| Oracle® HTML DB User's Guide Release 2.0 Part Number B16373-01 |
|
|
View PDF |
| Oracle® HTML DB User's Guide Release 2.0 Part Number B16373-01 |
|
|
View PDF |
This section describes how to run and modify the demonstration applications that install with Oracle HTML DB. Running and analyzing how an application works is an effective way to better understand how you can use Oracle HTML DB to build your own applications.
This section contains the following topics:
Oracle HTML DB includes a number of demonstration applications you can install. Use these applications to learn more about the different types of functionality you can include in your applications.
To install the demonstration applications included with Oracle HTML DB:
Log in to Oracle HTML DB as described in "Logging In to Oracle HTML DB".
The Workspace home page appears.
Click the down arrow on the right side of the Application Builder icon.
From the menu, select Demonstrations.
The Demonstration Applications page appears, displaying links to the following applications:
To install a demonstration application, scroll down to the application you want to install and click Install.
Installed appears in the Status column.
To edit an installed demonstration application, click Edit.
To run an installed demonstration application, click Run.
To reinstall a demonstration application, click Re-Install.
|
Note: Alternatively, you can also access demonstration applications page running the Create Application Wizard. |
Oracle HTML DB installs with a number of demonstration applications. Once you have installed a demonstration application you can run it from the Demonstration Applications page or from the Application Builder home page.
Topics in this section include:
The simplest way to run a demonstration application is to navigate to the Demonstration Applications page.
To run a demonstration application from the Demonstration Applications page:
Log in to Oracle HTML DB as described in "Logging In to Oracle HTML DB".
The Workspace home page appears.
Click the down arrow on the right side of the Application Builder icon.
From the menu, select Demonstrations.
On the Demonstration Applications page, locate the application you want to run.
In the Action column, click Run.
Enter the appropriate username and password and click Login.
For Sample Application, enter either demo or admin for the user name and enter the current workspace name in lowercase letters for the password.
For other demonstration applications, enter your workspace user name and password.
Once you have installed a demonstration application, you can run it from the Application Builder home page.
To run a demonstration application from the Application Builder home page:
Log in to Oracle HTML DB as described in "Logging In to Oracle HTML DB".
The Workspace home page appears.
Click the Application Builder icon.
Select an application.
The Applications home page appears.
From the View list, select Details and click Go.
From the Pages list, locate the page you want to run and click the Run icon in the far right column.
Enter the appropriate username and password and click Login.
For the demonstration application Sample Application, enter either demo or admin for the user name and enter the current workspace name in lowercase letters for the password.
For other demonstration applications, enter your workspace user name and password.
Each demonstration application shows a different set of features. This section describes the demonstration application, Sample Application.
Sample Application shows an easy-to-use interface for viewing, updating, and searching order and customer information for electronic and computer products. Users can navigate among the pages using the Home, Customers, Products, Orders, and Charts tabs.
Sample Application demonstrates the following functionality:
Examples of ways to display summary information, including a dial chart and summary reports
Reports for viewing, updating, and adding customers, products, and orders
A Calendar report
SVG charts available in Oracle HTML DB including cluster bar, pie chart, and stacked bar
Printer friendly mode
The following sections describe specific functionality available on each page.
The Home page contains four regions:
My Quota
My Top Orders
Sample Application 1.6
Tasks
My Quota demonstrates the use of a new SVG chart called a Dial Chart. This chart displays a value based on an underlying SQL statement. Although not demonstrated in this example, you can enable an asynchronous refresh by editing the attributes of any SVG chart.
My Top Orders is a simple report based on a SQL query. This report displays a subset of the information that appears on the Orders page. Users can link to order details by selecting the Edit icon.
Sample Application 1.6 is a simple HTML region that displays static text. You can create this type of region to display explanatory information to users.
Tasks contains an Oracle HTML DB list with links to other pages in Sample Application. Links available on the Home page Tasks list include:
About this Application links to an informational page that describes this application.
Enter a New Order links to a wizard for creating a new order.
Add a New Customer links to a form for entering new customer information.
Add a New Product links to a form for adding new products.
The Customers page enables users to view and edit customer information. The Customers page consists of two main regions:
Customers
Top Customers
Customers is an updatable report for tracking customer information. This region is also based on a SQL query. To search for a customer, enter a customer name in the Search field and click Go. To sort by customer name, click the column heading. A Sort icon appears to the right of the heading, Customer Name. To update existing customer information, click the Edit icon.
Top Customers ranks customers by order amount. This report is based on a SQL query that returns top customers based on their orders.
The Products page enables users to view and edit product information. The Products page consists of two main regions:
Products
Top 10 Products
Products displays an updatable report for tracking product information. This region is based on a SQL query that uses of a custom function for displaying images stored in the database. To sort by product category, click the column heading. A Sort icon appears to the right of the heading. To edit a product description, click the Edit icon. To add a new product, click the Create Product button at the bottom of the page. Users can export the data in the Products report to a spreadsheet, by clicking Export to Spreadsheet.
Top 10 Products is also a SQL report. This report outlines the top ten products based on quantities sold.
The Orders page enables users to view and edit customer orders. The Orders page contains two regions:
My Orders
Order by Day
My Orders is an wizard report which summarizes the current orders in the system. To sort a column, click the column heading. A Sort icon appears next to column heading. To edit an existing order, click the Edit icon. To add a new order, click the Enter New Order button.
Order by Day is a Calendar report. This report displays the amount of an order on its corresponding date in a calendar. Users can select a calendar entry to view order details.
The Charts page illustrates three of the several types of SVG charts available in Oracle HTML DB: cluster bar, pie chart, and stacked bar. To view a chart, select a chart type.
The Admin page displays only if you log in to Sample Application using the user name admin. Sample Application makes use of a custom authentication scheme that stores user names and obfuscated passwords in a table. The Manage Users page enables you to manage additional users.
Note the this custom authentication scheme does not use any user names or passwords associated with Oracle HTML DB developers.
Clicking Print in the upper right corner of the page displays the current page in Printer Friendly mode. When in Printer Friendly mode, the HTML DB engine displays all text within the HTML form fields as text.
To enable your application to display in Printer Friendly mode, you need to create and then specify a Print Mode Page Template on the Edit Application Attributes page.
Once you understand the type of functionality available in a demonstration application, the next step is to learn more about how each page is constructed. You edit an application using Application Builder. Using Application Builder you can edit existing pages in an application, add pages to an application, or create entirely new applications.
Topics in this section include:
The Developer toolbar is a quick way to edit the current application, the current running page, create a new page, control, or component, view session state, or turn edit links on or off.
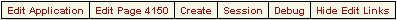
Figure 3-6 Developer Toolbar in Sample Application

The Developer toolbar consists of the following links:
Edit Application links you to the Application Builder home page. See "About the Page Definition".
Edit Page accesses the Page Definition for the current running page. See "About the Page Definition".
Create links to a wizard for creating a new page, region, page control (item, button, branch, computation, process, or validation), or a shared control (navigation bar icon, tab, list of values, list, or breadcrumb). See "Creating an Application"
Session links you to session state information for the current page. See "Viewing Session State".
Debug toggles the page between Debug and No Debug mode. See "Accessing Debug Mode".
Show Edit Links toggles between Show Edit Links and Hide Edit Links. Clicking Show Edit Links displays edit links next to each object on the page that can be edited. Each edit link resembles two colons (::) and appears to the right of navigation bar items, tabs, region titles, buttons, and items. Clicking on the link displays another window in which to edit the object.
There are two ways to edit a demonstration application:
From Demonstration Applications page, click Edit next to the desired application.
If you are running an application, click Edit Page on the Developer toolbar.
The Application Builder appears. The application ID and application name display at the top of the page.
You can run the current application, edit application attributes, create shared components, export and import information, or create a new page by clicking one of the following:
Run Application submits the pages in the current application to the HTML DB engine to render viewable HTML.
Edit Attributes displays the Edit Application Attributes page.
Shared Components links to a new page for building shared application components and user interface controls.
The Pages that make up the application display at the bottom of the page. To access a specific page, select it. To search for a specific page, enter a case insensitive query for the page title or page ID in the Find field and click Go.
The HTML DB engine renders applications in real time based on data stored in database tables. You can view the database objects for any demonstration application in Object Browser.
To view the database objects used for an application:
Navigate to the Workspace home page.
Click SQL Workshop.
Click Object Browser.
Object Browser appears.
Select an object type from the Object list in the upper left corner of the page. For example, to view tables, select Tables.
To search for an object name, enter keywords in the search field beneath the Object list.
A list of matching objects appears.
To perform a specific task related to the selected object, select the object and the the appropriate task button.
For example, to modify a column in the DEMO_CUSTOMERS table:
From the Objects list, select Tables.
From the Tables list, select DEMO_CUSTOMERS.
Click Modify Column.
To view additional object details, select a tab beneath the object name. For example, to view the data in the DEMO_CUSTOMERS table:
From the Tables list, select DEMO_CUSTOMERS.
Select the Data tab.
A report appears that displays the data in the DEMO_CUSTOMERS table appears.