display conditionally by editing attributes on the Edit Pages Button page.
To have a button display conditionally:
Create the button. See "Creating a Button Using a Wizard".
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
Under Buttons, select the button name.
The attributes page for the button appears.
Scroll down to Conditional Button Display.
Make a selection from the Condition Type list.
Enter an expression in the fields provided.
Click Apply Changes.
See Also:
"About Bind Variable Syntax"An item is part of an HTML form. An item can be a text field, text area, password, select list, check box, and so on. Item attributes affect the display of items on a page. For example, these attributes can impact where a label displays, how large an item will be, and if the item will display next to or below the previous item.
Topics in this section include:
Populating an Alternative Date Picker Format for an Application
Populating an Alternative Date Picker Format for a Specific Item
See Also:
"Understanding Application-Level Items", "How Item Attributes Affect Page Layout", "Understanding Substitution Strings", and "About the Item Finder"There are two types of items: page items and application items. Page items are placed on a page and have associated user interface properties, such as Display As, Label and Label Template. Examples of page-level items include a check box, date picker, display as text, file browse field, popup list of values, select list, or a text area. Application items are not associated with a page and therefore have no user interface properties. You can use an application item as a global variable.
See Also:
"Understanding Application-Level Items"You create and edit page-level items on the Page Definition. The Items section appears in the Page Rendering area.

You can temporarily hide all other subsections by clicking the Items icon. To restore the view, click Show All. The Show All icon resembles an inverted triangle.
The following icons display next to the section title:
Edit All. The Edit All icon resembles a small grid with a pencil on top of it. Use this icon to edit all items at once. See "Using the Edit All Icon to Edit Multiple Items".
Copy. The Copy icon resembles two small overlapping pages. Use this icon to make a copy of an existing item.
Create. The Create icon resembles a plus (+) sign overlapping a small page. Click this icon to create a new item.
Items are organized by region. To edit an item, click the item name.
You can quickly change the appearance of a page by clicking the Drag and drop icon to access the Drag and Drop Layout page. The Drag and drop icon resembles a green rectangle and displays to the right of the Reorder Region Items icon.

You can use the Drag and Drop Layout page to interactively reorder items within a given region, change select item attributes, create new items, or delete existing items. See "Using the Drag and Drop Layout Page".
You can quickly edit the label and position of items in a region by clicking the Reorder Region Items icon on the Page Definition. This icon resembles a light green down or up arrow.

See Also:
"Using the Reorder Region Items Icon"Topics in this section include:
You create a page-level item by running the Create Item Wizard from the Page Definition.
To create a new page-level item:
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
If necessary, create an HTML region. See "Understanding Regions".
Under Items, click the Create icon.
Select an item type. See "About Item Types".
Follow the on-screen instructions.
To learn more about a specific field, click the field label.
When help is available, the item label changes to red when you pass your cursor over it, and the cursor changes to an arrow and question mark. See "About Field-Level Help".
When specifying an item name, remember the following rules. Item names must:
Be unique within an application
Not have quotation marks
Begin with a letter or a number, and subsequent characters can be letters, numbers, or underscore characters
Be case-insensitive
Should not exceed 30 characters
Cannot contain letters outside the base ASCII character set
When you create an item, you specify an item type. Once you create an item, these types appear on the Display As list on the Edit Page Item page. Table 5-7 describes available item types.
Table 5-7 Available Item Types
| Item Type | Description |
|---|---|
|
Displayed using a list of values. A list of values is required for items displayed as check boxes. The value corresponding to a checked box is returned in a single colon-delimited string. The following example demonstrates how to create a single check box that returns SELECT NULL display_text, 'YES' return_value FROM DUAL; This example includes the additional text Click to select. SELECT 'Click to select' display_text, 'YES' return_value FROM DUAL; See Also: "APEX_UTIL" for information about breaking up returned values |
|
|
Displays a text field with a Calendar icon next to it. When clicked, this icon displays a small calendar where the user can select a date and a time (optional). If the format you need is not included in the Display As list, select Date Picker (use application format mask) or Date Picker (use item format mask). The latter uses the value from the Format Mask field in the Source section of the Edit Page Item page. See Also: "Populating an Alternative Date Picker Format for an Application" and "Populating an Alternative Date Picker Format for a Specific Item" |
|
|
Available Display As Text subtypes include:
|
|
|
Displays a text field with a Browse... button. This enables the user to locate a file on a local file system and upload it. Oracle Application Express provides a table for these files to be uploaded to as well as an API to retrieve the files. See Also: "Understanding the Security Risks of File Upload Tables" |
|
|
Renders an HTML hidden form element. Session state can be assigned and referenced just like a text field. |
|
|
Based on a list of values. This item enables you to manage a list of items by selecting and adding to a list. The list of values display as a popup. |
|
|
Renders as a multiselect HTML form element. When submitted, selected values are returned in a single colon-delimited string. You can break up the values using the See Also: "Working with a Multiple Select List Item" and "APEX_UTIL" |
|
|
Renders as an HTML password form element. |
|
|
Renders as a text field with an icon. When the user clicks the icon, a popup window appears with one of these, depending on the popup selection you make:
With the exception of the color picker, you control popup lists of values through templates. You can only specify one popup list of values (LOV) template for each application. A popup LOV is a good choice for lists of values that are too large to return on a single page. There are two types of Popup LOVs: one that fetches a set of rows when the window pops up and one that does not. Available popup LOVs include:
Popup LOVs must be based on a query that selects two columns with different column aliases. For example: SELECT ename name, empno id FROM emp If one of the columns is an expression, remember to use an alias. For example: SELECT ename||' '||job display_value, empno FROM emp |
|
|
Renders as an HTML radio group form element, based on a list of values. Choose Radiogroup with Submit to have the page submitted when the radio button is selected. The following example displays employee names ( SELECT ename, empno FROM emp |
|
|
Displays using a list of values. A list of values is required for items displayed as a select list. Select lists are rendered using the HTML form element The following example would return employee names ( SELECT ename display_text, empno return_value FROM emp Oracle Application Express provides additional enhancements to a standard HTML select list:
Note: Long select lists can cause errors. If you have a long select list that generates an error, try using a Popup List of Values instead. |
|
|
Renders as a multiple select list that includes two boxes containing lists. The left list displays a source list of values. Users use the shuttle control icons and buttons to select list items and move them from the left (source) list to the right (destination) list. Each shuttle has five controls:
The right destination list includes the sort controls Move to top, Move up, Move down, and Move to bottom. Note: In order to create this item type, you must define a list of values. See "Creating a Static List of Values", "Creating Lists of Values", and "Working with a Multiple Select List Item". |
|
|
Displays as an HTML text field containing a maximum of 30,000 bytes of text. You control the maximum length and display width by editing the Height and Width item attribute. Available Text display options include:
|
|
|
Renders as an HTML text area. There is no maximum length for an item displayed as a text area. You control the height and width by editing the Height and Width item attribute. Additional available Text Area Display As options include:
|
|
|
Forces the close of an HTML table using the Note that a Stop and Start Table item only displays its label. You can prevent the label from displaying at all by setting it to null. To do this, you simply remove the default label. |
To create multiple items simultaneously:
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
If necessary, create an HTML region. See "Understanding Regions".
Under Items, click the Create icon.
The Create Item wizard appears.
At the bottom of the page, click the Create multiple Items Using Tabular Form link.
On the Create Multiple Items page, specify the following:
Create Item(s) in Region - Select the region to contain the items.
Item Template - Select an item template.
For each item, enter the Sequence, Name, Label, Type and specify whether the item should be cached.
Click Create Multiple Items.
See Also:
"About the Drag and Drop Icon"To create multiple items using the Drag and Drop Layout page:
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
If necessary, create an HTML region. See "Understanding Regions".
Under Items, click the Create icon.
The Create Item wizard appears.
At the bottom of the page, click the Create multiple Items Using Drag and Drop Layout link.
The Drag and Drop Layout page appears.
Select an item from the palette on the left side of the page and drag it to the appropriate position on the page.
Edit the item attributes at the of the page.
Display Name - Enter an item name. Use this name retrieve the value of the item. Item names longer than 30 characters cannot be referenced using bind variable syntax.
Label - Enter the label for this item. You may include HTML, JavaScript, and shortcuts. You can also use the substitution string #CURRENT_ITEM_NAME# to obtain the name of the item associated with this label.
Display Type - Select a display type (if applicable). See "About Item Types".
To edit an existing item, edit the Item Name and Label fields, or select a new Display Type at the top of the page.
Click Next.
Optionally, edit the each item's Name and Label.
Click Apply Changes.
See Also:
"Using the Drag and Drop Layout Page"One way to create a static list of values is to edit an item's List of Values definition. Note that this type of list of values is not reusable. As a best practice, create a list of values as a shared component whenever possible.
See Also:
"Creating Lists of Values"To create a static list of values:
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
Under Items, select the item name.
The Edit Page Item page appears.
Under Name, specify how the item will be rendered. Make a selection from the Display As list.
Under List of Values, create a static list of values:
From Named LOV, select Select Named LOV.
In List of values definition, enter a definition using the following syntax:
STATIC[2]:Display Value[;Return Value],Display Value[;Return Value]
Where:
The first keyword may be STATIC or STATIC2.
STATIC results in the values being sorted alphabetically by display value. STATIC2 results in the values being displayed in the order they are entered in the list.
A semicolon separates the display value from the return value in each entry.
Return Value is optional. If a Return Value is not included, the return value is the same as the display value.
To learn more, see item Help. To view help for a specific item on a page, click the item label.
When help is available, the item label changes to red when you pass your cursor over it and the cursor changes to an arrow and question mark. See "About Field-Level Help".
Click Apply Changes.
The examples that follow demonstrate syntax for three different static LOVs.
In this example, the list of values has four values (Cow, Dog, Cat, and Lion) that display in alphabetical order. The return value of each entry equals the display value.
STATIC:Cow,Dog,Cat,Lion
In this example, the list of values has ten values that display in the order listed in the definition. The return value of each entry equals the display value.
STATIC2:10,15,20,25,50,100,200,500,1000,10000
In this example, the list of values has two values: Yes and No (the display value Yes and its return value Y, and the display value No and its return value N).
STATIC:Yes;Y,No;N
See Tutorial:
"How to Control Form Layout" in Oracle Database Application Express Advanced TutorialsYou can edit page-level items by editing page item attributes or using the Edit All or Reorder Items icons.
Topics in this section include:
See Also:
"Using the Drag and Drop Layout Page"Once you create a page item, you can edit it on the Edit Page Item page.
To edit page item attributes:
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
Under Items, select the item name.
The Edit Page Item page appears.
To learn more about a specific attribute on a page, click the attribute label.
When help is available, the item label changes to red when you pass your cursor over it, and the cursor changes to an arrow and question mark. See "About Field-Level Help".
Click Apply Changes.
The Edit Page Item page is divided into the following sections: Name, Displayed, Label, Element, Source, Default, List of Values, Security, Conditions, Read Only, Help Text, Configuration, and Comments.
You can access these sections by scrolling down the page, or by clicking a navigation button at the top of the page. When you select a button at the top of the page, the selected section appears and all other sections are temporarily hidden. To view all sections of the page, click Show All.
You can edit multiple items at once by clicking the Edit All icon on the Page Definition. The Edit All icon resembles a small grid with a pencil on top of it.

Clicking the Edit All icon displays a series of pages that enable you to edit multiple items simultaneously or view a history of recent changes.
Topics in this section include:
See Also:
"How Item Attributes Affect Page Layout"Item attributes control how items display on a page. You can use the Page Items page to edit the sequence, field label, template, region, and overall position for all items on a page.
A Navigation bar displays at the top of the page. Use the Page field to navigate to another page. To limit the display to just items in a specific region, make a selection from Show Regions list.
See Also:
"Editing Page Item Attributes"The Page Items page displays items in an editable report. Table 5-8 describes each editable attribute.
Table 5-8 Editable Attributes on Page Items
| Attribute | Description |
|---|---|
|
Sequence |
Specify the display sequence for this component. The sequence determines the order of evaluation. |
|
Prompt |
Enter the label for this HTML form element. You may include HTML, JavaScript, and shortcuts. You can also use the substitution string #CURRENT_ITEM_NAME# to obtain the name of the item associated with this label. |
|
Field Template |
Determines the a label template. Label templates enable you to define the user interface attributes in a central place and share that definition among many labels. |
|
Region |
Defines the region in which the item displays. All items must be in a region. |
|
New Line |
Determines whether this item displays on the same line as the previous item or whether it displays on the next line. Items are laid out in an HTML table. Select Yes to have an item display as the first field in a new row in the table. |
|
Width |
Specifies the length (in characters) of the form element that displays for this item. |
|
Height |
Specifies the height (in lines) for text areas and multi select lists. |
|
Column Span |
Items are laid out in HTML tables. This property defines the value to be used for the |
|
Row Span |
Items are laid out in HTML tables. The attribute determines the value to be used for the |
Edit the appropriate attributes and click Apply Changes.
Use the Item Help page to edit item help for all items on a page. You can avoid repeating the same Help text in multiple locations by subscribing to another item.
See Also:
"Creating a Help Page"To edit item Help:
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
Under Items, click the Edit All icon.
Click Item Help.
The Item Help page appears.
Use the Navigation bar at the top of the page to narrow or broaden the display. Available options include:
Page - Select or enter a new number and click Go.
Search - Enter a case insensitive query and click Go.
Show - Select whether to display All, Subscribed, or Unsubscribed Help text.
All Pages - Select to run the search query on all pages in the application.
Current Page - Select to restrict the search query to the current page.
You can also use the arrows in the Navigation bar to scroll through the application pages.
To subscribe to an existing Help item, make a selection from Subscribed To.
To edit help for a specific item, click the item name.
On the Edit Help page:
Reference Master Item Help From - (Optional) Select a existing item Help topic to subscribe to.
Help Text - Enter or edit the Help text for this item.
Click Apply Changes.
Click Apply Changes.
Use the Reassign Region Items page to assign items to a new region.
To Reassign Region Items page:
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
Under Items, click the Edit All icon.
Click Reassign Region Items.
The Reassign Region Items page appears.
Use the Navigation bar at the top of the page to narrow or broaden the display. Available options include:
Page - Select or enter a new number and click Go.
Show Regions - Select a region to display and click Go.
To reassign an item to another region:
Select the items to reassign.
From Assign to Region, select a new region.
Click Reassign Region Items.
Use the Delete Multiple Items page to delete multiple items at once.
To delete multiple items:
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
Under Items, click the Edit All icon.
Click Delete Multiple Items.
The Delete Multiple Items page appears.
Use the Navigation bar at the top of the page to narrow or broaden the display. Available options include:
Page - Select or enter a new number and click Go.
Show Regions - Select a region to display and click Go.
Forward (>) and Next (<) buttons - Display the previous and next page.
To reassign an item to another region:
Select the items to reassign.
From Assign to Region, select a new region.
Click Reassign Region Items.
You can quickly edit the label and position of items in a region by clicking the Reorder Region Items icon on the Page Definition. This icon resembles a light green down or up arrow.
To use the Reorder Region Items icon:
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
Under Items, click the Reorder Region Items icon.
The Reorder Region Items page appears with items laid out in tables. You can edit the position of an item by selecting values for New Line, New Field, Column Span, and Label Alignment attributes. Note that a graphical representation of how the items display appears at the bottom of the page.
To edit an item label, enter a new title in the Label field.
To change the position of an item, edit the following attributes:
New Line. Determines if the item displays on the same line as the previous item, or displays on the next line. Select Yes to have an item display as the first field in a new row in the table.
New Field. Determines if the item displays in the next column or in the same column as the previous item. Select Yes to have the label and value for the item display in a new HTML table cell. Use this attribute in combination with the New Line and Span attributes to control layout.
Column Span. Defines the value to be used for the COLSPAN attribute in the table cell. The COLSPAN attribute defines the number of columns that it spans across the table.
To change label alignment, make a new selection from the Label Alignment list.
To change the order in which items display, click the up and down arrows in the far right column. Clicking the arrow moves the item one row up or down.
Note that the order you specify here translates to sequence number in the Sequence attribute on the Edit Page Item page. See "Editing Page Item Attributes".
Click Apply Changes.
Tip:
You can also use the Drag and Drop Layout feature to reorder items. See "Using the Drag and Drop Layout Page".Note:
To change the region in which an item resides, you must edit the item attributes. See "Editing Page Item Attributes".You can use the Drag and Drop Layout page to interactively reorder items within a given region, change select item attributes, create new items, or delete existing items.
Topics in this section include:
You access the Drag and Drop Layout page by either:
Clicking the Drag and drop icon on the Page Definition. See "About the Drag and Drop Icon".
Clicking the Reorder Regions Items icon and selecting the Drag and Drop Layout tab. See "Using the Reorder Buttons Icon".
The Drag and Drop Layout page is divided into two sections: Item palette and Layout region.

The Item palette displays on the left side of the page. You add new items by clicking an item type on the palette and dragging it to the correct position in the Layout region. Note that when you position the cursor over an item type, a tooltip appears.
Use the right side of the page (or Layout region) to position items. To move an item vertically, click the Add Row button to insert an empty row. Then drag and drop the item into the empty row.
See Also:
"Deleting Items"To create a new item on the Drag and Drop Layout page:
Navigate to the Drag and Drop Layout page. See "Accessing the Drag and Drop Layout Page".
Click an item type in the Item palette on the left side of the page and drag it to the appropriate location in the Layout region.
Note that when you position the cursor over an item type, a tooltip appears.
You can reposition the item:
To move an item horizontally, select the item and drag it to the appropriate position on the page.
To insert an existing or new item between two existing rows, click the Add Row button and drag it between the existing rows. This creates an empty row where you can then move the item.
Edit the item attributes at the of the page.
Display Name - Enter an item name. Use this name to retrieve the value of the item. Item names longer than 30 characters cannot be referenced using bind variable syntax.
Label - Enter the label for this item. You may include HTML, JavaScript, and shortcuts. You can also use the substitution string #CURRENT_ITEM_NAME# to obtain the name of the item associated with this label.
Display Type - Select a display type (if applicable). Note that the select list is restricted to options corresponding to the type of item you are creating. See "About Item Types".
Click Next.
Optionally, edit the each item's Name and Label.
Click Apply Changes.
If you create an item that requires a list of values (LOV), the Drag and Drop Layout Wizard creates a static inline LOV for you. Note you must edit and fix this LOV once you complete the layout process.
See Also:
"Creating a Static List of Values"To edit an existing item on the Drag and Drop Layout page:
Navigate to the Drag and Drop Layout page. See "Accessing the Drag and Drop Layout Page".
To reposition the item:
To move an item horizontally, select the item and drag it to the appropriate position on the page.
To insert an existing or new item between two existing rows, click the Add Row button and drag it between the existing rows. This creates an empty row where you can then move the item.
If required, select an item and edit its attributes at the of the page.
Display Name - Enter an item name. Use this name retrieve the value of the item. Item names longer than 30 characters cannot be referenced using bind variable syntax.
Label - Enter the label for this item. You may include HTML, JavaScript, and shortcuts. You can also use the substitution string #CURRENT_ITEM_NAME# to obtain the name of the item associated with this label.
Display Type - Select a display type (if applicable). Note that the select list is restricted to options corresponding to the type of item you are creating. See "About Item Types". See "About Item Types".
Click Next.
Optionally, edit the each item's Name and Label.
Click Apply Changes.
Note:
To change the region in which an item resides, you must edit the item attributes. See "Editing Page Item Attributes".To delete an item, click it and drag it to the Recycle box at the bottom of the page. If you delete an existing item, it appears in the Recycle box and can be retrieved until you click Apply Changes on the next page. Note that if you drop a new item you have just created in the Recycle box, it instantly disappears and cannot be retrieved.
You can reference item values stored in session state in regions, computations, processes, validation, and branches. Table 5-9 describes the supported syntax for referencing item values.
See Also:
"Managing Session State Values"Table 5-9 Syntax for Referencing Item Values
| Type | Syntax | Description |
|---|---|---|
|
SQL |
|
Standard bind variable syntax for items whose names are no longer than 30 bytes. Use this syntax for references within a SQL query and within PL/SQL. |
|
PL/SQL |
|
PL/SQL syntax referencing the item value using the See Also: "Oracle Application Express APIs" |
|
PL/SQL |
|
Standard PL/SQL syntax referencing the numeric item value using the See Also: "Oracle Application Express APIs" |
|
Static Text |
|
Static text. |
|
Static Text (exact) |
|
Static text. Exact Substitution. |
You can set the value of an item in your application using any of the following methods:
For page-level items, use the Source Attribute to set the item value.
From the Page Definition, select the item name to view the Edit Page Item page. Scroll down to Source and edit the appropriate fields.
You can also set the value of an item in any region based on PL/SQL or a process using the following syntax:
BEGIN :MY_ITEM := 'new value'; END;
Pass the value on a URL reference using f?p syntax. For example:
f?p=100:101:10636547268728380919::NO::MY_ITEM:ABC
Set the value using a computation. Computations are designed to set item values. For example:
TO_CHAR(SYSDATE,'Day DD Month, YYYY');
Use the PL/SQL API to set an item value within a PL/SQL context. For example:
APEX_UTIL.SET_SESSION_STATE('MY_ITEM',SYSDATE);
You can choose to have an item display conditionally or as read-only by editing attributes on the Edit Pages Item page.
To display a conditional or read-only item:
Create the item. See "Creating Page-Level Items".
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
Under Items, select the item name.
The Edit Page Item page appears.
To display an item conditionally:
Scroll down to Conditions.
Make a selection from the Condition Type list.
Enter an expression in the fields provided.
To make an item read-only:
Scroll down to Read Only Display Settings.
Make a selection from the Read Only Condition Type list.
Enter an expression in the fields provided.
Click Apply Changes.
A multiple select item renders as a multiple select list form element which can be either a Multiselect List or Shuttle item type. When submitted, selected values are returned in a single colon-delimited string. You can handle values in this format in two ways:
Using the INSTR function
Using the APEX_UTIL.STRING_TO_TABLE function
Suppose you had a report on the EMP and DEPT tables that is limited by the departments selected from a Department multiple select list. First, you create the multiple select item, P1_DEPTNO, using the following query:
SELECT dname, deptno FROM dept
Second, you return only those employees within the selected departments as follows:
SELECT ename, job, sal, comm, dname
FROM emp e, dept d
WHERE d.deptno = e.deptno
AND instr(':'||:P1_DEPTNO||':',':'||e.deptno||':') > 0
Next, assume you want to programmatically step through the values selected in the multiple select item, P1_DEPTNO. To accomplish this, you would convert the colon-delimited string into a PL/SQL array using the APEX_UTIL.STRING_TO_TABLE function. The following example demonstrates how to insert the selected departments into an audit table containing the date of the query.
DECLARE
l_selected APEX_APPLICATION_GLOBAL.VC_ARR2;
BEGIN
--
-- Convert the colon separated string of values into
-- a PL/SQL array
l_selected := APEX_UTIL.STRING_TO_TABLE(:P1_DEPTNO);
--
-- Loop over array to insert department numbers and sysdate
--
FOR i IN 1..l_selected.count
LOOP
INSERT INTO report_audit_table (report_date, selected_department)
VALUES (sysdate, l_selected(i));
END LOOP;
END;
See Also:
"STRING_TO_TABLE Function"If you need to create a Date Picker item, but the format you need does not appear in the Display As list, select Date Picker (use application format mask). When an application uses this type of date picker, the Application Express engine derives the date format from an item named PICK_DATE_FORMAT_MASK. You can populate this item in two ways:
By defining an application substitution string named PICK_DATE_FORMAT_MASK
By creating an application-level item named PICK_DATE_FORMAT_MASK
One approach to populating PICK_DATE_FORMAT_MASK is to create an application substitution string. You define application-level substitution strings on the Edit Definition page. Remember that an application-level substitution string is a static value and cannot be altered at run time.
To define a new application substitution string named PICK_DATE_FORMAT_MASK:
On the Workspace home page, click the Application Builder icon.
Application Builder appears.
Select an application.
Click Shared Components.
The Shared Components page appears.
Under Application, click Application Definition.
Scroll down to Substitutions.
Create a new static substitution string named PICK_DATE_FORMAT_MASK:
In Substitution String, enter the name PICK_DATE_FORMAT_MASK.
In Substitution Value, enter a value for your date format (for example, Month DD, YYYY).
Another approach to populating PICK_DATE_FORMAT_MASK is to create an application-level item named PICK_DATE_FORMAT_MASK. This approach enables you to control any items rendered as Date Picker (use application format mask) by simply setting the value of this item. Plus, you can set the value of PICK_DATE_FORMAT_MASK using a computation from anywhere within your application.
If you want to provide the user with a list of date formats as preferences, you will need to create an application-level item named PICK_DATE_FORMAT_MASK and then use a computation to set the value of this item based upon the user's selection.
See Also:
"Understanding Application-Level Items"If you need to create a Date Picker item, but the format you need does not appear in the Display As list, select Date Picker (use item format mask). This item type enables you to control the Date Picker format mask using the item-level format mask. When an application uses this type of date picker, the Application Express engine derives the date format from the Format Mask attribute on the Edit Page Item page.
See Also:
"Editing Page Item Attributes"Application-level items do not display, but are used as global variables to the application. You can use an application item as a global variable.
Topics in this section include:
To create a new application-level item:
Navigate to the Workspace home page.
Click the Application Builder icon.
Select an application.
When Application Builder appears, click Shared Components.
Under Logic, select Application Items.
The Application Items page appears.
To create a new application item, click Create.
Follow the on-screen instructions.
Once you create a application item, it appears on the Application Items page. You control how the Application Items page displays by making a selection from the View list. Available options include:
Icons (the default) displays each application item as a large icon. To edit an application item, click the appropriate icon.
Details displays each application item as a line in a report. To edit an application item, click the name.
You can view a history of changes to application items by clicking History at the top of the Application Items page.
Once you create an application-level item, you can edit it on the Create/Edit Application Item page.
To edit application-level item attributes:
Navigate to the Workspace home page.
Click the Application Builder icon.
Select an application.
When Application Builder appears, click Shared Components.
Under Logic, select Application Items.
The Application Items page appears.
Select an application item.
The Create/Edit Application Item page appears.
To learn more about a specific item on a page, click the item label.
When Help is available, the item label changes to red when you pass your cursor over it and the cursor changes to an arrow and question mark. See "About Field-Level Help".
Click Apply Changes.
See Also:
"About Cross-Site Scripting Protection"The Create/Edit Application Item page is divided into the following sections: Name, Security, Configuration, and Comments.
You can access these sections by scrolling down the page, or by clicking a navigation button at the top of the page. When you select a button at the top of the page, the selected section appears and all other sections are temporarily hidden. To view all sections of the page, click Show All.
A list of values (LOV) is a static or dynamic set of values used to display a specific type of page item, such as popup lists of values, a select list, a check box, a radio group, or multiple select lists.
Creating a LOV as a shared component has a number of advantages:
It can be added to any page within an application.
All LOV definitions are stored in one location, making them easy to locate and update.
Topics in this section include:
You define named (or shared) LOVs at the application level by running the Create LOV Wizard and adding them to the List of Values repository. All LOVs can be defined as static or dynamic. Static lists are based on predefined pairs of display values and return values. Dynamic lists are based on a SQL query you write that selects values from a table.
To create a named LOV:
On the Workspace home page, click the Application Builder icon.
Select an application.
The Application home page appears.
Click the Shared Components icon.
Under User Interface, select Lists of Values.
The Lists of Values page appears.
To create a new LOV, click Create.
Follow the on-screen instructions.
New named LOVs are added to the List of Values repository. Note to add the LOV to a page you must edit the appropriate item or column and select the named LOV.
See Also:
"Defining a Column as a List of Values"Once you create an LOV, it appears on the List of Values page.

Use the Navigation bar at the top of the page to search for a LOV by name or change the page display. For example, you can change the default display by making a selection from View list. Available options include:
Icons (the default) displays each LOV as a large icon. To edit an LOV, click the appropriate icon.
Details displays each LOV as a line in a report. To edit an LOV, click the name.
Static LOVs are based on a static list of display values and return values you specify when you run the Create LOV Wizard. To create a static LOV, run the Create LOV Wizard and select the LOV type Static. Oracle Application Express stores the display values, return values, and sort sequence you specify in the List of Values repository. Once you add a static LOV to the repository, you can create an item and display it as a check box, radio group, select list, or popup list based on this definition.
To edit an existing LOV, select the LOV on the Lists of Values page.
To edit an LOV:
On the Workspace home page, click the Application Builder icon.
Select an application.
Click Shared Components.
Under User Interface, select Lists of Values.
Select an LOV.
The Edit List of Values page appears.
To learn more about a specific item on a page, click the item label.
When Help is available, the item label changes to red when you pass your cursor over it and the cursor changes to an arrow and question mark. See "About Field-Level Help".
Click Apply Changes.
The Edit List of Values page is divided into the following sections: Name, Subscription, Source, and Comments.
You can access these sections by scrolling down the page, or by clicking a navigation button at the top of the page. When you select a button at the top of the page, the selected section appears and all other sections are temporarily hidden. To view all sections of the page, click Show All.
See Also:
"About the Edit All Icon"You can edit the display values of all static LOVs by clicking the Grid Edit button on the Edit List of Values page.
To perform a bulk edit of static LOVs:
On the Workspace home page, click the Application Builder icon.
Select an application.
Click Shared Components.
Under User Interface, select Lists of Values.
By default, LOVs display as icons.
Change the default display. Select Details from the View list and click Go.
Locate the Static LOV and select the LOV name.
Click the Grid Edit button located under Subscription.
Edit the appropriate display values and click Apply Changes.
You can reference session state by using bind variables. Keep in mind that referencing session state makes an LOV a bit less reusable, but is still a recommended development practice. In the following example, this LOV only works if the item called my_deptno contains a valid department number.
SELECT ename, empno FROM emp WHERE deptno = :P1_DEPTNO
LOVs have a null display value option and a null return value option. The null display value is the value the end user sees in the list indicating the no selection from the proper (non-null) values of the list will be made. When a user selects a null display value, the LOV's null return value is sent to the application when the page is submitted. If the developer has left the null return value unspecified (or empty), the actual value transmitted is not an empty string or an Oracle null, but the literal %null%. The application must be prepared to deal with this literal and treat is as the null selection.
Be aware of this behavior when writing code to evaluate submitted values. For example, suppose a page evaluates the submitted item P1_X and you need to use the PL/SQL expression replace(:P1_X,'%'||'null%',null) to prepare the item for permanent storage in session state or for passing to DML or other APIs.
To avoid problems, be aware of the appropriate way to code %null% in expressions that occur in page computations, processes, and validations. You must break up the string so that the application does not replace %null% with a null value in the page metadata when it is saved. Consider the following example:
'%'||'null%'
Application Builder includes a number of reports designed to help you better manage LOVs.
To access LOV reports:
On the Workspace home page, click the Application Builder icon.
Select an application.
When Application Builder appears, click Shared Components.
Under User Interface, select Lists of Values.
Select one of the following tabs at the top of the page:
Search
Subscription
Utilization
History
Follow the on-screen instructions.
Click Search to display the Search Dynamic Lists of Values page. Use this page to search the queries that make up dynamic LOVs. Enter a query in the Query Contains field and click Go.
Click Subscription to display the List of Values Subscription page. This page displays all subscribed LOVs in your application.
You can use a select list to determine the range of values of another select list on the same page. You can achieve this functionality by having a driving select list submit values to a subsequent select list. You incorporate these values in the subsequent select list as a bind variable in the WHERE clause of its query.
To have one LOV drive another LOV:
Create a basic form.
Define two lists of values. Note that the driving LOV must submit the page after a value is chosen.
Define a branch that branches back to the current page.
Consider the following example. The first LOV enables the user to pick a state:
SELECT state_name d, state_id v FROM states
The second LOV selects the county name and county ID based on the state selected in the first LOV:
SELECT county_name d, county_id v FROM counties WHERE state_id = :P1_STATE_ID
By using shortcuts you can avoid repetitive coding of HTML or PL/SQL functions. You can use a shortcut to define a page control such as a button, HTML text, a PL/SQL procedure, or HTML. Once defined, you can invoke a shortcut using specific syntax unique to the location in which the shortcut is used. Shortcuts can be referenced many times, thus reducing code redundancy.
This section contains the following topics:
When you create a new shortcut, you must specify the type of shortcut you want to create. Oracle Application Express supports the following shortcut types:
Use this type of shortcut to reference a shortcut inside of a JavaScript literal string. This shortcut defines a text string. When the shortcut is referenced, it escapes the single quotation marks required for JavaScript.
Use this type of shortcut to reference a translatable message at run time. Note that since this shortcut does not have a shortcut body, the name of the shortcut must match the corresponding message name. At run time, the name of the shortcut expands to the text of the translatable message for the current language.
Before you can incorporate a shortcut in your application, you must define it and add it to the Shortcuts repository. You reference new shortcuts using the following syntax:
"MY_SHORTCUT"
Note that the shortcut name must be capitalized and enclosed in quotation marks.
To define a new shortcut:
On the Workspace home page, click the Application Builder icon.
Select an application.
When Application Builder appears, click Shared Components.
Under User Interface, select Shortcuts.
Click Create.
Select one of the following creation methods:
From Scratch
As a Copy of an Existing Shortcut
Follow the on-screen instructions.
New shortcuts are added to the Shortcut repository and are available for use within the following locations:
The Region Source attribute of regions defined as HTML Text (with shortcuts). See "Understanding Regions".
Region Header and Footer Text attribute. See "Specifying a Region Header and Footer".
Item Label attributes and Default Value attribute. See "Items".
Region Templates attributes. See "Editing Templates".
Once you create a shortcut, it appears on the Shortcuts page. You control how the page displays by making a selection from the View list. Available options include:
Icons (the default) displays each shortcut as a large icon. To edit a shortcut, click the appropriate icon.
Details displays each shortcut as a line in a report. To edit a shortcut, click the name.
Once you create a shortcut, you can alter it by editing attributes on the Edit Shortcut page.
To edit an existing shortcut:
On the Workspace home page, click the Application Builder icon.
Select an application.
Click Shared Components.
Under User Interface, select Shortcuts.
Select a shortcut.
The Edit Shortcut page appears.
To learn more about a specific item on a page, click the item label.
When Help is available, the item label changes to red when you pass your cursor over it and the cursor changes to an arrow and question mark. See "About Field-Level Help".
Click Apply Changes.
The Edit Shortcut page is divided into the following sections: Name, Subscription, Source, Configuration, and Comments.
You can access these sections by scrolling down the page, or by clicking a navigation button at the top of the page. When you select a button at the top of the page, the selected section appears and all other sections are temporarily hidden. To view all sections of the page, click Show All.
Application Builder includes a number of reports designed to help you better manage shortcuts.
To access shortcut reports:
On the Workspace home page, click the Application Builder icon.
Select an application.
When Application Builder appears, click Shared Components.
Under User Interface, select Shortcuts.
Click one of the following tabs:
Subscription
History
Note:
The Subscription and History tabs only appear after you create a shortcut.Click Subscription to display the Subscribed Shortcuts page. This page displays all subscribed shortcuts in your application.
You can search for items, pages, queries, tables, PL/SQL code, images, or cascading style sheets by clicking the Find icon on numerous pages within Application Builder.
This section contains the following topics:
The Find icon resembles a flashlight and often displays to the right of the Run Page and Edit Page icons as shown in the following illustration. The Find icon displays on many pages in Application Builder, including the Application Home page, the Page Definition, application attribute pages, and numerous pages for creating and managing shared components.
See Also:
"About the Application Home Page"In Application Builder, an item can be a text field, text area, password, select list, check box, and so on. You can use the Item Finder to search for items within the current application or within the schema associated with the workspace.
See Also:
"Understanding Page-Level Items"To search for an item using the Item Finder:
Click the Find icon.
The Item Finder appears.
A search bar displays at the top of the page and contains the following controls:
Search. Search for an item name. Enter case insensitive keywords in the Search field and click Go. To view all items, leave the Search field blank and click Go.
Page. Search for pages that contain items. Enter a page number in the Page field or select a page number from the list and click Go. To view all pages containing items, leave the Page field blank and click Go.
Display. Determine how many rows display in the resulting report. To change the number of rows that display, make a selection from the Display list and click Go.
A Item Finder report appears, displaying the item name, label, item type, and associated page number.

To restrict the report to display just items on a specific page, click the appropriate page number in the far right column.
Note the page number you select appears in the Page field at the top of the page. To expand the view to all pages, delete the page number in the Page field and click Go.
To edit a specific item, navigate to the appropriate item. See "Editing Page Item Attributes" and "Using the Edit All Icon to Edit Multiple Items".
A page (or Page Definition) is the basic building block of an application. You can use the Page Finder to search for pages within the current application or within the schema associated with the workspace.
To search for a page:
Click the Find icon.
Select the Pages tab.
The Page Finder appears.
A search bar displays at the top of the page and contains the following controls:
Search. Search for a page name. Enter case insensitive keywords in the Search field and click Go. To view all pages, leave the Search field blank and click Go.
Display. Determine how many rows display in the resulting report. To change the number of rows that display, make a selection from the Display list and click Go.
The Page Finder report appears, displaying the page number, page name, page alias, title, tab set, and counts of the number of items and regions on the page.

To link to the Items page, click the page number.
You can use the Query Finder to locate a query within your application or within the schema associated with the workspace.
To search for a query using the Query Finder:
Click the Find icon.
Select the Queries tab.
The Query Finder appears.
A search bar displays at the top of the page and contains the following controls:
Search. Search for query statements. Enter case insensitive keywords in the Search field and click Go. To view all queries, leave the Search field blank and click Go.
Display. Determine how many rows display in the resulting report. To change the number of rows that display, make a selection from the Display list and click Go.
The Query Finder report appears, displaying the page number, page name, the region containing the query, and the query source.

To link to the Items page, click the page number.
You can use the Table Finder to view tables within the schema associated with the workspace.
To view tables associated within the current schema:
Click the Find icon.
Select the Tables tab.
The Table Finder appears.
A search bar displaying the selected schema displays at the top of the page and contains the following controls:
Search. Search for a table name. Enter case insensitive keywords in the Search field and click Go. To view all tables, leave the Search field blank and click Go.
Display. Determine how many rows display in the resulting report. To change the number of rows that display, make a selection from the Display list and click Go.
Views. Select the Views checkbox and click Go to include views in the resulting report.
The Table Finder report appears displaying the table name, the number of rows, and the object type.
Select a table name.
A table definition appears on the right side of the page.

This report displays the column names, data type, length, precision, and scale as well as the SQL necessary to re-create the table appears at the bottom of the page.
See Also:
"Managing Tables"You can use the PL/SQL Finder to locate and view details about stored procedures, functions, and packages associated with each object within the schema associated with the workspace.
To search for PL/SQL code in the current schema:
Click the Find icon.
Select the PL/SQL tab.
The PL/SQL Finder appears.
A search bar displays at the top of the page contains the following controls:
Search. Search for procedure, function, or package names. Enter case insensitive keywords in the Search field and click Go. To view all, leave the Search field blank and click Go.
Display. Determine how many rows display in the resulting report. To change the number of rows that display, make a selection from the Display list and click Go.
Procedures, Functions, or Packages. Select at least one check box and click Go to include procedures, functions, and packages in the report. You must select at least one check box to return results.
The PL/SQL Finder report appears.
To view additional details, select the procedure, function, or package name.

The procedure, package, or function name appears as well as additional information including the owner, source name, source type, return type, argument names, data types, and IN/OUT parameters.
See Also:
"Managing Database Objects with Object Browser", specifically "Managing Packages", "Managing Procedures", and "Managing Functions"You can use the Images Finder to identify images available to the current application.
To view available images:
Click the Find icon.
Select the Images tab.
The Images Finder appears.

A search bar displays at the top of the page and contains the following controls:
Search. Search for image names. Enter case insensitive keywords in the Search field and click Go. To view all, leave the Search field blank and click Go.
Icon Size. Select the size of icon you wish to search for and click Go.
Display. Determine how many rows display in the resulting report. To change the number of rows that display, make a selection from the Display list and click Go.
Columns. Select the number of columns to view per row and click Go.
From Show, select the type of images to view. Options include:
Standard Images
Workspace Images
Application Images
See Also:
"Managing Database Objects with Object Browser", specifically "Managing Packages", "Managing Procedures", and "Managing Functions"You can use the CSS Finder to view cascading style sheets that are available to any application regardless of theme.
To view available cascading style sheets:
Click the Find icon.
Select the CSS tab.
The CSS Finder appears.

A search bar displays at the top of the page and contains the following controls:
Search. Enter case insensitive keywords in the Search field and click Go. To view all, leave the Search field blank and click Go.
Category. Select a CSS category and click Go. Available options include:
Absolute Sizes
Anchor Tags
Relative Sizes
Display. Determine how many rows display in the resulting report. To change the number of rows that display, make a selection from the Display list and click Go.
You can control access to an application, individual pages, or page components by creating an access control list.
This section contains the following topics:
See Also:
"Building Queries with Query Builder"See Tutorial:
"How to Build an Access Control Page" in Oracle Database Application Express Advanced TutorialsYou create an access control list by running the Access Control Wizard. The Access Control Wizard creates a new page named Access Control Administration. This page contains a list of application modes and an Access Control List. Once you create the Access Control Administration page, you:
Run the Access Control Administration page.
Select one of the following application modes:
Full access to all, access control list not used.
Restricted access. Only users defined in the access control list are allowed.
Public read only. Edit and administrative privileges controlled by access control list.
Administrative access only.
Add users to the Access Control List.
In addition to creating the Access Control Administration page, the Access Control Wizard also creates:
two tables within the application's default schema to manage the access control
the authorization schemes that correspond to the application mode list options
the privileges available in the Access Control List
You can control access to a specific page or page component by selecting one of these authorization schemes on the page or component attributes pages. Once you create an Access Control, you can customize the page, tables and values to suit the specific needs of your application.
You create an access control list by creating a new page. You can create a new page on the Application home page, while viewing a Page Definition, or by clicking Create on the Developer toolbar.
Topics in this section include:
To create an access control list from the Application home page:
On the Workspace home page, click the Application Builder icon.
Select an application.
The Application home page appears.
Click Create Page.
For page type, select Access Control and click Next.
The Access Control Wizard appears.
Specify a page number and click Next.
Select a tab option and click Next.
Review the confirmation page and click Finish.
To create an access control list from the Page Definition:
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
Click the Create button next to the navigation bar at the top of the page.
Select New page and click Next.
For page type, select Access Control and click Next.
The Access Control Wizard appears.
Specify a page number and click Next.
Select a tab option and click Next.
Review the confirmation page and click Finish.
To create an access control list from the Developer toolbar:
Run the application. See "Running a Page or Application".
On the Developer toolbar, click Create.
Select New page and click Next.
For page type, select Access Control and click Next.
The Access Control Wizard appears.
Specify a page number and click Next.
Select a tab option and click Next.
Review the confirmation page and click Finish.
You can control access to an application by running the Access Control Administration page, selecting an application mode, and then adding users to the Access Control list.
This section contains the following topics:
To select an application mode:
Create an access control list. See "Creating an Access Control List".
The wizard creates a new page named Access Control Administration.
Run the Access Control Administration page. See "Running a Page or Application".
Select an Application Mode. Options include:
Full access to all, access control list not used.
Select this option to enable all users access to an application.
Restricted access. Only users defined in the access control list are allowed.
Select this option to restrict access to users on the Access Control List. Only users on the Access Control List can view pages and components associated with an authorization scheme.
Public read only. Edit and administrative privileges controlled by access control list.
Provides public access to pages and components associated with the access control - view authorization scheme.
Administrative access only.
Only users with Administrator privileges can access pages or components associated with an authorization scheme.
Click Set Application Mode.

Note that the user interface of your page is dependent upon the theme you selected for your application. See "Managing Themes".
Next, add users to the Access Control List.
To add users to the Access Control List:
Under Access Control List, click Add User.
A new row appears.

Enter a user in the Username field.
Associate a privilege with the user. Available options include:
Administrator
Edit
View
Click Apply Changes.
Repeat steps 1 to 5 for all users.
The Access Control Wizard creates authorization schemes that correspond to the application mode list options and the privileges available in the Access Control List.
You can control access to a specific page or page component by selecting one of the following authorization schemes on the page or component attributes pages:
access control administrator. Only users with Administrator privileges can view the page or component.
access control - edit. Users with both Edit and Administrator privileges can view the page or component. Users with View privileges cannot view the page or component.
access control - view. Users with Administrator, Edit, or View privileges can view the page or component.
Not access control administrator. Users with Administrator privileges cannot view the page or component.
Not access control - edit. Users with both Edit and Administrator privileges cannot view the page or component. Users with View privileges can view the page or component.
Not access control - view. Users with Administrator, Edit, or View privileges cannot view the page or component.
Adding JavaScript to a Web application is a great way to add features that mimic those found in client/server applications without sacrificing all the benefits of Web deployment. Oracle Application Express includes multiple built-in interfaces especially designed for adding JavaScript.
Remember that JavaScript is not appropriate for data intensive validations. For example, to verify that a name is contained within a large database table, you would need to pull down every record to the client, creating a huge HTML document. In general, complex operations are much better suited for server-side Application Express validations instead of JavaScript.
This section contains the following topics:
See Also:
"Understanding Validations"When you reference an item, the best approach is to reference by ID. If you view the HTML source of an Oracle Application Express page in a Web browser, you would notice that all items have an id attribute. This id corresponds to the name of the item, not the item label. For example, if you create an item with the name P1_FIRST_NAME and a label of First Name, the ID will be P1_FIRST_NAME.
Knowing the item ID enables you to use the JavaScript method getElementById() to get and set item attributes and values. The following example demonstrates how to reference an item by ID and display its value in an alert box.
<script language="JavaScript1.1" type="text/javascript">
function firstName(){
alert('First Name is ' + document.getElementById('P1_FIRST_NAME').value );
}
// or a more generic version would be
function displayValue(id){
alert('The Value is ' + document.getElementById(id).value );
}
</script>
// Then add the following to the "Form Element Attributes" Attribute of the item:
onchange="displayValue('P1_FIRST_NAME');"
There are two primary places to include JavaScript functions:
In the HTML Header attribute of the page
In a .js file in the page template
See Also:
"Text with JavaScript Escaped Single Quotes" for information about referencing a shortcut inside of a JavaScript literal stringOne way to include JavaScript into your application is to add it to the HTML Header attribute of the page. This is a good approach for functions that are very specific to a page as well as a convenient way to test a function before you include it in the .js file.
You can add JavaScript functions to a page by simply entering the code into the HTML Header attribute of the Page Attributes page. In the following example, adding the code would make the test function accessible from anywhere on the current page.
To add JavaScript code in the HTML Header attribute:
On the Workspace home page, click the Application Builder icon.
Select an application.
Select a page.
Under Page, click the Edit page attributes icon.
Scroll down to HTML Header.
Enter code into HTML Header and click Apply Changes.
For example, adding the following would test a function accessible from anywhere on the current page.
<script type="text/javascript">
function test(){
window.alert('This is a test.');
}
</script>
See Also:
"HTML Header"In Oracle Application Express, you can reference a .js file in the page template. This approach makes all the JavaScript in that file accessible to the application. This is the most efficient approach since a .js file loads on the first page view of your application and is then cached by the browser.
The following demonstrates how to include a .js file in the header section of a page template. Note the line script src= that appears in bold.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>#TITLE#</title>
#HEAD#
<script src="http://myserver.myport/my_images/custom.js" type="text/javascript"></script>
</head>
<body #ONLOAD#>#FORM_OPEN#
See Also:
"Page Templates"Calling JavaScript from a button is a great way to confirm a request. Oracle Application Express uses this technique for the delete operation of most objects. For example, when you delete a button, a JavaScript message appears asking you to confirm your request. Consider the following example:
<script type="text/javascript">
function deleteConfirm(msg)
{
var confDel = msg;
if(confDel ==null)
confDel= confirm("Would you like to perform this delete action?");
else
confDel= confirm(msg);
if (confDel== true)
doSubmit('Delete');
}
</script>
This example creates a function to confirm a delete action and then calls that function from a button. Note that the function optionally submits the page and sets the value of the internal variable :REQUEST to Delete, thus performing the deletion using a process that conditionally executes based on the value of the request.
Note that when you create the button, you would need to select Action Redirect to URL without submitting page. Then, you would specify a URL target such as the following:
confirmDelete('Would you like to perform this delete action?');
See Also:
"Creating a Button Using a Wizard"Application Builder includes built-in attributes to create Help for your application. Creating Help for your application involves the following steps:
Create a dedicated Help page and Help region.
Define page Help text.
Define item Help text.
Create a navigation bar icon to link to your Help page.
Help created in Application Builder displays on a dedicated Help page. To access Help, users click a link that takes them to a dedicated Help page. This Help page displays page and item Help topics specific to the page they are viewing.
Topics in this section include:
The first step in creating Help for your application is to create a dedicated page and Help Text region.
To create a new Help Text region:
Create a new page for your Help. See "Managing Pages in an Application".
Navigate to the Page Definition of your Help page. See "Accessing a Page Definition".
Under Regions, the Create icon.
When prompted to select a region type, select Help Text.
Follow the on-screen instructions.
You define Help text for a page or single item by editing attributes. Ideally, you would define these attributes as you create your application. For simplicity, however, the following procedures describe how to define this text after the fact.
See Also:
"Item Help"Topics in this section include:
To define page Help text:
Navigate to the Page Definition for the page for which you want to add page Help. See "Accessing a Page Definition".
Under Page, click the Edit page attributes icon to view the existing page attributes.
Scroll down to Help.
Enter your Help text in the field provided.
Click Apply Changes.
Repeat the previous procedure for each page requiring page Help text.
To define item Help text for an item:
Navigate to the Page Definition for the page for which you want to add item Help. See "Accessing a Page Definition".
Under Items, click the name of the item you want to edit.
Scroll down to Help Text.
Enter your Help text in the field provided.
Click Apply Change.
Repeat the previous procedure for each item requiring Help text.
If you are including item Help in your application, you can edit multiple item Help topics at once using the Bulk Edit Item Help report.
To view the Bulk Edit Item Help report:
On the Workspace home page, click the Application Builder icon.
Select an application.
On the Tasks list, click Application Reports.
Click Page Components.
Under Items, click Item Help Text.
A report displays at the bottom of the page.
In Bulk Item Help Report, you can:
Update existing Help topics. Edit the Help text that appears and click Apply Changes.
Link to the Page Definition containing the item by clicking the page number.
Link to the Page Item by clicking the item name.
If your application does not yet contain item Help, you can perform a mass update of default Help text.
To seed item Help topics:
Access the Bulk Edit Item Help report as described in the previous topic.
Click Seed Item Help Text.
In Default Help Text, enter the default text to appear in all Help topics.
Click Apply Changes.
You can search for existing Help text, or for an item label.
To search for existing item Help topic:
In Help Contains, enter keywords.
Click Go.
To search for an item label:
In Help Contains, enter keywords.
Click Go.
See Also:
"Viewing Application Reports"Once you have created your Help, the next step is to create a navigation bar entry so users can link to it.
To create a navigation bar entry:
Navigate to the Page Definition. See "Accessing a Page Definition".
Under Navigation Bar, click the Create icon.
For Attributes:
Sequence - Specify the sequence for this component. The sequence determines the order of evaluation.
Alt Tag Text - Enter ALT text for navigation icons that are images. If you do not specify an image name, then this text displays.
Icon Image Name - Enter the name of the image that displays.
Image Height - Enter the height of the image.
Image Width - Enter the width of the image.
Text - Enter additional text to display with the image. You can include text or use icons with no text. This attribute is optional and can be translated.
Click Next.
Next, specify the target location.
For Target:
Target is a - Select Page in this application.
Page - Specify the page number of the help page you created in "Creating a Help Page and Region".
Request - Enter the following:
&APP_PAGE_ID.
By specifying substitution string &APP_PAGE_ID as the Request, you are instructing the Application Express engine to display Help text for the current page when the user clicks this icon.
Click Next.
Click Create.