IntroductionThis is the second part of the FreeType 2 tutorial. It will teach you the following:
1. Glyph metricsGlyph metrics are, as their name suggests, certain distances associated to each glyph in order to describe how to use it to layout text. There are usually two sets of metrics for a single glyph: those used to layout the glyph in horizontal text layouts (like Latin, Cyrillic, Arabic, Hebrew, etc.), and those used to layout the glyph in vertical text layouts (like some layouts of Chinese, Japanese, Korean, and others). Note that only a few font formats provide vertical metrics. You can test wether a given face object contains them by using the macro FT_HAS_VERTICAL(face), which is true if vertical metrics are available. Individual glyph metrics can be accessed by first loading the glyph in a face's glyph slot, then using the face->glyph->metrics structure. This will be described later; for now, we observe that it contains the following fields:
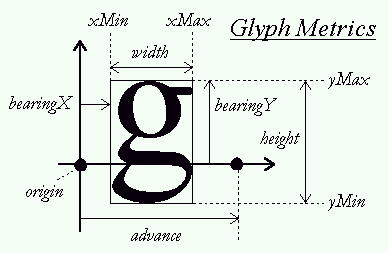
As not all fonts do contain vertical metrics, the values of vertBearingX, vertBearingY, and vertAdvance should not be considered reliable if FT_HAS_VERTICAL(face) is false. The following graphics illustrate the metrics more clearly. First horizontal metrics, where the baseline is the horizontal axis: 
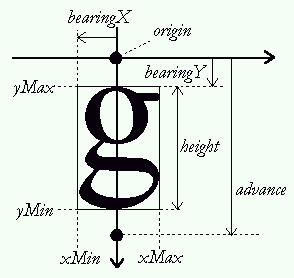
For vertical text layouts, the baseline is vertical and is the vertical axis: 
The metrics found in face->glyph->metrics are normally expressed in 26.6 pixel format (i.e 1/64th of pixels), unless you use the FT_LOAD_NO_SCALE flag when calling FT_Load_Glyph() or FT_Load_Char(). In that case, the metrics will be expressed in original font units. The glyph slot object has a few other interesting fields that will ease a developer's work. You can access them through face->glyph->???:
2. Managing glyph imagesThe glyph image that is loaded in a glyph slot can be converted into a bitmap, either by using FT_LOAD_RENDER when loading it, or by calling FT_Render_Glyph() afterwards. Each time you load a new glyph image, the previous one is erased from the glyph slot. There are times, however, where you may need to extract this image from the glyph slot. For example, you want to cache images within your application, or you want to apply additional transformations and measures on it before converting it to a bitmap. The FreeType 2 API has a specific extension which is capable of dealing with glyph images in a flexible and generic way. To use it, you first need to include the ftglyph.h header file:
#include <freetype/ftglyph.h>
We will now explain how to use the functions defined in this file. a. Extracting the glyph imageYou can extract a single glyph image very easily. Here some code that shows how to do it.
FT_Glyph glyph; /* handle to glyph image */
...
error = FT_Load_Glyph( face, glyph, FT_LOAD_NORMAL );
if ( error ) { .... }
error = FT_Get_Glyph( face->glyph, &glyph );
if ( error ) { .... }
As can be seen, we have
It is important to note that the extracted glyph is in the same format as the original one that is still in the slot. For example, if we are loading a glyph from a TrueType font file, the glyph image will really be a scalable vector outline. You can access the field glyph->format if you want to know exactly how the glyph is modeled and stored. A new glyph object can be destroyed with a call to FT_Done_Glyph(). The glyph object contains exactly one glyph image and a 2d vector representing the glyph's advance in 16.16 fixed float coordinates. The latter can be accessed directly as glyph->advance. Note that unlike other FreeType objects, the library doesn't keep a list of all allocated glyph objects. This means you will need to destroy them yourself, instead of relying on FT_Done_FreeType() to do all the clean-up. b. Transforming & copying the glyph imageIf the glyph image is scalable (i.e., if glyph->format is not ft_glyph_format_bitmap), it is possible to transform the image anytime by a call to FT_Glyph_Transform(). You can also copy a single glyph image with FT_Glyph_Copy(). Here some example code:
FT_Glyph glyph, glyph2;
FT_Matrix matrix;
FT_Vector delta;
...
.. load glyph image in "glyph" ..
/* copy glyph to glyph2 */
error = FT_Glyph_Copy( glyph, &glyph2 );
if ( error ) { ... could not copy (out of memory) }
/* translate "glyph" */
delta.x = -100 * 64; /* coordinates are in 26.6 pixels */
delta.y = 50 * 64;
FT_Glyph_Transform( glyph, 0, &delta );
/* transform glyph2 (horizontal shear) */
matrix.xx = 0x10000L;
matrix.xy = 0;
matrix.yx = 0.12 * 0x10000L;
matrix.yy = 0x10000L;
FT_Glyph_Transform( glyph2, &matrix, 0 );
Note that the 2x2 transformation matrix is always applied to the 16.16 advance vector in the glyph; you thus don't need to recompute it. c. Measuring the glyph imageYou can also retrieve the control (bounding) box of any glyph image (scalable or not), using the FT_Glyph_Get_CBox() function:
FT_BBox bbox;
...
FT_Glyph_Get_CBox( glyph, bbox_mode, &bbox );
Coordinates are relative to the glyph origin, i.e. (0,0), using the Y upwards convention. This function takes a special argument, bbox_mode, to indicate how box coordinates are expressed. If bbox_mode is set to ft_glyph_bbox_subpixels, the coordinates are returned in 26.6 pixels (i.e. 1/64th of pixels). Note that the box's maximum coordinates are exclusive, which means that you can always compute the width and height of the glyph image, be it in integer or 26.6 pixels with
width = bbox.xMax - bbox.xMin;
height = bbox.yMax - bbox.yMin;
Note also that for 26.6 coordinates, if ft_glyph_bbox_gridfit is set in bbox_mode, the coordinates will also be grid-fitted, which corresponds to
bbox.xMin = FLOOR(bbox.xMin)
bbox.yMin = FLOOR(bbox.yMin)
bbox.xMax = CEILING(bbox.xMax)
bbox.yMax = CEILING(bbox.yMax)
The default value for bbox_mode is ft_glyph_bbox_pixels (i.e. integer, grid-fitted pixel coordinates). Please check the API reference of FT_Glyph_Get_CBox() for other possible values. d. Converting the glyph image to a bitmapYou may need to convert the glyph object to a bitmap once you have conveniently cached or transformed it. This can be done easily with the FT_Glyph_To_Bitmap() function:
FT_Vector origin;
origin.x = 32; /* 1/2 pixel in 26.6 format */
origin.y = 0;
error = FT_Glyph_To_Bitmap( &glyph,
render_mode,
&origin,
1 ); /* destroy orig. image == true */
Some details on this function's parameters:
The new glyph object always contains a bitmap (when no error is returned), and you must typecast its handle to the FT_BitmapGlyph type in order to access its contents. This type is a sort of subclass of FT_Glyph that contains additional fields:
3. Global glyph metricsUnlike glyph metrics, global ones are used to describe distances and features of a whole font face. They can be expressed either in 26.6 pixel format or in design font units for scalable formats. a. Design global metricsFor scalable formats, all global metrics are expressed in font units in order to be later scaled to device space, according to the rules described in the last chapter of this part of the tutorial. You can access them directly as fields of an FT_Face handle. However, you need to check that the font face's format is scalable before using them. This can be done with the macro FT_IS_SCALABLE(face) which returns true if we have a scalable format. In this case, you can access the global design metrics as
Notice how, unfortunately, the values of the ascender and the descender are not reliable (due to various discrepancies in font formats). b. Scaled global metricsEach size object also contains scaled versions of some of the global metrics described above. They can be accessed directly through the face->size->metrics structure. Note that these values correspond to scaled versions of the design global metrics, with no rounding/grid-fitting performed. They are also completely independent of any hinting process. In other words, don't rely on them to get exact metrics at the pixel level. They are expressed in 26.6 pixel format.
Note that the face->size->metrics structure contains other fields that are used to scale design coordinates to device space. They are described below. c. KerningKerning is the process of adjusting the position of two subsequent glyph images in a string of text, in order to improve the general appearance of text. Basically, it means that when the glyph for an "A" is followed by the glyph for a "V", the space between them can be slightly reduced to avoid extra "diagonal whitespace". Note that in theory, kerning can happen both in the horizontal and vertical direction between two glyphs; however, it only happens in the horizontal direction in nearly all cases except really extreme ones. Not all font formats contain kerning information. Instead, they sometimes rely on an additional file that contains various glyph metrics, including kerning, but no glyph images. A good example would be the Type 1 format, where glyph images are stored in a file with extension .pfa or .pfb, and where kerning metrics can be found in an additional file with extension .afm or .pfm. FreeType 2 allows you to deal with this by providing the FT_Attach_File() and FT_Attach_Stream() APIs. Both functions are used to load additional metrics into a face object, by reading them from an additional format-specific file. For example, you could open a Type 1 font by doing the following:
error = FT_New_Face( library,
"/usr/shared/fonts/cour.pfb",
0,
&face );
if ( error ) { ... }
error = FT_Attach_File( face, "/usr/shared/fonts/cour.afm" );
if ( error )
{
.. could not read kerning and additional metrics ..
}
Note that FT_Attach_Stream() is similar to FT_Attach_File() except that it doesn't take a C string to name the extra file, but a FT_Stream handle. Also, reading a metrics file is in no way mandatory. Finally, the file attachment APIs are very generic and can be used to load any kind of extra information for a given face. The nature of the additional data is entirely font format specific. FreeType 2 allows you to retrieve the kerning information between two glyphs through the FT_Get_Kerning() function, whose interface looks like
FT_Vector kerning;
...
error = FT_Get_Kerning(
face, /* handle to face object */
left, /* left glyph index */
right, /* right glyph index */
kerning_mode, /* kerning mode */
&kerning ); /* target vector */
As can be seen, the function takes a handle to a face object, the indices of the left and right glyphs for which the kerning value is desired, as well as an integer, called the kerning mode, and a pointer to a destination vector that receives the corresponding distances. The kerning mode is very similar to bbox_mode described in a previous part. It is an enumeration value that indicates how the kerning distances are expressed in the target vector. The default value ft_kerning_mode_default (which has value 0) corresponds to kerning distances expressed in 26.6 grid-fitted pixels (which means that the values are multiples of 64). For scalable formats, this means that the design kerning distance is scaled, then rounded. The value ft_kerning_mode_unfitted corresponds to kerning distances expressed in 26.6 unfitted pixels (i.e. that do not correspond to integer coordinates). It is the design kerning distance that is scaled without rounding. Finally, the value ft_kerning_mode_unscaled is used to return the design kerning distance, expressed in font units. You can later scale it to device space using the computations explained in the last chapter of this part. Note that the "left" and "right" positions correspond to the visual order of the glyphs in the string of text. This is important for bidirectional text, or when writing right-to-left text. 4. Simple text rendering: kerning + centeringIn order to show off what we have just learned, we will now modify the example code that was provided in the first part to render a string of text, and enhance it to support kerning and delayed rendering. a. Kerning supportAdding support for kerning to our code is trivial, as long as we consider that we are still dealing with a left-to-right script like Latin. We need to retrieve the kerning distance between two glyphs in order to alter the pen position appropriately. The code looks like
FT_GlyphSlot slot = face->glyph; /* a small shortcut */
FT_UInt glyph_index;
FT_Bool use_kerning;
FT_UInt previous;
int pen_x, pen_y, n;
.. initialize library ..
.. create face object ..
.. set character size ..
pen_x = 300;
pen_y = 200;
use_kerning = FT_HAS_KERNING( face );
previous = 0;
for ( n = 0; n < num_chars; n++ )
{
/* convert character code to glyph index */
glyph_index = FT_Get_Char_Index( face, text[n] );
/* retrieve kerning distance and move pen position */
if ( use_kerning && previous && glyph_index )
{
FT_Vector delta;
FT_Get_Kerning( face, previous, glyph_index,
ft_kerning_mode_default, &delta );
pen_x += delta.x >> 6;
}
/* load glyph image into the slot (erase previous one) */
error = FT_Load_Glyph( face, glyph_index, FT_LOAD_RENDER );
if ( error ) continue; /* ignore errors */
/* now, draw to our target surface */
my_draw_bitmap( &slot->bitmap,
pen_x + slot->bitmap_left,
pen_y - slot->bitmap_top );
/* increment pen position */
pen_x += slot->advance.x >> 6;
/* record current glyph index */
previous = glyph_index;
}
We are done. Notice that
b. CenteringOur code becomes more interesting but it is still a bit too simple for normal uses. For example, the position of the pen is determined before we do the rendering if in a real-life situation; you would want to layout the text and measure it before computing its final position (e.g. centering) or perform things like word-wrapping. As a consequence we are now going to decompose our text rendering function into two distinct but successive parts: The first one will position individual glyph images on the baseline, while the second one will render the glyphs. As will be shown, this has many advantages. We start by storing individual glyph images, as well as their position on the baseline. This can be done with code like
FT_GlyphSlot slot = face->glyph; /* a small shortcut */
FT_UInt glyph_index;
FT_Bool use_kerning;
FT_UInt previous;
int pen_x, pen_y, n;
FT_Glyph glyphs[MAX_GLYPHS]; /* glyph image */
FT_Vector pos [MAX_GLYPHS]; /* glyph position */
FT_UInt num_glyphs;
.. initialize library ..
.. create face object ..
.. set character size ..
pen_x = 0; /* start at (0,0)! */
pen_y = 0;
num_glyphs = 0;
use_kerning = FT_HAS_KERNING( face );
previous = 0;
for ( n = 0; n < num_chars; n++ )
{
/* convert character code to glyph index */
glyph_index = FT_Get_Char_Index( face, text[n] );
/* retrieve kerning distance and move pen position */
if ( use_kerning && previous && glyph_index )
{
FT_Vector delta;
FT_Get_Kerning( face, previous, glyph_index,
ft_kerning_mode_default, &delta );
pen_x += delta.x >> 6;
}
/* store current pen position */
pos[num_glyphs].x = pen_x;
pos[num_glyphs].y = pen_y;
/* load glyph image into the slot. DO NOT RENDER IT! */
error = FT_Load_Glyph( face, glyph_index, FT_LOAD_DEFAULT );
if ( error ) continue; /* ignore errors, jump to next glyph */
/* extract glyph image and store it in our table */
error = FT_Get_Glyph( face->glyph, &glyphs[num_glyphs] );
if ( error ) continue; /* ignore errors, jump to next glyph */
/* increment pen position */
pen_x += slot->advance.x >> 6;
/* record current glyph index */
previous = glyph_index;
/* increment number of glyphs */
num_glyphs++;
}
As you see, this is a very slight variation of our previous code where we extract each glyph image from the slot, and store it, along with the corresponding position, in our tables. Note also that pen_x contains the total advance for the string of text. We can now compute the bounding box of the text string with a simple function like
void compute_string_bbox( FT_BBox* abbox )
{
FT_BBox bbox;
/* initialize string bbox to "empty" values */
bbox.xMin = bbox.yMin = 32000;
bbox.xMax = bbox.yMax = -32000;
/* for each glyph image, compute its bounding box, */
/* translate it, and grow the string bbox */
for ( n = 0; n < num_glyphs; n++ )
{
FT_BBox glyph_bbox;
FT_Glyph_Get_CBox( glyphs[n], &glyph_bbox );
glyph_bbox.xMin += pos[n].x;
glyph_bbox.xMax += pos[n].x;
glyph_bbox.yMin += pos[n].y;
glyph_bbox.yMax += pos[n].y;
if ( glyph_bbox.xMin < bbox.xMin )
bbox.xMin = glyph_bbox.xMin;
if ( glyph_bbox.yMin < bbox.yMin )
bbox.yMin = glyph_bbox.yMin;
if ( glyph_bbox.xMax > bbox.xMax )
bbox.xMax = glyph_bbox.xMax;
if ( glyph_bbox.yMax &gy; bbox.yMax )
bbox.yMax = glyph_bbox.yMax;
}
/* check that we really grew the string bbox */
if ( bbox.xMin > bbox.xMax )
{
bbox.xMin = 0;
bbox.yMin = 0;
bbox.xMax = 0;
bbox.yMax = 0;
}
/* return string bbox */
*abbox = bbox;
}
The resulting bounding box dimensions can then be used to compute the final pen position before rendering the string as in:
/* compute string dimensions in integer pixels */
string_width = ( string_bbox.xMax - string_bbox.xMin ) / 64;
string_height = ( string_bbox.yMax - string_bbox.yMin ) / 64;
/* compute start pen position in 26.6 cartesian pixels */
start_x = ( ( my_target_width - string_width ) / 2 ) * 64;
start_y = ( ( my_target_height - string_height ) / 2 ) * 64;
for ( n = 0; n < num_glyphs; n++ )
{
FT_Glyph image;
FT_Vector pen;
image = glyphs[n];
pen.x = start_x + pos[n].x;
pen.y = start_y + pos[n].y;
error = FT_Glyph_To_Bitmap( &image, ft_render_mode_normal,
&pen.x, 0 );
if ( !error )
{
FT_BitmapGlyph bit = (FT_BitmapGlyph)image;
my_draw_bitmap( bitmap->bitmap,
bitmap->left,
my_target_height - bitmap->top );
FT_Done_Glyph( image );
}
}
Some remarks:
The same loop can be used to render the string anywhere on our display surface, without the need to reload our glyph images each time. 5. Advanced text rendering: transformation + centering + kerningWe are now going to modify our code in order to be able to easily transform the rendered string, for example to rotate it. We will start by performing a few minor improvements: a. packing & translating glyphsWe start by packing the information related to a single glyph image into a single structure instead of parallel arrays. We thus define the following structure type:
typedef struct TGlyph_
{
FT_UInt index; /* glyph index */
FT_Vector pos; /* glyph origin on the baseline */
FT_Glyph image; /* glyph image */
} TGlyph, *PGlyph;
We will also translate each glyph image directly after it is loaded to its position on the baseline at load time, which has several advantages. Our glyph sequence loader thus becomes:
FT_GlyphSlot slot = face->glyph; /* a small shortcut */
FT_UInt glyph_index;
FT_Bool use_kerning;
FT_UInt previous;
int pen_x, pen_y, n;
TGlyph glyphs[MAX_GLYPHS]; /* glyphs table */
PGlyph glyph; /* current glyph in table */
FT_UInt num_glyphs;
.. initialize library ..
.. create face object ..
.. set character size ..
pen_x = 0; /* start at (0,0)! */
pen_y = 0;
num_glyphs = 0;
use_kerning = FT_HAS_KERNING( face );
previous = 0;
glyph = glyphs;
for ( n = 0; n < num_chars; n++ )
{
glyph->index = FT_Get_Char_Index( face, text[n] );
if ( use_kerning && previous && glyph->index )
{
FT_Vector delta;
FT_Get_Kerning( face, previous, glyph->index,
ft_kerning_mode_default, &delta );
pen_x += delta.x >> 6;
}
/* store current pen position */
glyph->pos.x = pen_x;
glyph->pos.y = pen_y;
error = FT_Load_Glyph( face, glyph_index, FT_LOAD_DEFAULT );
if ( error ) continue;
error = FT_Get_Glyph( face->glyph, &glyph->image );
if ( error ) continue;
/* translate the glyph image now */
FT_Glyph_Transform( glyph->image, 0, &glyph->pos );
pen_x += slot->advance.x >> 6;
previous = glyph->index
/* increment number of glyphs */
glyph++;
}
/* count number of glyphs loaded */
num_glyphs = glyph - glyphs;
Translating glyphs now has several advantages, as mentioned earlier. The first one is that we don't need to translate the glyph bounding box when we compute the string's bounding box. The code becomes:
void compute_string_bbox( FT_BBox* abbox )
{
FT_BBox bbox;
bbox.xMin = bbox.yMin = 32000;
bbox.xMax = bbox.yMax = -32000;
for ( n = 0; n < num_glyphs; n++ )
{
FT_BBox glyph_bbox;
FT_Glyph_Get_CBox( glyphs[n], &glyph_bbox );
if ( glyph_bbox.xMin < bbox.xMin )
bbox.xMin = glyph_bbox.xMin;
if ( glyph_bbox.yMin < bbox.yMin )
bbox.yMin = glyph_bbox.yMin;
if ( glyph_bbox.xMax > bbox.xMax )
bbox.xMax = glyph_bbox.xMax;
if ( glyph_bbox.yMax &gy; bbox.yMax )
bbox.yMax = glyph_bbox.yMax;
}
if ( bbox.xMin > bbox.xMax )
{
bbox.xMin = 0;
bbox.yMin = 0;
bbox.xMax = 0;
bbox.yMax = 0;
}
*abbox = bbox;
}
compute_string_bbox() can now compute the bounding box of a transformed glyph string. For example, we can do something like
FT_BBox bbox;
FT_Matrix matrix;
FT_Vector delta;
... load glyph sequence
... setup "matrix" and "delta"
/* transform glyphs */
for ( n = 0; n < num_glyphs; n++ )
FT_Glyph_Transform( glyphs[n].image, &matrix, &delta );
/* compute bounding box of transformed glyphs */
compute_string_bbox( &bbox );
b. Rendering a transformed glyph sequenceHowever, directly transforming the glyphs in our sequence is not a useful idea if we want to reuse them in order to draw the text string with various angles or transforms. It is better to perform the affine transformation just before the glyph is rendered, as in the following code:
FT_Vector start;
FT_Matrix transform;
/* get bbox of original glyph sequence */
compute_string_bbox( &string_bbox );
/* compute string dimensions in integer pixels */
string_width = ( string_bbox.xMax - string_bbox.xMin ) / 64;
string_height = ( string_bbox.yMax - string_bbox.yMin ) / 64;
/* set up start position in 26.6 cartesian space */
start.x = ( ( my_target_width - string_width ) / 2 ) * 64;
start.y = ( ( my_target_height - string_height ) / 2 ) * 64;
/* set up transformation (a rotation here) */
matrix.xx = (FT_Fixed)( cos( angle ) * 0x10000L );
matrix.xy = (FT_Fixed)(-sin( angle ) * 0x10000L );
matrix.yx = (FT_Fixed)( sin( angle ) * 0x10000L );
matrix.yy = (FT_Fixed)( cos( angle ) * 0x10000L );
for ( n = 0; n < num_glyphs; n++ )
{
FT_Glyph image;
FT_Vector pen;
FT_BBox bbox;
/* create a copy of the original glyph */
error = FT_Glyph_Copy( glyphs[n].image, &image );
if ( error ) continue;
/* transform copy (this will also translate it to the */
/* correct position */
FT_Glyph_Transform( image, &matrix, &start );
/* check bounding box -- if the transformed glyph image */
/* is not in our target surface, we can avoid rendering */
FT_Glyph_Get_CBox( image, ft_glyph_bbox_pixels, &bbox );
if ( bbox.xMax <= 0 || bbox.xMin >= my_target_width ||
bbox.yMax <= 0 || bbox.yMin >= my_target_height )
continue;
/* convert glyph image to bitmap (destroy the glyph */
/* copy!) */
error = FT_Glyph_To_Bitmap(
&image,
ft_render_mode_normal,
0, /* no additional translation */
1 ); /* destroy copy in "image" */
if ( !error )
{
FT_BitmapGlyph bit = (FT_BitmapGlyph)image;
my_draw_bitmap( bitmap->bitmap,
bitmap->left,
my_target_height - bitmap->top );
FT_Done_Glyph( image );
}
}
There are a few changes compared to the previous version of this code:
It is possible to call this function several times to render the string with different angles, or even change the way start is computed in order to move it to a different place. This code is the basis of the FreeType 2 demonstration program named ftstring.c. It could be easily extended to perform advanced text layout or word-wrapping in the first part, without changing the second one. Note however that a normal implementation would use a glyph cache in order to reduce memory consumption. For example, let us assume that our text string to render is "FreeType". We would store three identical glyph images in our table for the letter "e", which isn't optimal (especially when you consider longer lines of text, or even whole pages). 6. Accessing metrics in design font units and scaling themScalable font formats usually store a single vectorial image, called an outline, for each glyph in a face. Each outline is defined in an abstract grid called the design space, with coordinates expressed in nominal font units. When a glyph image is loaded, the font driver usually scales the outline to device space according to the current character pixel size found in a FT_Size object. The driver may also modify the scaled outline in order to significantly improve its appearance on a pixel-based surface (a process known as hinting or grid-fitting). This section describes how design coordinates are scaled to device space, and how to read glyph outlines and metrics in font units. This is important for a number of things:
a. Scaling distances to device spaceDesign coordinates are scaled to device space using a simple scaling transformation whose coefficients are computed with the help of the character pixel size:
device_x = design_x * x_scale
device_y = design_y * y_scale
x_scale = pixel_size_x / EM_size
y_scale = pixel_size_y / EM_size
Here, the value EM_size is font-specific and corresponds to the size of an abstract square of the design space (called the "EM"), which is used by font designers to create glyph images. It is thus expressed in font units. It is also accessible directly for scalable font formats as face->units_per_EM. You should check that a font face contains scalable glyph images by using the FT_IS_SCALABLE(face) macro, which returns true when the font is scalable. When you call the function FT_Set_Pixel_Sizes(), you are specifying the value of pixel_size_x and pixel_size_y; FreeType will then immediately compute the values of x_scale and y_scale. When you call the function FT_Set_Char_Size(), you are specifying the character size in physical "points", which is used, along with the device's resolutions, to compute the character pixel size, then the scaling factors. Note that after calling any of these two functions, you can access the values of the character pixel size and scaling factors as fields of the face->size->metrics structure. These fields are:
You can scale a distance expressed in font units to 26.6 pixels directly with the help of the FT_MulFix() function, as in:
/* convert design distances to 1/64th of pixels */
pixels_x = FT_MulFix( design_x, face->size->metrics.x_scale );
pixels_y = FT_MulFix( design_y, face->size->metrics.y_scale );
However, you can also scale the value directly with more accuracy by using doubles and the equations:
FT_Size_Metrics* metrics = &face->size->metrics; /* shortcut */
double pixels_x, pixels_y;
double em_size, x_scale, y_scale;
/* compute floating point scale factors */
em_size = 1.0 * face->units_per_EM;
x_scale = metrics->x_ppem / em_size;
y_scale = metrics->y_ppem / em_size;
/* convert design distances to floating point pixels */
pixels_x = design_x * x_scale;
pixels_y = design_y * y_scale;
b. Accessing design metrics (glyph & global)You can access glyph metrics in font units by specifying the FT_LOAD_NO_SCALE bit flag in FT_Load_Glyph() or FT_Load_Char(). The metrics returned in face->glyph->metrics will then all be in font units. Unscaled kerning data can be retrieved using the ft_kerning_mode_unscaled mode. Finally, a few global metrics are available directly in font units as fields of the FT_Face handle, as described in section 3 of this tutorial part. ConclusionThis is the end of the second part of the FreeType 2 tutorial; you are now able to access glyph metrics, manage glyph images, and render text much more intelligently (kerning, measuring, transforming & caching). With this knowledge you can build a pretty decent text service on top of FreeType 2, and you could possibly stop there if you want. The next section will deal with FreeType 2 internals (like modules, vector outlines, font drivers, renderers), as well as a few font format specific issues (mainly, how to access certain TrueType or Type 1 tables). |