| Oracle® Database Application Express User's Guide Release 3.0 Part Number B32258-01 |
|
|
View PDF |
| Oracle® Database Application Express User's Guide Release 3.0 Part Number B32258-01 |
|
|
View PDF |
This section provides important background information about using Application Builder to build dynamically rendered applications.
This section contains the following topics:
See Also:
An application is a collection of database-driven Web pages linked together using tabs, buttons, or hypertext links. The pages within an application share a common session state definition and authentication method. Application Builder is the tool you use to build the pages that comprise an application.
To access Application Builder:
Log in to Oracle Application Express.
The Workspace home page appears.
To view the Application Builder home page you can either:
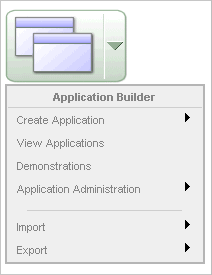
Click the Application Builder icon to link to the Application Builder home page.
Click the down arrow on the right side of the Application Builder icon to view a drop down menu. Then select the appropriate menu option.

Note:
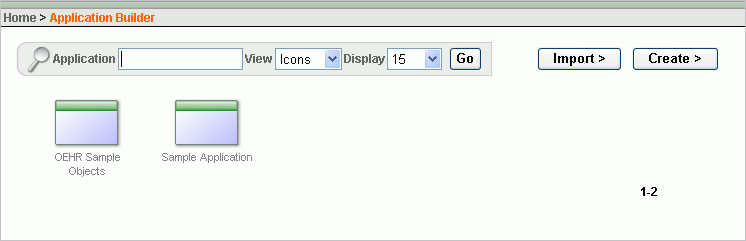
For consistency, this document uses the primary navigation path (or drill-down approach) when explaining navigation.The Application Builder home page displays all installed applications.

You can customize the appearance of the Application Builder home page using the navigation bar at the top of the page. Available controls include:
Application. Use the Application field to search for an application. Enter a case insensitive query for the application name or application ID and click Go. To view all applications, leave the field blank and click Go.
View. Use this control to display information about the applications in your workspace. Make a selection from the list and click Go. Available options include:
Icons (the default) displays each application as a large icon identified by the application name.
Details displays each application as a line in a report. Each line includes the application ID, the application name, when the application was last updated, the page count, and who last updated the application.
Display. Determines how many applications display on the page. To change the display, make a selection from the list and click Go.
The following buttons appear to the right of the navigation bar:
Import. Click Import to import an exported application file. See "Importing Export Files"
Create. Click Create to create a new application or install a demonstration application. See "Installing a Demonstration Application" and "About Creating an Application Using a Wizard".
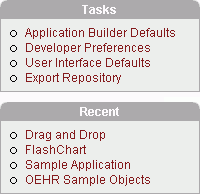
About the Tasks List
A Tasks list displays on the right side of the Application Builder home page.

The Tasks list contains the following links:
Application Builder Defaults links to the Manage Application Builder Defaults page. See "Leveraging Application Builder Defaults".
Developer Preferences links to the Developer Preferences page. See "Configuring Developer Preferences".
User Interface Defaults links to the User Interface Defaults page. See "Managing User Interface Defaults".
Export Repository links to the Export Repository page. See "Importing Export Files".
About the Recent List
The Recent list contains links to recently viewed applications.
Many pages in Application Builder include a navigation bar at the top of the page. You can use the controls in the navigation bar to customize the appearance of the page. Most navigation bars include a View and Display list. You can control the default display for both lists on the Developer Preferences page.
To edit developer preferences:
On the Workspace home page, click the Application Builder icon.
From the Tasks list, click Developer Preferences.
From Set View Mode, select one of the following:
Icons (the default) displays the items on the page as a large icon.
Details displays the items on the page as a line in a report.
From Report Rows, select the number items to display.
Click Apply Changes.
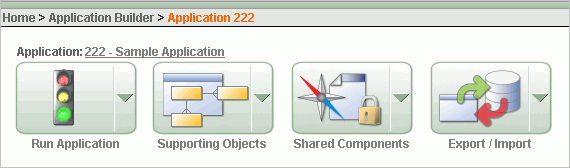
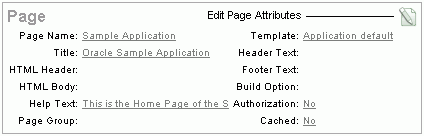
To view a specific application, select the application on the Application Builder home page. The Application home page appears. The application ID and the application name display at the top of the page. To link to the application definition, click application name.
See Also:
"Configuring the Application Definition"
The following large icons appear next:
Run Application submits the pages in the current application to the Application Express engine to render viewable HTML. See "How the Application Express Engine Renders and Processes Pages".
Supporting Objects links to the Supporting Objects page. See "How to Create a Packaged Application".
Shared Components links to a list of shared components and user interface controls that can display or be applied on every page within an application. See "Working with Shared Components".
Export/Import links you to the Export/Import Wizard. Use this wizard to import and export an entire application as well as related files such as cascading style sheets, images, static files, script files, themes, user interface defaults, and workspace users. "Exporting an Application and Related Files".
About the Navigation Bar and Create Page Button
A navigation bar and the Create Page button display in the center of the Application home page. You can use these controls to search for pages, alter the page view, or create a new page.

The Application home page navigation bar contains the following controls:
Page. Search for a page number or name by entering a case insensitive keyword or phrase in the Page field and clicking Go. To view all pages in an application, leave the Page field blank and click Go. You control how many pages display by making a selection from the Display list.
View. By default, each page displays as a large icon. You can change the appearance of the page by making a selection from the View list and clicking Go. See "Understanding Page Display Alternatives".
Display. Determines how many pages display. To change the number of pages that appear, make a selection from the Display list and click Go.
The Create Page button displays to the right of the navigation bar. Click Create Page to launch a wizard that walks you through creating a new page. See "Managing Pages in an Application".
See Also:
"About the Action Bar"About the Tasks List
A Tasks list displays on the right side of the Application home page.

The Tasks list contains the following links:
Delete this Application deletes the current application. See "Deleting an Application".
Copy this Application creates a copy of the current application. See "Copying an Application".
Page Groups links to the Page Groups page. Make the pages within your application easier to access by organizing them into page groups. See "Grouping Pages".
Page Locks links to the Locked Pages page. Locking pages in an application prevents conflicts during application development. See "Locking and Unlocking a Page".
User Interface Defaults link to the User Interface Defaults page. See"Managing User Interface Defaults".
Export Repository links to the Export Repository page. See "Installing Export Files".
Application Reports links to the Application Reports page. Use this page to view reports specific to your application. See "Viewing Application Reports".
Understanding Page Display Alternatives
You can control how the Application home page appears by making a selection from the View list and clicking Go. Available View modes include:
Icons
Details
by Group
by Type
Icons mode (the default) displays each page as a large icon identified by the page name. To view a page, click the icon.
See Also:
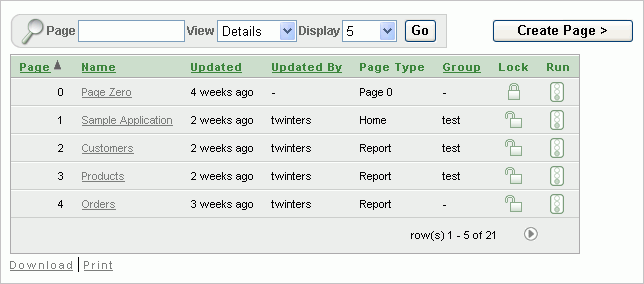
"About the Recent List"Details mode displays each page as a line in a report. Each line includes the page number, the page name, when the page was last updated, the page type, who updated it, any associated group, and lock status. To view a page, click the page name. Use the Lock icon to prevent conflicts during application development. Click the Run icon to run the associated page and render viewable HTML.

By Group displays currently defined page groups. You can use page groups to organize and manage the pages within an application. See "Grouping Pages".
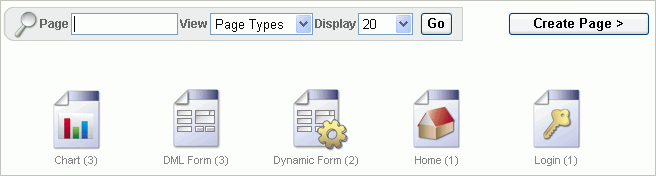
By Type separates pages into categories, such as Login, Report, Tabular Form, Dynamic Form, Chart, and so on. The number of pages within each page category displays within a parenthesis to the right of the type name. To view a page, click the page type and then the page.

About the Recent List
The Recent list contains links to recently viewed pages within the current application. This list only appears when viewing the Application home page in Icon mode.
The Action bar displays beneath the Utilities tab in the upper right corner of most pages in Application Builder.

This bar contains the icons discussed in the sections that follow. Note that the Run Page icon, Edit Page icon, Developer Comment icon, and Find icon display on numerous pages in Application Builder, including pages for creating and managing shared components. See "Working with Shared Components".
The Run Page icon resembles a small, light green traffic light. Click this icon to render viewable HTML of the current page. If no page is selected, clicking this icon runs the first page in the application. When you run a page, the Application Express engine dynamically renders the page based on data stored in the database. See "Running a Page or Application".
The Edit Page icon resembles a small green piece of paper and pencil. Click this icon to access the Page Definition of the current page. If no page is selected, clicking this icon displays the Page Definition of the first page in the application. See "About the Page Definition".
The Shared Components icon resembles a small mechanical gear. Click this icon to view a list of shared components and user interface controls that can display or be applied on every page within an application. See "Working with Shared Components".
The Developer Comment icon is the shape of a green balloon. Click this icon to record comments about an application, a specific page, or a group of pages. See "Adding Developer Comments".
The Find icon resembles a flashlight. Click this icon to search for items, pages, queries, tables, PL/SQL, images, and cascading style sheets (CSS) within the current application or the schemas associated with the workspace. See "Using the Find Icon".
Application attributes apply to an entire application. Once you create an application, the next logical step is to review and possibly update application attributes.
Topics in this section include:
See Also:
"How to Create a Packaged Application" for information on using the Supporting Objects utility to create a packaged applicationYou use the attributes on the Edit Definition page to control the application name and availability as well as to define static substitution strings. Additionally, the Edit Definition page displays defined build options, the associated theme, template defaults, and component defaults. Required values are marked with a red asterisk (*).
Topics in this section include:
To edit the application definition:
On the Workspace home page, click the Application Builder icon.
Select an application.
Click Shared Components.
The Shared Components page appears.
Under Application, click Application Definition.
The Edit Definition page appears.
Tip:
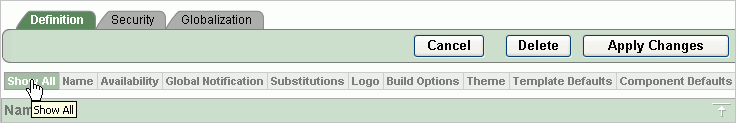
You can also access the Edit Definition page by clicking the application name at the top of the Application home page.The Edit Definition page is divided into the following sections: Name, Availability, Global Notification, Substitutions, Logo, Build Options, Theme, Template Defaults, and Component Defaults. You can access these sections by scrolling down the page, or by clicking a navigation button at the top of the page.

When you select a button at the top of the page, the selected section appears and all other sections are temporarily hidden. To view all sections of the page, click Show All.
The following sections describe the attributes available on the Edit Definition page.
Topics in this section include:
Use Name to define basic characteristics of your application, including the application name, an optional alphanumeric alias, and a version number. Table 4-1 describes all Name attributes.
Table 4-1 Application Definition Attributes
| Attribute | Description |
|---|---|
|
Provides a short descriptive name for the application to distinguish it from other applications in your development environment. |
|
|
Assigns an alternate alphanumeric application identifier. You can use this identifier in place of the application ID.For example, suppose you create an alias of
See Also: "Using f?p Syntax to Link Pages" |
|
|
Includes the application's version number on a page. You can also automatically tie the version to the date of last modification using the following format masks:
If your application version uses YYYY.MM.DD, then Application Builder replaces this format mask with the date of last modification of any application attribute. |
|
|
Determines the virtual path the Web server uses to point to the images directory distributed with Application Builder. During installation, the virtual path is configured as When embedding an image in static text (for example, in page or region headers or footers), you can reference an image using the substitution string <img src="#IMAGE_PREFIX#go.gif">
See Also: "IMAGE_PREFIX", "Managing Images", and "Referencing Images" |
|
|
Use this field to specify a proxy server. For example, you may require a proxy server when using a region source type of URL. The URL region source embeds the results of the URL (that is, the page returned by navigating to the URL) as the region source. If you use a firewall and the target of a URL is outside the firewall relative to Application Builder, you may need to specify a proxy server. You can reference values entered into this field from PL/SQL using the PL/SQL package variable |
|
|
Determines whether or not user activity is recorded in the Oracle Application Express activity log. When set to Yes, every page view is logged, enabling an administrator to monitor user activity for each application. Disabling logging may be advisable for high volume applications. |
|
|
Controls debug mode for the current application. Available options include:
Running an application in debug mode is useful when an application is under development. However, for a production application, it is a good idea to disable debugging and thus prevent users from viewing application logic. |
|
|
Specifies the schema that all SQL and PL/SQL in the application will be parsed as. You may use the |
|
|
Determines if exact substitutions are supported. Use exact substitutions. Non-exact substitutions is a deprecated feature. Exact substitutions use the following sytnax: &ITEM. Non-exact substitutions use the following sytnax: &ITEM |
Use Availability attributes to manage your application by defining an application status and build status. For example, if you select the status Restricted Access, you can specify which users have access and can run the application. Table 4-2 describes these attributes.
Table 4-2 Application Availability Attributes
| Attribute | Description |
|---|---|
|
Specifies whether or not the application is available or unavailable for use. Options include:
See Also: "Controlling Access to Applications, Pages, and Page Components" |
|
|
Identifies the build status of the current application. Options include:
See Also: "Changing Application Build Status SetDuring Deployment" |
|
|
Use this attribute in conjunction with Status. If you set Status to Unavailable, Unavailable (Status Shown with PL/SQL), or Unavailable (Redirect to URL), the text you enter in this attribute displays. If you set Status to Available, the text you enter in this attribute does not display. |
|
|
Restrict to comma separated user list (status must equal Restricted Access) |
Use this attribute in conjunction with the Status Restricted Access. If you set Status to Restricted Access, only the users listed in this attribute can run the application. To use this attribute:
|
You can use the Global Notifications attribute to communicate system status to application users. For example, you can use this attribute to notify users of scheduled downtime, or communicate other messages regarding application availability. If the page templates used in your application contain the #GLOBAL_NOTIFICATION# substitution string, the text entered here will display in that string's place.
To create a global notification:
Include the #GLOBAL_NOTIFICATION# substitution string in your page template.
Navigate to the Edit Definition page and enter a message in the Global Notifications attribute.
Click Apply Changes.
Use these fields to define static substitution strings for your application. You can use static substitution string for phrases or labels that occur in many places within an application. To create a substitution string, enter the string name in the Substitution String column and the string value in the Substitution Value column.
Defining static substitution strings centrally enables you to change text strings in multiple places in your application by making a single change to the Substitution Value defined on this page.
See Also:
"Understanding Substitution Strings"Use Logo attributes to define an application logo. An application logo can be text-based or image-based. To use this feature, your page template must include the #LOGO# substitution string.
To define an application logo:
For Logo Type, select one of the following:
Select Image to use an image for the application logo.
Select Text to use text for the application logo.
In Logo, enter the following:
For an image, enter the complete image name, including the filename extension. For example:
/i/oracle.gif
For text, enter the full text string. For example:
Sample Application
In Logo Attributes, enter the appropriate attributes for the logo.
Image example:
width="100" height="20" alt="Company Logo"
Text example:
style="font-family:Arial; color:#000000; font-size:18; white-space:nowrap; font-weight:bold;"
Displays existing build options. Most applications have a build option attribute. Build Options have two possible values: INCLUDE and EXCLUDE. If you specify an attribute to be included, then the Application Express engine considers it at run time. However, if you specify an attribute to be excluded, then the Application Express engine treats it as if it did not exist.
Do not specify a build option unless you plan to exclude that object from specific installations.
Displays the current theme applied to the application. Themes are collections of templates that can be used to define the layout and style of an entire application. Each theme provides a complete set of templates that accommodate every user interface pattern that may be needed in an application.
See Also:
"Managing Themes"Lists the default templates for this application. To specify a new default template at the application level, you can either:
Select a new theme. See "Switching the Active Theme".
Select a new default page template on the Create/Edit Theme page. See "Changing the Default Templates in a Theme".
You can also override this default by making a selection from the Page Template list on the Page Attributes page.
Table 4-3 describes template defaults for the current application.
Table 4-3 Application Template Defaults Attributes
| Attribute | Description |
|---|---|
|
Indicates the default page template to display pages. You can override this selection by making a selection from the Page Template list on the Page Attributes page. See Also: "Editing Page Attributes" |
|
|
Identifies the template to be used when the Application Express engine is in printer friendly mode. When calling the Application Express engine to render a page, you have the option to specify whether or not the page should be displayed using the Print Mode Page Template specified. If you specify Yes, then the page displays using a printer friendly template. The Application Express engine displays all text within HTML Form Fields as text. The printer friendly template does not need to have the See Also: "Optimizing a Page for Printing" |
|
|
Optional. Specifies a page template to use for errors that display on a separate page, as opposed to those that display inline. |
Displays the default templates used when running wizards. You can override these settings on the attributes page for each control or component. Table 4-4 describes component defaults for the current application.
Table 4-4 Component Defaults
| Attribute | Description |
|---|---|
|
Default calendar template used when you create a new calendar. |
|
|
Default label template used when you create new page items. |
|
|
Default report template used when you create new report. |
|
|
Default template used when you create a list. |
|
|
Default template used when you create a breadcrumb. |
|
|
Default template used when you create new buttons that are template controlled. |
|
|
Default template used when you create a new region. |
|
|
Default region template used when you create a chart. |
|
|
Default region template used when you create a form. |
|
|
Default region template used when you create a report. |
|
|
Default region template used when you create a tabular form. |
|
|
Default region template used when you create a new wizard component. |
|
|
Default region template used when you create a new breadcrumb. |
|
|
Default region template template used when you create a new list. |
You can provide security for your application by configuring attributes on the Edit Security Attributes page. The Security Attributes you choose apply to all pages within an application.
Topics in this section include:
See Also:
"Managing Application Security"To access the Edit Security Attributes page:
On the Workspace home page, click the Application Builder icon.
Select an application.
Click Shared Components.
The Shared Components page appears.
Under Security, click Edit Security Attributes.
The Edit Security Attributes page appears.
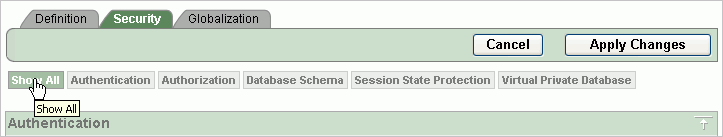
The Edit Security Attributes page is divided into the following sections: Authentication, Authorization, Database Schema, Session State Protection, and Virtual Private Database. You can access these sections by scrolling down the page, or by clicking a navigation button at the top of the page.

When you select a button at the top of the page, the selected section appears and all other sections are temporarily hidden. To view all sections of the page, click Show All.
The following sections describe the attributes available on the Edit Security Attributes page.
Topics in this section include:
Authentication is the process of establishing users' identities before they can access an application. Although you define multiple authentication schemes for your application, only one scheme can be current at a time. Table 4-5 describes the attributes available under Authentication.
Table 4-5 Authentication Attributes
| Attribute | Descriptions |
|---|---|
|
Specifies a URL or procedure that should be run when you run the application. For example, Home Link could contain the relative URL used to locate the application home page. For example, You can also use this attribute to name a procedure. For example, you could create a procedure such as Note: Do not use the Home Link attribute to determine the page that displays after authentication. The page that displays after authentication is determined by other components within the application's authentication scheme. See Also: "HOME_LINK" |
|
|
Replaces the substitution strings See Also: "LOGIN_URL" and "Creating an Authentication Scheme" |
|
|
Identifies the Oracle schema used to connect to the database through the database access descriptor (DAD). The default value is Once a user has been identified, the Application Express engine keeps track of each user by setting the value of the built-in substitution string Note: Previous versions of Oracle Application Express used the built-in substitution string When
If the current application user ( For example, you can show a login button if the user is the public user and a logout link if the user is not a public user. Reference this value using See Also: "HOME_LINK" and "Understanding Conditional Rendering and Processing" |
|
|
Click this button to define a new authentication scheme. See Also: "Understanding How Authentication Works" and "Creating an Authentication Scheme" |
Authorization controls user access to specific controls or components based on user privileges. You can specify an authorization scheme for your application, by making a selection from the Authorization Scheme list. You can assign only one authorization to an entire application. However, you can assign an authorization scheme to individual pages, page controls (such as a region, a button, or an item), or a shared component (such as a menu, a list, or a tab).
To create a new authorization scheme, click Define Authorization Schemes.
An authorization scheme is a binary operation that either succeeds (equals true) or fails (equals false). If it succeeds, then the component or control can be viewed. If it fails, then the component or control cannot be viewed or processed. When you attach an authorization scheme to a page and it fails, an error message displays instead of the page. However, when you attach an authorization scheme to a page control (for example, a region, a button, or an item) and it fails, no error page displays. Instead, the control either does not display or is not processed or executed.
Use Parsing Schema to specify the database scheme for the current application. Once defined, all SQL and PL/SQL commands issued by the application will be performed with the rights and privileges of the defined database schema.
Enabling Session State Protection can prevent hackers from tampering with URLs within your application. URL tampering can adversely affect program logic, session state contents, and information privacy.
To enable or disable Session State Protection for your application, make a selection from the Session State Protection list. Setting Session State Protection to Enabled turns on session state protection controls defined at the page and item level.
To configure Session State Protection, click Manage Session State Protection.
See Also:
"Understanding Session State Protection"A Virtual Private Database (VPD) provides an application programming interface (API) that enables developers to assign security policies to database tables and views. Using PL/SQL, developers can create security policies with stored procedures, and bind the procedures to a table or view by means of a call to an RDBMS package. Such policies are based on the content of application data stored within the database, or are based on context variables provided by the Oracle database. In this way, VPD permits access security mechanisms to be removed from applications and centralized.
The PL/SQL you enter in this field is executed immediately after the user is authenticated. V('USER') is accessible from this function. Session state for the current call is not yet initialized when this call is made. If your application does not need to employ VPD to support multiple customers in the same database, leave this attribute null.
In Application Builder you can develop applications that can run concurrently in different languages. A single application can be translated to support different languages. Use the attributes on the Edit Globalization Attributes page to specify globalization options such as the primary application language.
Topics in this section include:
See Also:
"Managing Application Globalization"To access the Edit Globalization Attributes page:
On the Workspace home page, click the Application Builder icon.
Select an application.
The Application Builder home page appears.
Click Shared Components.
The Shared Components page appears.
Under Globalization, click Edit Attributes.
The Edit Globalization Attributes page appears.
The following sections describe the attributes available on the Edit Globalization Attributes page.
Identifies the language in which an application is developed. This language is the base language from which all translations are made. For example, suppose application 100 was authored in English, translated into French, and published as application 101. English would be the Application Primary Language.
All modifications to the application should be made to the primary language specified here.
Determines how Application Builder determines or derives the application language.
The application primary language can be static, derived from the Web browser language, or determined from a user preference or item. The database language setting also determines how the date is displayed and how certain information is sorted.
This option enables you to disable browser derived language support. You also have the option of having the application language derived from an application preference.
Automatic CSV Encoding controls the encoding of all comma-delimited (CSV) report output in an application. The default value for Automatic CSV Encoding is No. If Automatic CSV Encoding is set to Yes, CSV report output will be properly converted to a character set compatible with localized desktop applications. The character set for the CSV encoding is determined by the Application Language Derived From setting.
The encoding of pages in Application Builder is determined by the character set of the database access descriptor (DAD) used to access Application Express. For example, if the character set of the database access descriptor is AL32UTF8, all pages in all applications in the Application Express user interface will be encoded in UTF-8.
By default, the CSV output from report regions is encoded in the same character set as the database access descriptor. However, some desktop spreadsheet applications require that the data is encoded in the client desktop operating system character set. In the case of multibyte data, the CSV output from report regions will often appear corrupted when opened by a desktop spreadsheet application. This is because the CSV output is encoded differently than what is required by the desktop application. Enabling Automatic CSV Encoding resolves this issue.
For example, if the user's language preference for an application is de, the CSV data will be encoded in Western European Windows 1252, regardless of the Database Access Descriptor character set setting. If the user's language preference is zh-cn, the CSV data will be encoded in Chinese GBK.
See Also:
"Adding a Download Link to a Report"A Page Definition is the basic building block of a page. Each page can have buttons and fields (called items), which are grouped into containers called regions. Pages can also have application logic (or processes). You can branch from one page to the next using conditional navigation; perform calculations (called computations); perform validations (such as edit checks); and display reports, calendars, and charts. You view, create, and edit the controls that define a page by accessing the Page Definition.
Topics in this section include:
See Also:
"Using the View List on the Page Definition", "Editing a Page Definition", "Editing Page Attributes", and "Using the Page Finder"You can view, create, and edit the controls that define a page through the Page Definition.
To access the Page Definition for an existing page:
On the Workspace home page, click the Application Builder icon.
The Application Builder home page appears.
Select an application.
The Application home page appears.
Select a page.
The Page Definition appears.
See Also:
"Using the Page Finder"A Page Definition is the basic building block of a page. You use the Page Definition to view, create, and edit the controls and application logic that define a page. The sections that follow describe the different parts of the Page Definition.
Topics in this section include:
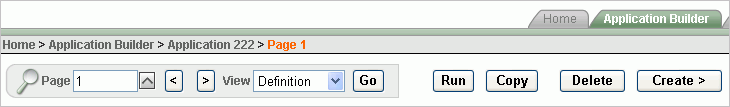
A navigation bar appears directly beneath the breadcrumb trail.

Available controls on the page navigation bar include:
Page. Displays the current page number. To view another page, enter the page number in the Page field and click Go.
Previous and Next. These buttons resemble less than (<) and greater than (>) signs. Click these buttons to move to the previous or next page.
View. Controls the current page view. To view alternative reports, make a selection from the list and click Go. See "Using the View List on the Page Definition".
The following buttons appear to the right of the navigation bar:
Run. Submits the current page to the Application Express engine to render viewable HTML. See "Running a Page or Application".
Copy. Creates a copy of the current page. You specify a new page number and page name.
Create. Links to a wizard for creating a new page. See "Creating a Page from the Page Definition".
The Run Page, Shared Components, Comment, Lock, Export Page, and Find icons display on the Action bar.
The Run Page icon resembles a small, light green traffic light. Click this icon to render the current page into viewable HTML. When you run a page, the Application Express engine dynamically renders the page based on data stored in the database. See "Running a Page or Application".
The Shared Components icon resembles a small mechanical gear. Click this icon to view a list of shared components and user interface controls that can display or be applied on every page within an application. See "Working with Shared Components".
The Developer Comment icon resembles a green balloon. Use this icon to add comments to an application, a page, or a group of pages. See "Adding Developer Comments".
The Lock icon indicates whether a page is available for editing. If a page is unlocked, the icon appears as an open padlock. If the page is locked, the icon appears as a locked padlock. Click this icon to change the lock status. See "Locking and Unlocking a Page".
The Export Page icon resembles a downward arrow. Click this icon to export the current page. See "Exporting a Page in an Application".
The Find icon resembles a flashlight. Click this icon to search for items, pages, queries, tables, PL/SQL, images, and cascading style sheets (CSS) within the current application or the schemas associated with the workspace. See "Using the Find Icon".
Every Page Definition is divided into three sections:
Page Rendering. Page rendering is the process of generating a page from the database. The Page Rendering section lists user interface controls and logic that execute when a page is rendered. See "About Page Rendering".
Page Processing. Page processing occurs once a page is submitted. Typically a page is submitted when a user clicks a button. The Page Processing section lists logic controls (such as computations and processes) that are evaluated and executed when the page is processed. See "About Page Processing".
Shared Components. The Shared Components section lists common components that can be used by one or more pages within an application. See "About Shared Components".
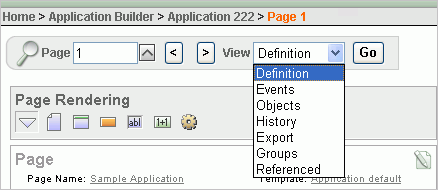
You can use the View list to quickly switch from a Page Definition to the Page Events, Database Object Dependencies, History, Export, Groups, and Referenced Components pages.

Topics in this section include:
See Also:
"Understanding the Page Definition"To access other pages using the View list:
Navigate to the Workspace home page.
Click the Application Builder icon.
Select an application.
Select a page.
The Page Definition appears.
From the View list, select one of the following:
Definition. See "Editing a Page Definition".
Events. See "About Page Events".
History. See "About History".
Export. See "About Export".
Groups. See "About Groups".
Referenced. See "About Referenced".
Page Events details all currently defined page controls and processes. This page provides a chronological view of how and in what order the Application Express engine renders the page, invokes logic, and runs processes.
A navigation bar appears directly beneath the breadcrumb trail. Available controls include:
Page. Displays the current page number. To view another page, enter the page number in the Page field and click Go.
View. Controls the current page view. To view alternative reports, make a selection from the list and click Go. See "Using the View List on the Page Definition".
Show All displays all possible page controls and processes, including those not currently defined.
Show Used displays currently used page controls and processes (Default).
Previous and Next. These buttons resemble less than (<) and greater than (>) signs. Click these buttons to move to the previous or next page.
To view details about a specific page control or process, click the appropriate hypertext link. Alternately, you can create new page controls and processes by clicking the small icons to the left of each entry.
The Database Object Dependencies page displays a list of database objects referenced by the current page.
A navigation bar appears directly beneath the breadcrumb trail. Available controls include:
Page. Displays the current page number. To view another page, enter the page number in the Page field and click Go.
View. Controls the current page view. To view alternative reports, make a selection from the list and click Go. See "Using the View List on the Page Definition".
Previous and Next. These buttons resemble less than (<) and greater than (>) signs. Click these buttons to move to the previous or next page.
The History page displays a history of recent changes to the currently selected page by developer (or user), application, page number, modification date, component, and action.
A navigation bar appears directly beneath the breadcrumb trail. Available controls include:
Page. Displays the current page number. To view another page, enter the page number in the Page field and click Go.
View. Controls the current page view. To view alternative reports, make a selection from the list and click Go. See "Using the View List on the Page Definition".
Display. Determines how many pages display. To change the number of pages that appear, make a selection from the Display list and click Go.
Previous and Next. These buttons resemble less than (<) and greater than (>) signs. Click these buttons to move to the previous or next page.
Use the Export page to export the current page and its referenced components. A navigation bar appears directly beneath the breadcrumb trail. Available controls include:
Page. Displays the current page number. To view another page, enter the page number in the Page field and click Go.
View. Controls the current page view. To view alternative reports, make a selection from the list and click Go. See "Using the View List on the Page Definition".
The Groups page displays all pages that are part of the same page group as the current page. Click a page number to edit the page group. Click a page name to view the page definition.
A navigation bar appears directly beneath the breadcrumb trail. Available controls include:
Page. Displays the current page number. To view another page, enter the page number in the Page field and click Go.
Display. Determines how many pages display. To change the number of pages that appear, make a selection from the Display list and click Go.
View. Controls the current page view. To view alternative reports, make a selection from the list and click Go. See "Using the View List on the Page Definition".
The Referenced Components page lists page components and shared components associated with the current page.
A navigation bar appears directly beneath the breadcrumb trail. Available controls include:
Page. Displays the current page number. To view another page, enter the page number in the Page field and click Go.
View. Controls the current page view. To view alternative reports, make a selection from the list and click Go. See "Using the View List on the Page Definition".
Previous and Next. These buttons resemble less than (<) and greater than (>) signs. Click these buttons to move to the previous or next page.
A page is the basic building block of an application. Each page has a page number, a name, and typically some text attributes such as a header, title, and footer. You add content to your page by creating page controls (regions, items, and buttons). Page templates and page region templates control the exact look and feel of each page.
Topics in this section include:
Each Page Definition is divided into three sections: Page Rendering, Page Processing, and Shared Components. Each of these sections is broken into subsections with headings that identify the type of control, component, or application logic.
You can edit all controls, components, or logic within a given subsection by clicking the Edit All icon that displays to the right of the subsection title. The Edit All icon resembles a small grid with a pencil on top of it.

Clicking the Edit All icon displays pages that enable you to edit or delete multiple controls, components, or application logic simultaneously or view a history of recent changes.
For example, selecting the Edit All icon under Regions displays a summary report of all currently defined regions on the current page. You can use this summary view to:
Edit the multiple attributes at once by making new selections from the available fields and select lists.
Link to a definition page by clicking the Edit icon.
You can access similar summary views on the next or previous page by clicking the Next and Previous buttons at top of each page. To save your edits to any summary view, click Apply Changes.
You can also view the attributes of a specific control or component by selecting its name on the Page Definition. For example, suppose your Page Definition contains a region named Customers. Clicking the region name Customers would display an attributes page for that region.
You can copy or create new controls or components by clicking the Copy and Create icons. The Copy icon resembles two small overlapping pages. Click the Copy icon to make a copy of an existing control or component.

The Create icon resembles a plus (+) sign overlapping a small page. Click the Create icon to create a new control or component.

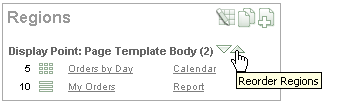
You can quickly change the order in which regions, button, and items display using the Reorder icon on the Page Definition. The Reorder icon displays as a light green downward arrow and upward arrow.

To reorder page components, click the Reorder icon. When the Reorder page appears click the up and down arrows and then click Apply Changes.
Page rendering is the process of generating a page from the database. Use the Page Rendering section to modify controls that impact the rendering of a page, including page attributes, regions, buttons, items, page rendering computations, and page processes.

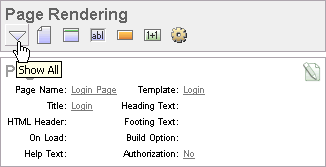
You can quickly navigate to a specific subsection by clicking the icons beneath the heading. When you select one of these icons, the subsection appears and all other subsections are temporarily hidden. To restore the view, click Show All. The Show All icon resembles an inverted triangle.
Topics in this section include:
See Also:
"About the Page Definition", "About the Edit All Icon" and "About the Copy or Create Icons"Page attributes control specific characteristics of a page such as the page name, display attributes such as the page title and the associated page template, header text, and the selected authorization scheme to name just a few. You access page attributes from the Page Definition.
See Also:
"Editing Page Attributes"A region is a area on a page that serves as a container for content. Each page can have any number of regions. The content of a region is determined by the region source. For example, a region may contain a report based on a SQL query you define, or it may contain static HTML.
You control the appearance of a region through a specific region template. You can use regions to group page controls (such as items or buttons). You can also create simple regions that do not generate additional HTML, or create elaborate regions that frame content within HTML tables or images.
See Also:
"Understanding Regions" for information about creating and editing regions
Oracle Database Advanced Application Developer's Guide for information about developing Web applications with PL/SQL
Oracle Database PL/SQL Packages and Types Reference for information about htp packages
As you design your application, you can use buttons to direct users to a specific page or URL, or to enable users to submit a page. When you submit a page, the Application Express engine posts or processes information. A button can be implemented as an HTML button, an image, or by using a template. Buttons can be placed in predefined region template positions or among items in a form.
See Also:
"Creating Buttons"Items are HTML form elements such as text fields, select lists, and check boxes with an associated session state. Item attributes affect the display and behavior of items on a page. For example, these attributes can impact where a label displays, how large an item will be, and whether or not the item will display next to, or below the previous item.
There are two categories of items: page items and application items. Page-level items are placed on a page and have associated user interface properties, such as Display As, Label, and Label Template. Application-level items are not associated with a page and therefore have no user interface properties. An application item can be used as a global variable.
Computations are units of logic used to assign session state to items. You can use computations to assign a value to an identified item when a page is submitted or displayed.
Processes are logic controls used to execute data manipulation language (DML) or PL/SQL. For example, you can use a process to populate session state at the time a page is rendered, to execute some type of logic (for example, using PL/SQL), or to make a call to the rendering engine. Typically a process performs an action. A process may be hand coded PL/SQL, or the invocation of a predefined process.
Page processing is the process of submitting a page. A page is typically submitted when a user clicks a button. Use the Page Processing section of the Page Definition to specify application logic such as computations, validations, processes, and branches. In general, the Application Express engine runs this logic in the order it appears on the Page Definition.

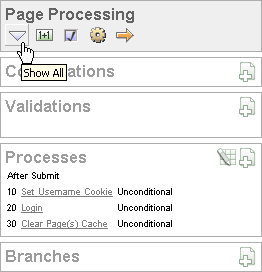
You can quickly navigate to a specific subsection by clicking the icons beneath the heading. When you select one of these icons, the subsection appears and all other subsections are temporarily hidden. To restore the view, click Show All. The Show All icon resembles an inverted triangle.
Topics in this section include:
See Also:
"About the Page Definition", "About the Edit All Icon", and "About the Copy or Create Icons"Computations are units of logic used to assign session state to items and are executed at the time the page is processed.
See Also:
"Understanding Page Computations"Validations enable you to create logic controls to verify whether user input is valid. For example, a validation can check whether or not a value has been entered into a mandatory field.
Processes are logic controls used to execute data manipulation language (DML) or PL/SQL. Processes are executed after the page is submitted.
See Also:
"Understanding Page Processes"The Shared Components section of the Page Definition contains common elements that can display or be applied on any page within an application.

You can quickly navigate to a specific subsection by clicking the icons beneath the heading. When you select one of these icons, the subsection appears and all other subsections are temporarily hidden. To restore the view, click Show All. The Show All icon resembles an inverted triangle.
See Also:
"Working with Shared Components"Topics in this section include:
See Also:
"About the Page Definition", "About the Edit All Icon", and "About the Copy or Create Icons"Tabs are an effective way to navigate between pages of an application. Application Builder includes two types of tabs: standard tabs and parent tabs.
An application having only one level of tabs uses a standard tab set. A standard tab set is associated with a specific page. You can use standard tabs to link users to other pages within your application. A parent tab set functions as a container to hold a group of standard tabs. Parent tabs give users another level of navigation as well as context (or sense of place) within the application.
See Also:
"Creating Tabs"A list of values (LOV) is a static or dynamic definition used to display a specific type of page item, such as a radio group, check box, or select list. LOVs can be static (that is, based on a set of predefined display and return values) or dynamic (based on SQL queries that select values from tables). Once created, an LOV can then be referenced by one or more page items.
You define LOVs at the application level by running the LOV Wizard and adding them to the List of Values repository.
See Also:
"Creating Lists of Values"A breadcrumb is a hierarchical list of links that is rendered using a template. For example, you can display breadcrumbs as a list of links or as a breadcrumb path.
See Also:
"Creating Breadcrumbs"A list is a collection of links that is rendered using a template. For each list entry, you specify display text, a target URL, and other attributes that control when and how the list entry displays. You control the display of the list and the appearance of all list entries by linking the list to a template.
See Also:
"Creating Lists"A theme is a named collection of templates that defines the application user interface. Each theme contains templates for every type of application component and page control, including individual pages, regions, reports, lists, labels, menus, buttons, and list of values.
See Also:
"Managing Themes"Templates control the look and feel of the pages in your application. As you create your application, you specify templates for pages, regions, reports, lists, labels, menus, buttons, and popup lists of values. Groups of templates are organized into named collections called themes.
See Also:
"Customizing Templates"You can provide security for your application by specifying an authorization scheme. Authorization is a broad term for controlling access to resources based on user privileges.
Use a navigation bar to link users to various pages within an application. Typically a navigation bar is used to enable users to log in, log out, or link to Help text. The location of a navigation bar depends upon the associated page template. A navigation bar icon enables you to display a link from an image or text. When you create a navigation bar icon you can specify an image name, text, display sequence, and target location (a URL or page).
See Also:
"Creating a Navigation Bar Entry"Use page computations to assign a value to an identified item when a page is submitted or displayed. You can also use application-level computations to assign values to items. Most application-level computations are performed for every page in an application. In contrast, computations created at the page-level only execute when that page is rendered or processed.
See Also:
"Understanding Application Computations"Topics in this section include:
You create a page computation by running the Create Page Computation Wizard. For each computation, specify the item for which you are creating the computation as well as a computation type.
See Also:
"Computations"To create a page computation:
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
Under Computations, click the Create icon.
For Item Location, select where the computation will execute and click Next. Location options include:
Item on this Page
Item on Another Page
Application Level Item
For Item, select the item and computation point at which you would like to perform the computation:
Compute Item - Select the item the computation will update.
Sequence - Select the order of evaluation.
Computation Point - Select the point at which the computation executes. The computation point On New Instance executes the computation when a new session (or instance) is generated.
Computation Type - Select the method of computation you want to create.
Click Next.
In Computation, enter a computation that corresponds to the selected computation type and click Next.
On Condition, you can choose to make the computation conditional. To make a computation conditional, make a selection from the Condition Type list and enter text in the expression fields.
Click Create.
A good example of using computations can be illustrated by a page containing form fields for entering phone numbers. In this example, the phone number is stored in one database column; however, the data entry form breaks the phone number into three components: area code, prefix, and line number. In this example, the page items are called P10_AREA_CODE, P10_PREFIX, and P10_LINE_NUMBER.
Next, suppose you need to combine the values stored in these items into a single string. You could accomplish this by using an After Submit computation and store the combined values in an item called P10_PHONE_NUMBER.
To create a computation to store the combined values of P10_AREA_CODE, P10_PREFIX, and P10_LINE_NUMBER in new items:
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
Create a new item named P10_PHONE_NUMBER to store the combined values of P10_AREA_CODE, P10_PREFIX, and P10_LINE_NUMBER. See "Differences Between Page Items and Application Items".
Under Computations, click the Create icon.
For Item Location, select Item on this Page and click Next.
For Computation, select P10_PHONE_NUMBER.
For Sequence, select the order of evaluation.
For Computation, you have the option of creating one of the following computation types:
Static Assignment:
For Computation Type, select Static Assignment and click Next.
Enter the following computation:
(&P10_AREA_CODE.) &P10_PREFIX.-&P10_LINE_NUMBER.
Click Next.
PL/SQL Function Body:
For Computation Type, select PL/SQL Function Body and click Next.
Enter the following computation:
DECLARE
l_return_value VARCHAR2(300) DEFAULT NULL;
BEGIN
l_return_value :=
'('||:P10_AREA_CODE||')'||:P10_PREFIX||'-'||:P10_LINE_NUMBER;
RETURN l_return_value;
END;
Click Next.
SQL Query:
For Computation Type, select SQL Query and click Next.
Enter the following computation:
SELECT '('||:P10_AREA_CODE||')'||:P10_PREFIX||'-'||:P10_LINE_NUMBER FROM DUAL
Click Next.
PLSQL Expression:
For Computation Type, select PLSQL Expression and click Next.
Enter the following computation:
'('||:P10_AREA_CODE||')'||:P10_PREFIX||'-'||:P10_LINE_NUMBER
Click Next.
Click Create.
Once you create a computation, you can edit it on the Edit Page Computation page.
To edit a page computation:
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
Under Computations, select the computation name.
The Edit Page Computation page appears.
Edit the appropriate attributes.
Click Apply Changes.
You control when a computation executes under the Computation Point attributes by specifying a sequence and a computation point. The computation point On New Instance executes the computation when a new session (or instance) is generated.
Under Source, enter an expression or query to compute an item's value. In the event a computation fails, you can optionally define an error message in the Computation Error Message field.
You can define a validation declaratively by selecting a validation method. You enter the actual validation edit check in the Validation Messages field. Be aware that if a validation fails, subsequent page processes or computations will not occur. Also remember that the validation you enter must be consistent with the validation type you selected. For more information about validation types, see online Help.
Topics in this section include:
To create a new validation:
Note:
Text entered for validations may not exceed 3,950 characters.Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
Under Validations in Page Processing, click the Create icon.
Select a validation level:
Item level validations are specific to a single item.
Page level validations do not apply to any single item, but apply to an entire page.
If you selected Item level validation, select the item to be validated and click Next.
Select a validation method as described in Table 4-6.
Table 4-6 Validation Methods
| Validation Method | Descriptions |
|---|---|
|
SQL |
Compares item values to data in the database. For example, you can use a SQL validation to verify whether a last name typed into a field exists in the database. In the following Exists SQL validation, the field is named SELECT 1 FROM customers WHERE last_name = :P1_LAST_NAME |
|
PL/SQL |
Useful if you need complex logic to validate entered data. For example, suppose you need to create a validation for an address form that requires the user to enter a province if the address is not in the United States. You could create the validation as a Function Returning Boolean, using the following PL/SQL: BEGIN
IF :P1_COUNTRY = 'US' AND :P1_PROVINCE IS NULL THEN
RETURN FALSE;
ELSE
RETURN TRUE;
END IF;
END;
You could also create the same validation implemented as a PL/SQL Expression as follows: NOT (:P1_COUNTRY='US' AND :P1_PROVINCE IS NULL); |
|
Item Level Null |
Checks if an item's value in session state is null. For example, you could validate that the user enters a value in a field by creating an item validation and then selecting the validation method Item Not Null. |
|
Item String Comparison |
Compares the value of an item to a specific string. There are several string comparison validations that compare the value of an item to a literal string. For example, you select the validation type Item in Expression 1 is contained in Expression 2 to validate a user entry in a field against a list of values you provide. In Expression 1, enter the name of the item you want to validate without a colon. For example: P1_VALUE In Expression 2, enter a string of values you want to validate against. For example: ABC/DEF/GHI |
|
Regular Expression |
Regular expressions provide a method to describe text patterns. Use a Regular Expression validation to perform data validation. For example, you could use the following regular expression validation to verify that a string of entered data always consists of groups of six numbers separated by commas and followed by a comma: ^([[:digit:]]{6},)+$
This regular expression would find the following entries valid:
However, the following would not be valid:
|
For SQL, PL/SQL, and Item String Comparison validations, select the type of validation you want to create and click Next.
Specify the sequence and validation name and click Next.
Depending upon the validation method, enter the validation or message text that displays if the validation fails. Click Next.
Define conditions that apply to this validation and click Create.
See Also:
"Validating User Input in Forms"You can choose to have validation error messages display inline (that is, on the page where the validation is performed) or on a separate error page.
To define how a validation error message displays:
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
Under Validations, select the appropriate validation.
The attributes page for the validation appears.
Scroll down to Error Message.
In Error Message, enter your error message text.
From Error message display location, select a display location.
This attribute identifies where a validation error message displays. Validation error messages can display on an error page or inline within the existing page. Inline error messages can display in a notification area (defined as part of the page template) or within the field label.
To create a hard error that stops all processing (including validations), you must display the error on an error page.
If you select Inline with Field or Inline with Field and in Notification, you need to associate an item with the error message. To associate an item with the error message, select the item from the Associated Item list.
Click Apply Changes.
Tip:
If you select Inline with Field or Inline with Field and in Notification, be aware that the Application Express engine does not execute computations or processes during the re-rendering of the page when the validation error messages appear.You can control when and if a validation is performed under Conditions.
To create a condition for an existing validation:
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
Under Validations, select the appropriate validation.
The attributes page for the validation appears.
Scroll down to Conditions.
To have a validation performed when a user clicks a particular button, make a selection from the When Button Pressed list.
Make a selection from the Condition Type list.
Depending upon the selected Condition Type, enter values in the Expression attributes. The validation will be rendered or processed if the specified condition is met.
Click Apply Changes.
A page process performs an action at a specified point during the rendering or submission of the page. For example, you can create a page process to execute logic or to make a call to the Application Express engine. A page process is a unit of logic that runs when a specific event occurs, such as loading or submitting a page.
From a functional perspective, there is no difference between page-level and application-level processes. The difference between these two process types is where the process is defined, that is at the page level or at the application level.
See Also:
"Understanding Application Processes"Topics in this section include:
You create a process by running the Create Process Wizard. During the wizard, you define a process name, specify a sequence and the point at which the process will execute, and select a process category. You can change nearly all of these attributes on the Edit Page Process page.
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
Under Processes, click the Create icon.
Select a category. Table 4-7 describes available page process categories.
Table 4-7 Process Categories
| Process Category | Description |
|---|---|
|
Data Manipulation |
Data Manipulation process types are frequently used by wizards to support data manipulation language (DML) actions. Application Builder supports the following declarative data manipulation processes:
|
|
Close Popup Window |
Applies to processes running within a popup window. Upon execution, this process type closes the current popup window. |
|
Form Pagination |
Implements pagination through the detail records associated with a master detail form. Most often used in master detail forms (such as in the Master Detail Wizard), this process checks the master table to determine which set of detail records you are in and determines what the next detail record should be. See Also: "Creating a Master Detail Form" |
|
On Demand |
Creates an application-level process that can only be executed when called from a specific page. When you create this process type at the page-level, you are creating reference to an existing application-level process. See Also: "About On Demand Application Processes" |
|
PL/SQL |
Runs the PL/SQL you provide. Use this process type to execute a block of PL/SQL entered directly into the process or to simply call an existing API. |
|
Reset Pagination |
In Report regions, resets pagination back to the first result set. The Application Express engine keeps track of where the user is within a given result set. This process category returns the user to the beginning result set. In other words, this category resets the counters associated with the report region to return the first part of the result set the next time the result set displays. |
|
Session State |
Sets the values of existing session state items to null. Select this process type to clear the cache for applications, sessions, or items as well as to clear existing user preferences. See Also: "Managing Session State Values" and "Managing User Preferences" |
|
Web Services |
Implements a Web Service as a process on a page. Running the process submits a request to the service provider. See Also: "Invoking a Web Service as a Process" |
Follow the on-screen instructions.
Once you create a process, you can control when the process executes and what the process does by editing attributes on the Edit Page Process page.
To edit an existing page process:
Navigate to the appropriate Page Definition. See "Accessing a Page Definition".
Select the process name.
The Edit Page Process page appears.
You control when a process executes by specifying a sequence number and a process point under Process Point. You can prevent a process from running during subsequent visits to a page by selecting one of the following options under Run Process:
Once for each page visit
Once for each session or when reset
Enter the appropriate code for PL/SQL process types. For PL/SQL anonymous block processes, enter the appropriate code under Process. For Clear Cache processes, enter the appropriate code under Source. In the event a process fails, you can optionally define an error message in the Process Error Message field.
You can make a process conditional by selecting a condition type and entering an expression under Conditional Processing.
Additionally, you can also make a selection from the When Button Pressed attribute. When you select a button from this list, the process only executes if a user clicks the selected button.
A branch is an instruction to go to a specific page, procedure, or URL. For example, you can branch from page 1 to page 2 after page 1 is submitted.
You create a new branch by running the Create Page Branch Wizard and specifying Branch Point and Branch Type. The Branch Type defines the type of branch you are creating. For more information about Branch Types, see online Help.
Topics in this section include:
When you click a standard tab in an application, the Application Express engine sets session state, executes computations, and then links you to the target page. It does not run any processes or explicitly defined branches. In cases where the page is submitted without clicking a tab, the Application Express engine explicitly defines branches to direct users to a subsequent page.
You can control when a branch executes by making a selection from the Branch Point list. Available options include:
On Submit: Before Computation - Branching occurs before computations, validations, or processing. Use this option for buttons that do not need to invoke any processing (for example, a Cancel button).
On Submit: Before Validation - Branching occurs after computations, but before validations or processing. If a validation fails, page processing stops, a rollback is issued, and the page displays the error. Because of this default behavior, you do not need to create branches to accommodate validations. However, you may want to branch based on the result of a computation (for example, to a previous branch point).
On Submit: Before Processing - Branching occurs after computations and validations, but before processing. Use this option to branch based on a validated session state, but before performing any page processing.
On Submit: After Processing - Branching occurs after computations, validations, and processing. This option branches to a URL or page after performing computations, validations, and processing. When using this option, remember to sequence your branches if you have multiple branches for a given branch point.
On Load: Before Header - Branching occurs before a page is rendered. This option displays another page instead of the current page or redirects the user to another URL or procedure.
Depending upon the Branch Type you select, you can specify the following additional information in the Action attributes:
The page number of the page to which you want to branch
PL/SQL procedure which ultimately renders a branch target page
A URL address
Like other controls, branches can be made conditional. To create a conditional branch, make a selection from the Condition Type list, and enter text in the expression fields to implement the condition type you choose.
See Also:
"Controlling Navigation Using Branches"Page attributes control specific characteristics of a page such as the page name, display attributes such as the page title and the associated page template, header text, and the selected authorization scheme. You access page attributes from the Page Definition.
Topics in this section include:
To edit page attributes:
Navigate to the Page Definition. See "Accessing a Page Definition".
Under Page Rendering, locate the Page section.

The Page Attributes page is divided into categories that control specific page attributes such as the Page Name, Title, HTML Header, HTML Body, Help Text, Templates, and so on.
To edit page attributes you can either:
Click the Edit page attributes icon to access the entire Page Attributes page. This icon resembles a small page with a pencil on top of it.
Click a specific link. The specific information appears.
Tip:
Clicking the Edit page attributes icon is the only way to view all page attributes at once.The Page Attributes page appears. Required values are marked with a red asterisk (*).
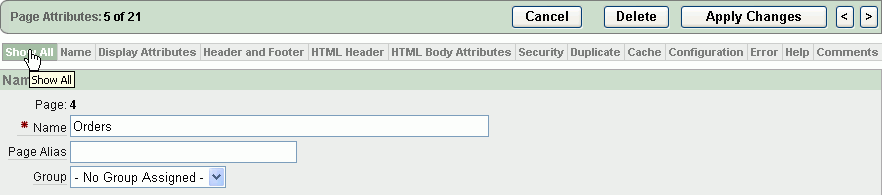
The Page Attribute page is divided into the following sections: Name, Display Attributes, Header and Footer, HTML Header, HTML Body Attributes, Security, Duplicate, Cache, Configuration, Error, Help, and Comments.

You can access these sections by scrolling down the page, or by clicking a navigation button at the top of the page. When you select a button at the top of the page, the selected section appears and all other sections are temporarily hidden. To view all sections of the page, click Show All.
The topics that follow describe the specific sections of the Page Attributes page.
Use these attributes to define general attributes for the current page such as a page name, an optional alphanumeric alias, and associated page groups. Table 4-8 describes these attributes.
Table 4-8 Page Attributes: Name
| Attributes | Descriptions |
|---|---|
|
Identifies the name of the current page for application developers. This name is used in numerous pages and reports, along with the page number and page title. |
|
|
Enter an alphanumeric alias for this page. This alias must be unique within the current application. For example, if you were working on page 1 of application 100, you could create an alias called f?p=100:home |
|
|
Identify the page group you would like to associate with this page. Page groups do not affect functionality, but help developers manage the pages within an application. To remove a page from a group, select No Group Assigned and click Apply Changes. See Also: "Grouping Pages" |
Use these attributes to define general display attributes for the current page such as the selected page template, standard tab set, title, and cursor focus. Table 4-9 describes these attributes.
Table 4-9 Page Attributes: Display Attributes
| Attributes | Descriptions |
|---|---|
|
Select a page template to control the appearance of this page. Making a selection here overrides the default page template defined within the current theme. |
|
|
Select a standard tab set to be used for this page. A standard tab set is associated with a specific page and page number. You can use standard tabs to link users to a specific page. See Also: "Creating Tabs" |
|
|
Enter a title to display in the title bar of the browser window. The Application Express engine uses the title you specify here in place of the |
|
|
Specify the cursor focus. Available options include: |
Use these attributes to define page header, body header, body footer, and page footer text. Table 4-10 describes these attributes.
Use this attribute to replace the #HEAD# substitution string in the page template header. The values entered here are inserted after the HTML <HEAD> tag. Common uses of these attributes:
Use this attribute to add events when the page is being loaded, such as calls to JavaScript. In the Page HTML Body attribute, enter JavaScript or text to be substituted for your page template's #ONLOAD# substitution string. To use this feature, your page template must include the #ONLOAD# substitution string.
You can use the Page HTML Body attribute to write into the contents of the opening <body> tag. A typical page template might use #ONLOAD# within the opening <body> tag as shown in the following example:
<html> <head> ... </head> <body #ONLOAD# >
Use these attributes to specify an authorization scheme and authentication requirements for the current page. Table 4-11 describes these attributes.
Table 4-11 Page Attributes: Security
| Attribute | Description |
|---|---|
|
Select an authorization scheme to be applied to the page. Authorization schemes are defined at the application level and can be applied to many elements within the application. An authorization scheme is evaluated either once for each application session (at session creation), or once for each page view. If the selected authorization scheme evaluates to true, then the page displays and is subject to other defined conditions. If it evaluates to false, then the page will not display and an error message displays. |
|
|
Specifies whether this page has been defined as public or requires authentication. If a page is identified as public, the page can be viewed before authentication. This attribute only applies to applications requiring authentication. The application's page sentry function can access this page attribute to identify pages that do not require prior authentication to view. The implementation of the authentication scheme's page sentry function determines if this attribute has any effect. See Also: "Establishing User Identity Through Authentication" |
Use the Allow duplicate page submissions list to specify whether or not users may process a page multiple times in a row. Set this attribute to No to prevent duplicate page submissions from being processed multiple times.
Examples of duplicate page submissions include:
A user clicks the Submit button multiple times.
You create a branch of type Branch to Page, and the user clicks the browser reload button.
In On duplicate page submissions go to this URL, enter a URL. Use this field if you set Allow duplicate page submissions to No. If you select No and a user attempts to submit the same page twice, Application Express displays an error message and a link to the URL you specify.]
Use these attributes to enable caching for the current page. Enabling page caching can improve application's performance and works well for static pages. Table 4-12 describes these attributes.
Table 4-12 Cache Attributes
| Attribute | Description |
|---|---|
|
Specify whether or not to enable page caching by selecting Yes or No. Page caching can improve performance because the page displays from cache instead of displaying dynamically. |
|
|
Specify the amount of time for which a cached page remains valid. |
|
|
Specify if the page should be cached by user. If Yes, the page is cached specifically for each user. If No, the same cached page is used for all users. |
|
|
Specify a condition. If the condition returns false, the page is rendered dynamically and is not be cached. If the condition returns true, the page is displayed from cache. |
|
|
Enter values in this attribute based on the specific condition type selected. |
|
|
Enter values in this attribute based on the specific condition type selected. |
Select a build option for this page. You can use build options to enable or disable functionality. Most application attributes have a build option attribute. Do not specify a build option for the current page unless you plan to exclude the page in certain configurations.
Build options have two possible values: INCLUDE and EXCLUDE. If you specify an attribute as being included, then the Application Express engine considers it part of the application definition at run time. Conversely, if you specify an attribute as being excluded, then the Application Express engine treats it as if it did not exist.
Use this attribute to specify the error text that displays in the #NOTIFICATION_MESSAGE# template substitution string in the event an error occurs on the page.
See Also:
"Page Templates"Use this attribute to enter Help text for the current page.
Help text is displayed using a help system that you must develop. To show the Help for a specific page, call the APEX_APPLICATION.HELP procedure from a page that you create for displaying Help text. For example, you could use a navigation bar icon similar to:
f?p=4000:4600:&APP_SESSION.::&DEBUG::LAST_STEP:&APP_PAGE_ID.
Page-level help supports shortcuts using the following syntax:
"SHORTCUT_NAME"
The Application Express engine dynamically renders and processes pages based on data stored in database tables. To view a rendered version of your application, you run or submit it to the Application Express engine by clicking the Run icon.
See Also:
"Running a Page or Application"When you run an application from within the development environment, the Developer toolbar appears at the bottom of the page. The Developer toolbar offers a quick way to edit the current page, create a new page, region, or page control, view session state, or toggle in and out of Debug mode. You can control whether the Developer toolbar displays by changing the Status attribute on the Edit Definition page.
See Also:
"About the Edit Definition Page" for information on the Status listThe Developer toolbar consists of the following links:
Home links you the Workspace home page. See "About the Workspace Home Page".
Application links you to the Application home page. See "About the Application Builder Home Page".
Edit Page accesses the Page Definition for the current running page. See "Editing a Page Definition".
Create links to a wizard for creating a new page, region, page control (item, button, branch, computation, process, or validation), or a shared control (navigation bar icon, tab, list of values, list, or breadcrumb). See "Creating a Page from the Developer Toolbar".
Session displays a new window containing session state information for the current page. See "Viewing Session State".
Activity links you the Activity reports for your application. See "Activity Reports".
Debug toggles the page between Debug and No Debug mode. See "Accessing Debug Mode".
Show Edit Links toggles between Show Edit Links and Hide Edit Links. Clicking Show Edit Links displays edit links next to each object on the page that can be edited.
Clicking Show Edit Links displays a small orange icon next to each editable object on the page. Each icon is orange and contains a triangle with two rules beneath it. Clicking the link displays another window in which to edit the object.

Shared components are common elements that can display or be applied on any page within an application. You can use the tools and wizards on the Shared Components page either at the application-level or on specific pages.
Topics in this section include:
To access the Shared Components page:
Navigate to the Workspace home page.
Click the Application Builder icon.
Select an application.
On the Application home page, click Shared Components.
The Shared Components page appears.
To create a shared component, select the appropriate link.
You can also access the Shared Components page by clicking the Shared Components icon on the Action bar. The Action bar resembles a small mechanical gear and displays beneath the Utilities tab in the upper right corner of most pages in Application Builder.
See Also:
"About the Action Bar"The following section describes the links under Application.
Links to the Edit Application Definition page. Use this page to edit attributes that determine the application name, application availability, and static substitution strings. You can also use this page to define other attributes such as build options or an application logo as well as view associated templates and component defaults. See "Configuring the Application Definition".
Use Application Comments to enter comments specific to the currently selected application. See "Adding Application Comments"
The following section describes the links under Logic.
Application-level items do not display, but are used as global variables to the application. Commonly, you set the value of a page-level item using an application or page computations. See "Understanding Application-Level Items".
Use application processes to run PL/SQL logic:
At specific points for each page in an application
As defined by the conditions under which the process is set to execute
Upon the creation of a new session
Note that On Demand processes execute only when called from a page-level On Demand process. See "Understanding Application Processes".
Use application-level computations to assign values to application and page-level items for each page displayed or upon the creation of a new application session. You can also create an application-level computation and execute it conditionally on multiple pages. See "Understanding Application Computations".
Web service references in Application Builder are based on the Simple Object Access Protocol (SOAP). You can create a reference to a Web service and then incorporate it into an application to process data submitted by a form, or to render output in the form or report. See "Implementing Web Services".
Use build options to conditionally display or process specific functionality within an application. You can use build options to control which features of an application are turned on for each application deployment. See "Using Build Options to Control Configuration".
The following section describes the links under Security.
Authentication is the process of establishing each user's identity before they can access your application. Authentication may require a user to enter a user name and password or may involve verification of a user's identity or use of a secure key. See "Establishing User Identity Through Authentication".
Authorization restricts user access to specific controls or components based on predefined user privileges. See "Providing Security Through Authorization".
Session State Protection is a built-in functionality that prevents hackers from tampering with the URLs within your application. URL tampering can adversely affect program logic, session state contents, and information privacy. See "Understanding Session State Protection".
Use the Edit Security Attributes page to configure general security attributes for all pages within an application. See "Configuring Security Attributes".
The following section describes the links under Globalization.
You can develop applications in Oracle Application Express that can run concurrently in different languages. A single Oracle database and Oracle Application Express instance can support an application in multiple languages. Translating an application involves multiple steps. See "About Translating an Application and Globalization Support" and "Understanding the Translation Process".
Text messages are named text strings that can be called from the PL/SQL code you write. This PL/SQL can be anonymous blocks within page processes and page regions, or in packages and procedures. See "Translating Messages".
You can develop applications that can run concurrently in different languages. Click this link to specify globalization options such as the Application Primary Language and Application Language Derived From attributes. See "Configuring Globalization Attributes" and "About Translating an Application and Globalization Support".
The following section describes the links under Navigation.
Tabs are an effective way to navigate users between pages in an application. You can create two types of tabs: standard tabs or parent tabs. A standard tab set is associated with a specific page and page number. A parent tab set functions as a container to hold a group of standard tabs. See "Creating Tabs".
A list is a shared collection of links. You control the appearance of a list through list templates. Each list element has a display condition that enables you to control when it displays. See "Creating Lists".
Breadcrumbs provide users with hierarchical navigation. A breadcrumb is a hierarchical list of links that display using templates. You can display a breadcrumb as a list of links or as a breadcrumb path. See "Creating Breadcrumbs".
A tree is an effective way to communicate hierarchical or multiple level data. See "Creating Trees".
Navigation bar entries offer users a simple navigation path for moving between pages in an application. The location of a navigation bar depends upon the associated page template. Navigation bar entries can display as a link from an image or text. A navigation bar entry can be an image, an image with text beneath it, or text. See "Creating a Navigation Bar Entry".
The following section describes the links under User Interface.
A theme is a named collection of templates that defines the application user interface. See "Managing Themes".
Templates control the look and feel of specific constructs within your application, such as pages, regions, items, and menus. See "Customizing Templates".
User interface defaults enable you to assign default user interface properties to a table, column, or view within a specified schema. When you create a form or report using a wizard, the wizard uses this information to create default values for region and item properties.
Because user interface defaults are associated with a table, you can use them with applications created using the form and report wizards. See "Managing User Interface Defaults".
A list of values (LOV) is a static or dynamic set of values used to display a popup list of values, select list, check box, or radio group. See "Creating Lists of Values".
Use shortcuts to avoid repetitive coding of HTML or PL/SQL functions. You can create a shortcut to define a page control such as a button, HTML text, a PL/SQL procedure, or HTML. Once you define a shortcut, it is stored in a central repository so you can reference it from various locations within your application. See "Using Shortcuts".
The following section describes the links under Reports.
Use the Report Queries link to view a report of stored queries within the current application. See "About Report Queries".
Use Report Layouts in conjunction with a report or shared query to render data in a printer-friendly format, such as PDF, Word or Excel. See "About Report Layouts".
The following section describes the links under Files.
Application Builder includes themes that contain templates that reference their own cascading style sheets (CSS). Use the Cascading Style Sheets link to upload cascading style sheets to your workspace. See "Using Custom Cascading Style Sheets".
Use the Static Files link to upload static files to your workspace. See "Managing Static Files".
You can export shared components and page components on the Component Export page. You can also use this wizard to back up a component before editing it or to create an export that functions as a patch to another Oracle Application Express instance.
Topics in this section include:
To export shared components from the Shared Components page:
Navigate to the Export page:
On the Workspace home page, click the Application Builder icon.
Select an application.
On the Application home page, click Export/Import.
On the Export/Import page, click Export and click Next.
On the Tasks list, click Component Export.
The Component Export page appears. See "Exporting Application Components".
To export shared components from the Shared Components page:
Navigate to the Workspace home page.
Click the Application Builder icon.
Select an application.
On the Application home page, click Shared Components.
The Shared Components page appears.
On the Tasks list, click Export Application Components.
The Component Export page appears. See "Exporting Application Components".
You can access reports on shared components within your application by clicking Report on Shared Components on the Tasks list on the Shared Components page.
To access the Shared Components reports:
Navigate to the Workspace home page.
Click the Application Builder icon.
Select an application.
On the Tasks list, click Application Reports.
The Application Reports page appears.
Click Shared Components.
A variety of application reports appear and are divided into the same categories that appear on the Shared Components page, including:
Application
Logic
Security
Globalization
Navigation
User Interface
Reports
Files
Note that you can also navigate to these reports by clicking View Application Reports on the Tasks list on the Application home page.
Application processes are blocks of PL/SQL logic that are set to run at specific points using processes from multiple pages of an application. By default, application processes execute at the same point for every page in the application. However, you can apply conditions for specific pages to control when the process executes.
Topics in this section include:
A special type of application process is the On Demand process. An On Demand application process has a Process Point of On Demand and executes when called from a page-level On Demand process. On Demand processes are useful when you have PL/SQL logic that you would like to run from different execution points across multiple pages.
See Also:
"Creating a Page Process"You can have a page request run an On Demand process by using the following syntax:
f?p=application_id:page_id:session:APPLICATION_PROCESS=process_id
Where:
application_id is the application ID or alphanumeric alias
page_id is the page number or alphanumeric alias
session is the session ID
APPLICATION_PROCESS=process_id is the keyword APPLICATION_PROCESS= followed by either the process ID or an alphanumeric name of an application-level process having a Process Point of On Demand
When you use this syntax, the Application Express engine recognizes the request and processes it using the following rules:
The page number in the URL can be any page number or alias. A page number or alias is required in the request only as a syntactic placeholder because no specific page is accessed for this type of request.
The process authorization scheme, the application's authorization scheme, and the process conditions are supported.
Session state (that is, item names and values) may be set in the URL, but clear cache options are ignored.
Any failures of authentication, authorization, or process conditions do not result in visible error messages or other indicators of such failures and most often result in a blank page being displayed.
Specifying the process by name locates the first process with the specified (case-preserved) name.
See Also:
"Clearing Session State"A shopping cart application is a good example of when you might use an application process. For example, suppose you need to display the contents of a user's shopping cart with each page view. To accomplish this, you create a region on page zero of your application that displays the values of the application-level items TOTAL_CART_ITEMS and TOTAL_PURCHASE_PRICE.
Instead of writing a process for each page to set the values of TOTAL_CART_ITEMS and TOTAL_PURCHASE_PRICE, you could write an application process of type On Load: Before Header to compute these values. Then, the Application Express engine would execute the process on each page as it renders the application. As a result, each page, would display the most current values for TOTAL_CART_ITEMS and TOTAL_PURCHASE_PRICE.
To create an application process:
Navigate to the Shared Components page:
On the Workspace home page, click Application Builder.
Select an application.
On the Application home page, click Shared Components.
The Shared Components page appears.
Under Logic, select Application Processes.
Click Create.
For Identification:
Name - Enter a name for the application process.
Sequence - Specify the sequence number for this process. The sequence number determines the order in which the process will be evaluated relative to other processes.
Point - Identify the point at which this process executes.
Click Next.
For Source:
Process Text - Enter the text that is to be the source of your process.
Error Message - Enter the error message that displays if the process raises an error.
Click Next.
For Conditionality:
Condition Type - Select a condition type that must be met in order for this process to execute.
Expression 1 and Expression 2 - Use these attributes to conditionally control whether or not the process executes. Enter values in this attribute based on the specific condition type you select. The process will execute if the specified condition is met.
Click Create Process.
Once you create an application process, it appears on the Application Processes page. You control how the page displays by making a selection from the View list. Available options include:
Icons (the default) displays each process as a large icon. To edit a process, click the appropriate icon.
Details displays each application process as a line in a report. To edit a process, click the name.
After you create an application process, you can access the Utilization and History reports.
To access application processes reports:
Navigate to the Workspace home page.
Click Application Builder.
Select an application.
On the Application home page, click Shared Components.
Under Logic, select Application Processes.
Select one of the following tabs at the top of the page:
Utilization
History
Follow the on-screen instructions.
Click Utilization to display the Application Process Utilization page. This page displays application processes used in the current application.
Application Computations are units of logic that set the value of a single page or application-level item and are run at the same point across multiple pages in an application. Like page level computation, application computations can be based on static values, item values, PL/SQL, or SQL.
Topics in this section include:
A common use of an application item is to store the value of the last page viewed in the application. By storing the value in an item, you can add a back button and then redirect the user to the page number captured by the computation. This type of computation works well, for example, when you need to enable users to back out of an error page.
The following is an example of a computation that stores the last page visited. In this example, the computation:
Stores the last application page visited to an item named LAST_PAGE
Checks that the value of a CURRENT_PAGE_ITEM is of type PL/SQL Function Body with a Computation body of:
BEGIN :LAST_PAGE := nvl(:CURRENT_PAGE,:APP_PAGE_ID); :CURRENT_PAGE := :APP_PAGE_ID; RETURN :LAST_PAGE; END;
Typically an application computation runs at the same point across multiple pages in an application. The exception is computations having a Computation Point of On New Instance. This type of computation only runs when a user first accesses your application. This type of computation is useful when you need to only retrieve information once within a user's session (for example, to retrieve a user's job title).
To create an application computation:
Navigate to the Shared Components page:
On the Workspace home page, click Application Builder.
Select an application.
On the Application home page, click Shared Components.
The Shared Components page appears.
Under Logic, select Application Computations.
Click Create.
Under Item:
Sequence - Specify the sequence for this component. The sequence determines the order of evaluation.
Computation Item - Select the item this computation affects.
For Computation Point, select a process point at which this computation should be performed. Selecting After Submit causes the computation to be performed only after the page is displayed and then submitted.
Under Computation:
Computation Type - Select the manner in which this computation will be performed.
Computation - Enter the computation logic that corresponds to the computation type.
Computation Error Message - Enter the error message that displays if the computation fails.
For Authorization Scheme (optional), select an authorization scheme which must evaluate to True in order for this computation to execute.
Under Conditions:
Condition Type - Select a condition type that must be met in order for this computation to execute.
Expression 1 and Expression 2 - Use these attributes to conditionally control whether or not the computation executes. Enter values in this attribute based on the specific condition type you select. The computation will execute if the specified condition is met.
For Build Option (optional), select a build option for this component. See "Using Build Options to Control Configuration".
Click Create.
Once you create an application computation, it appears on the Application Computations page. You control how the page displays by making a selection from the View list. Available options include:
Icons (the default) displays each computation as a large icon. To edit an computation, click the appropriate icon.
Details displays each application process as a line in a report. To edit a computation process, click the name.
Once you create an application computation, you can view the Application Computation History report.
To access the Application Computation History report:
Navigate to the Workspace home page.
Click the Application Builder icon.
Select an application.
When Application Builder appears, click Shared Components.
Under Logic, select Application Computations.
Select the History tab at the top of the page.
This Application Computation History report displays a history of recently changed application computations by date.
Application Builder includes over 100 reports that provide a comprehensive view of your application from various perspectives. You can use application reports to achieve consistency among shared components and page components within your application. For example, you can view details about buttons used on all pages within your application. Additionally, many reports are updatable so you can standardize components, such as item and region labels, without navigating to a specific page.
Topics in this section include:
To view reports specific to an application:
Navigate to the Workspace home page.
Click the Application Builder icon.
Select an application.
The Application home page appears.
On the Tasks list, click Application Reports.
Select a type of report to view:
Shared Components. See "Shared Components Reports".
Page Components. See "Page Components Reports".
Activity. "Activity Reports".
Cross Application. "Cross Application Reports".
Shared Components reports offer information on common elements that can display on every page within an application. Reports are grouped by the following categories: including Application, Logic, Security, Globalization, Conditional Components, Navigation, User Interface, and Files. Report examples include Developer Comments, Database Object Dependencies, Application Items, Application Computations, Authentication Schemes, Breadcrumb Entries, and Shortcuts.
The Database Object Dependencies report identifies database objects referenced by the current application. Review this report to determine what objects to move when deploying an application.
See Also:
"How to Move an Application to Another Development Instance" and "Viewing Application Reports"To view the Database Object Dependencies report:
Navigate to the appropriate application.
From the Workspace home page, click the Application Builder icon.
Select an application.
On the Tasks list, click Application Reports.
Click Shared Components.
Click Database Object Dependencies.
Click Compute Dependencies.
To view the components that reference a specific database object, select the Reference Count number.
Page Components reports offer detailed information on controls and logic that execute when a page is rendered (for example, branches, buttons, computations, items, and regions).
Use the Search Region Source report to search through all region source in your application.
To view the Search Region Source report:
Navigate to the Workspace home page.
Click the Application Builder icon.
Select an application.
On the Tasks list, click Application Reports.
Click Page Components.
Under Regions, click Search Source.
To view the Page Definition for a region, select the page number.
To view region attributes for a region, select the region name.
Activity reports offer details about developer activity within the current application. Available reports are grouped into the following categories: Page Views, Caching, Developer Activity, and Sessions.
Tip:
You can also access the Activity page by clicking the Activity link on the Developer toolbar. See "About the Developer Toolbar".Cross Application reports offer information that apply to multiple applications. Available reports include Application Attributes, Application Comments, Build Options, Build Status and Application Status, Page Component Counts, Security Profiles, Authentication Schemes, and Template Defaults by Application.
Use the Application Comparison report to compare two applications.
To view the Application Comparison report:
Navigate to the Workspace home page.
Click the Application Builder icon.
Select an application.
On the Tasks list, click Application Reports.
Click Cross Application.
The Application Comparison page appears.
In the navigation bar, specify the following:
Application 1 - Select the first application to compare.
Application 2 - Select the second application to compare.
Component - Select the components to include in the report.
Page - Identify a specific page number to compare.
Show - Select the number of differences to display on each page.
Click Go.
To view only differences, select Show Differences Only and click Go.
To view details, select Show Details and click Go.